像下图这样的气泡设计已经遍布大街小巷了。在css3下,圆角已经不是问题了。但是,那个小三角形是如何实现的呢?接下就来分析一下。

一、2B工程师的做法
看似牛B的2B工程会说:“这个难不倒我,我一个像素画一个div。给你堆一个三角型出来!”然后就花了N小时写了一坨晦涩难懂的JS,“生成”了这样一个三角形。然后自己在那很有成就感!嗯,我只能说这是2B工程师炫技的做法。
二、普通工程师的做法
普通工程师会说:“这有什么好琢磨的。弄个小三角的图片,绝对定位上去不久搞定了吗?我当年做圆角就是这么实现的,还能自适应大小呢!”嗯,普通程序员还是有进步,可是先不说图片带来的网络开销等等,如果我今天想用这个颜色的,明天想用这个颜色的气泡。或者同时有N种颜色的气泡。每种的小三角还分上下左右4个位置。这~~~~,不说了,都是泪。
三、文艺工程师的做法
其实上面说那么多,不就是为了衬托一下接下来要说的这种做法么。^_^,好了,上硬菜!我们用纯的css就能搞定他,而且很简单。 我们想一下,貌似css只能话矩形,有了css圆角属性之后能画圆角矩形,变通一下能画出椭圆,圆形什么的,但好像真不能画出三角形啊。真的不能吗?往下看。 一个宽高为100px,边框粗细也为100px的正方形。
.demo {
margin: 50px auto;
width:100px;
height:100px;
border:100px solid #f60;
}

没什么,挺平常的。这时候
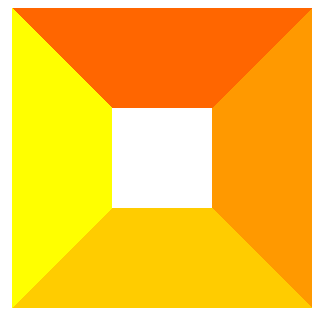
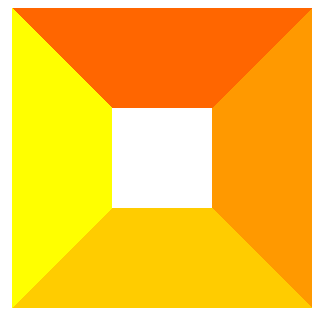
我给每个方向上的边框设置成不同的颜色:
.demo {
margin: 50px auto;
width:100px;
height:100px;
border:100px solid #f60;
border-top-color: #f60;
border-right-color: #f90;
border-bottom-color: #fc0;
border-left-color: #ff0;
}
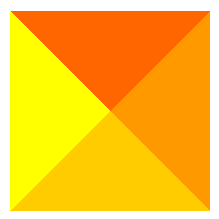
效果成了这样:

好像还挺漂亮,意识到什么了吗?好,再进一步变化,
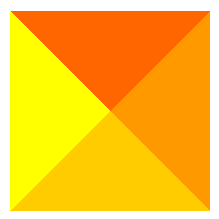
我将正方形的宽高都设成0。
.demo {
margin: 50px auto;
width:0;
height:0;
border:100px solid #f60;
border-top-color: #f60;
border-right-color: #f90;
border-bottom-color: #fc0;
border-left-color: #ff0;
}
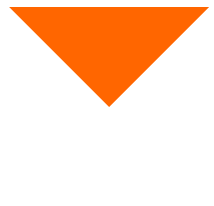
变成了这样:

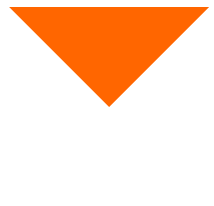
哇,三角形出来了!我想聪明的你应该知道怎么回事儿了。对,
将其他方向的边框设成透明,只留下一个方向,就成了三角形了。噔噔噔噔~~

