这个系列是学习笔记,简明记录结论性的知识。
新建一个层时,border为零,margin为0,padding为0,如果不指定宽度(width),则自动100%填充父元素。
三、层与父元素的关系
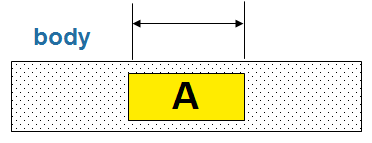
1. 举例,直接建立一个新层div1,则它的父元素就是body,当给新层添加内外补白或边框等等时,body的宽度并未发生变化。

当层不断的扩张,比如增加margin,padding或border时,它的总长或总宽=本身+扩张的长/宽。
当层扩张后的宽度到达极限等于body的宽度时,就不能继续扩张,因为父元素的宽度不会变,这时再增加宽度,只能在内部压缩。
原理1:层无论怎么扩张,都不会超过父元素的宽度。如果想让一个层的宽度固定不变(层A),利用这个原理,就在这个层的内部再套一个内部层(层B),则层B无论怎么扩张都不会超过层A。*也就是栏高限制内容
原理应用实例1:

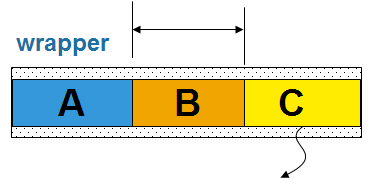
如图所示,外层wrapper包裹三个内部层ABC,并且三个内部层的宽度之和正好等于wrapper层宽度。
当扩大内部层的宽度时,比如层B,由于宽度大于外部层,所以会将最右边的层C挤落。
解决方法:
1.进行精确计算,扩张多少,内部层就减少多少宽度,缺点:需要不停的精确计算。
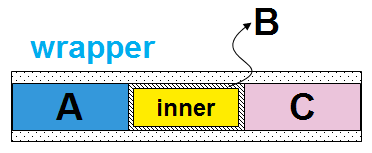
2.在需要改变的层内再套一个内部层,然后将内容放在内部层中(前面原理的应用)

3.用CSS3的新功能。
深入浅出CSS(三):隐藏BOSS大盘点之默认属性小总结
写在前面 严重警告,本文包含大量文字,且无配图,请做好充分心理准备后,再进行阅读! 严重警告,本文包含大量文字,且无配图,请做好充分心理准备后,再进行阅读! 严重警告,本文包含大量文字,且无配图,请做 ...
CSS + DIV 让页脚始终底部
一 前言 经常设计页面时用到三层DIV,头DIV与脚DIV一般固定高度,而中间层DIV根据内容的多少,高度不定,我们经常希望但内容很少时,脚DIV保持在底部,当内容很多时,脚DIV被中间内容挤到下面, ...
HTML CSS + DIV实现整体布局
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
CSS+DIV两栏式全屏布局
在网上找了很久,发现大部分都是固定宽度设置两栏,全屏情况下的布局很少.最后终于完成了,写出来备查,也供大家参考. /p>
CSS + DIV 让页脚始终保持在页面底部
来源:David's Blog http://www.DavidQiu.com/ 文章链接:http://blog.davidqiu.com/post/2013-06-17/400517539 ...
div垂直居中 css div盒子上下垂直居中
div垂直居中 css div盒子上下垂直居中,让DIV盒子在任何浏览器中任何分辨率的显示屏浏览器中处于水平居中和上下垂直居中. div垂直居中常用于单个盒子,如一个页面里只有一个登录布局,使用div ...
HTML CSS + DIV实现局部布局
HTML CSS + DIV实现局部布局 HTML CSS + DIV实现局部布局 1.本章教大家掌握2种布局方式: 1)顶部导航菜单布局,效果图: 2)购物版块布局,效果图: 2.技术目标: 使用d ...
CSS+DIV常用命名
常用的符合CSS+DIV规则的命名 页头:header 登录条:loginBar 标志:logo 侧栏:sideBar 广告:banner 导航:nav 子导航:subNav 菜单:menu 子菜单: ...
基于CSS+dIV的网页层,点击后隐藏或显示
一个基于CSS+dIV的网页层,用JavaScript结合Input按钮进行控制,点击后显示或隐藏,网页上常用到的特效之一,实用性较强,相信对大家的前端设计有帮助. ..
系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
随机推荐
javascript 利用FileReader和滤镜上传图片预览
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File或 Blob对象指定要读取的文件或数据. 1.FileReader接口的方法 Fi ...
python———day01
一.变量命名规则: 1,要有描述性: 2,变量名只能以 下划线,数字,字母组成,不可以有特殊符号和空格: 3,不能以中文为变量名(规范): 4,不能以数字开头: 5,保留字符(即关键字:如print ...
vue组件内部引入远程js文件
之所以要做这个是因为,在一个组件内部需要引入一个js文件来定位.如果放在index.html,这样每个组件都会有这个js.所以需要在组件内单独引入. 第一种操作 Dom引入js: export def ...
关于Newtonsoft.Json,反序列化jason,内容有key的转换
Newtonsoft.Json,反序列化,对于result里面的结果,可以使用Dictionary>,string是key值,value又是一 ...
Win8系统本地连接显示为网络2
Win8系统中,当改变了网络环境,本地连接就会被识别为网络2,网络3等: 如果在一个固定的网络环境中,需要修改此名称,可以打开注册表: [HKEY_LOCAL_MACHINE\SOFTWARE\Mic ...
Extjs Ajax 分页
var storeCpye = new Ext.data.GroupingStore({ proxy : new Ext.data.HttpProxy({ url : 'cxgl_cpye.app?d ...
Python学习---迭代器学习1210
可以直接作用于for循环的数据类型有以下几种: 一类是集合数据类型,如list.tuple.dict.set.str等: 一类是generator,包括生成器和带yield的generator fun ...
repeater+aspnetpager 组合分页
页面代码
在NodeJS中使用流程控制工具Async
本文介绍一款流程控制工具async,在编写接口或者编写测试用例的过程中总是会用到它. 由于nodejs是异步编程模型,有一些在同步编程中很容易做到的事情,现在却变得很麻烦.Async的流程控制就是为了 ...





















 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








