在使用easyui 的表格的时。非常多时候须要加一个总计栏,当然easyui中有加总计栏的方法,写一个footer就好,然而我认为这样的方法并不好。由于加入的总计栏是和列表每一个单元格相应的,有长度限制,不美观。
假设你也这样想。能够按我这样的方法:
把总计栏写到分页栏里面,这样就能够一行显示啦。
详细方法非常easy:
在datagrid的定义后面写一个这个:
var pager = $('#dg').datagrid().datagrid('getPager');
pager.pagination({
buttons:'#pagerButtons'
});在定义一个div。就好了
<table id="dg"></table>
<div id="pagerButtons"></div>然后,在datagrid载入玩的success时间中。把总计栏的东西动态写到pagerButtons这个div里面就好啦
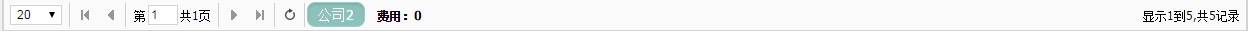
效果是这个样子的:























 4559
4559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