OK,
把这个三角形定位到圆角矩形上就是一个气泡了。想要不同的方向的三角形,只需要保留不同方向上的边框颜色即可。下面是比较完整的示例代码:
<div class="tip">
</div>
.tip {
margin: 100px auto;
padding: 10px;
width: 200px;
background: #ccc;
border-radius: 5px;
position:relative;
}
.tip:after {
content:"";
display: block;
width:0px;
height:0px;
border:10px solid transparent;
border-top-color: #ccc;
position:absolute;
bottom:-20px;
left:10%;
}
效果就是第一张图中的样子。 那
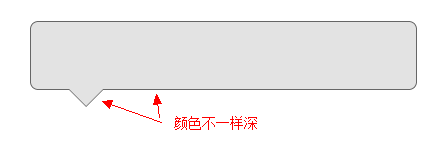
如果要求气泡像示例中的第二个一样有边框呢? 稍微思考变通一下,我们就会得到答案:
绘制两个这样的三角形,一个是气泡边框的颜色,在下面,一个是气泡本身的颜色,在上面,然后上面的三角形,往气泡方向上偏移一个像素,就大功告成了。上代码:
<div class="tipWithBorder">
<div class="arrow"></div>
</div>
.tipWithBorder {
background: #e3e3e3;
border: 1px solid #666;
}
.arrow{
width:0px;
height:0px;
border:10px solid transparent;
border-top-color: #000;
position:absolute;
bottom:-20px;
left:10%;
}
.arrow:before {
content:"";
display: block;
width:0px;
height:0px;
border:10px solid transparent;
border-top-color: #e3e3e3;
position:absolute;
bottom:-9px;
left:-10px;
}
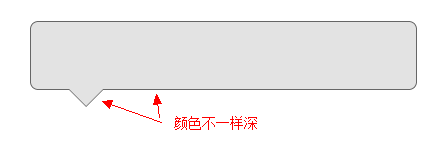
好吧,
如果你足够细心,也许你会发现,小三角的边框颜色比气泡的颜色稍微淡一些。所以一般你需要将下面那个三角形的颜色比边框的气泡边框的颜色调的深一些才行。

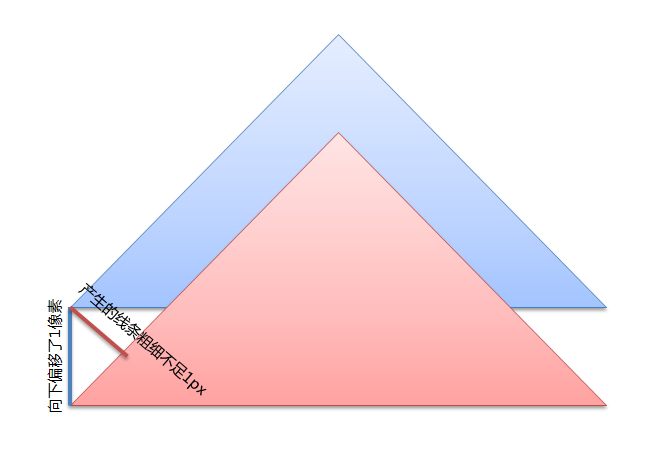
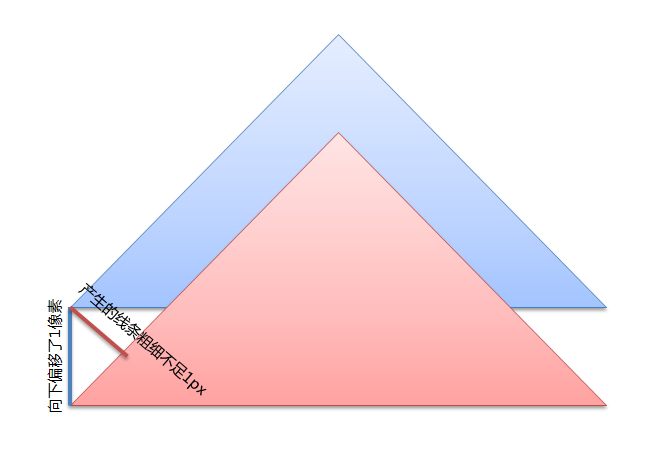
ok,我们来解释一下这个现象的原因,我们看产生这个边框的原理图

