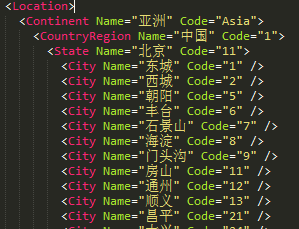
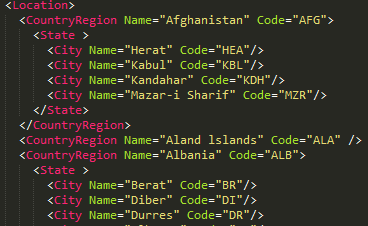
这个小东西是之前小项目上临时增加功能的产物,那时候在网上找了很久都没有能用的插件,要么是数据残缺少得可怜,还有就是实现手段非常低效不可维护那种,各种奇拔问题!反正就没有逞心如意!那时候又急需要这样一个功能,百般无奈后灵机一动,想起某企鹅功能选项不是有这样的世界国家级联功能嚒!那肯定有地方存着这数据的哇!嘿嘿!心里突然暗喜,终于有方向,然后就是向这企鹅开刀找!在某个i18n国际化文件夹中找到了!立马放下心头大石!


这样子中英文版本的数据都有了!但是问题又来了!该怎么开始做呢?
怎么去调用这个数据呢?
想法一:把数据拆分出来导入数据库,然后Ajax级联获取数据
想法二:把数据转换成熟悉的格式,在前端获取后递归拆分
想法三:直接利用jquery读取xml然后捉取数据(这是完成这插件后很久回头想到!逼于屌丝项目时间赶没多考虑的结果)
后来我是选择了第二种方案,转换成json对象,在前端递归获取数据;
其实这个方案也是不错的!JS对象属性查找效率是非常不错的!
那这个方案要怎么转换成又方便又简单的数组数据呢?又地让国家、省份、城市、区级之间又有关联
那时候是直接用元素名作为keyName关联;
其实那时候具体过程已经忘记了,直接贴那时候PHP的代码,
<?php
$file = dirname(__FILE__).'/LocList_en.xml';
$obj = simplexml_load_file($file);
$CountryArr = array();
$StateArr = array();
$CityArr = array();
$RegionArr = array();
$cCode = 1; $cState = 1; $cCity 







 本文介绍了作者在找不到合适的世界国家与地区级联选择插件后,从腾讯的i18n文件中获取数据,通过将数据转化为JSON并在前端递归处理,实现了这一功能。虽然代码效率不理想,但能满足紧急需求。分享的代码可能对有类似需求的开发者有所帮助。
本文介绍了作者在找不到合适的世界国家与地区级联选择插件后,从腾讯的i18n文件中获取数据,通过将数据转化为JSON并在前端递归处理,实现了这一功能。虽然代码效率不理想,但能满足紧急需求。分享的代码可能对有类似需求的开发者有所帮助。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