看上图的左下角,蓝线表示的上层三角形向下偏移了1px。红色线长度就是产生的三角形的边框的宽度。上图中,蓝色线,红色线和红色三角形的一段边,组成了一个等腰直角三角形,红色线是腰,蓝色线是底边。ok,我们知道蓝色线是1px。那红色线到底多长呢?根据勾股定理,设红色线长x。则 x² + x² = 1² so: x = 二分之一的平方根 ≈ 0.7071 好吧,
原来是宽度不够1像素的引起的颜色变淡,只不过你的眼睛分不出来这0.3像素的粗细差别而已,但显示器渲染的时候显示出了颜色上的差距。 使用同样的方法,我们知道如果要使小三角形的边框宽度为1px。则需要覆盖在上面的三角形偏移根号2像素,而不是1像素来完成。但是实验过后,发现在chrome和firefox下都未能达到理想效果。

 没什么,挺平常的。这时候
我给每个方向上的边框设置成不同的颜色:
没什么,挺平常的。这时候
我给每个方向上的边框设置成不同的颜色:
 好像还挺漂亮,意识到什么了吗?好,再进一步变化,
我将正方形的宽高都设成0。
好像还挺漂亮,意识到什么了吗?好,再进一步变化,
我将正方形的宽高都设成0。
 哇,三角形出来了!我想聪明的你应该知道怎么回事儿了。对,
将其他方向的边框设成透明,只留下一个方向,就成了三角形了。噔噔噔噔~~
哇,三角形出来了!我想聪明的你应该知道怎么回事儿了。对,
将其他方向的边框设成透明,只留下一个方向,就成了三角形了。噔噔噔噔~~
 OK,
把这个三角形定位到圆角矩形上就是一个气泡了。想要不同的方向的三角形,只需要保留不同方向上的边框颜色即可。下面是比较完整的示例代码:
OK,
把这个三角形定位到圆角矩形上就是一个气泡了。想要不同的方向的三角形,只需要保留不同方向上的边框颜色即可。下面是比较完整的示例代码:
 ok,我们来解释一下这个现象的原因,我们看产生这个边框的原理图
ok,我们来解释一下这个现象的原因,我们看产生这个边框的原理图
 看上图的左下角,蓝线表示的上层三角形向下偏移了1px。红色线长度就是产生的三角形的边框的宽度。上图中,蓝色线,红色线和红色三角形的一段边,组成了一个等腰直角三角形,红色线是腰,蓝色线是底边。ok,我们知道蓝色线是1px。那红色线到底多长呢?根据勾股定理,设红色线长x。则 x² + x² = 1² so: x = 二分之一的平方根 ≈ 0.7071 好吧,
原来是宽度不够1像素的引起的颜色变淡,只不过你的眼睛分不出来这0.3像素的粗细差别而已,但显示器渲染的时候显示出了颜色上的差距。 使用同样的方法,我们知道如果要使小三角形的边框宽度为1px。则需要覆盖在上面的三角形偏移根号2像素,而不是1像素来完成。但是实验过后,发现在chrome和firefox下都未能达到理想效果。
看上图的左下角,蓝线表示的上层三角形向下偏移了1px。红色线长度就是产生的三角形的边框的宽度。上图中,蓝色线,红色线和红色三角形的一段边,组成了一个等腰直角三角形,红色线是腰,蓝色线是底边。ok,我们知道蓝色线是1px。那红色线到底多长呢?根据勾股定理,设红色线长x。则 x² + x² = 1² so: x = 二分之一的平方根 ≈ 0.7071 好吧,
原来是宽度不够1像素的引起的颜色变淡,只不过你的眼睛分不出来这0.3像素的粗细差别而已,但显示器渲染的时候显示出了颜色上的差距。 使用同样的方法,我们知道如果要使小三角形的边框宽度为1px。则需要覆盖在上面的三角形偏移根号2像素,而不是1像素来完成。但是实验过后,发现在chrome和firefox下都未能达到理想效果。






















 7956
7956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








