控制文件内容:
public function uploadimages(){
$date = date('Ymd');
$targetFolder = '../Uploads/'.$date.'/'; // Relative to the root
if(I('action')=='del'){//判断是否删除图片
$img = I('img');
if(in_array($img,$_SESSION['uploadimages'])){//检查提交的图片是否存在session
unset($_SESSION['uploadimages'][array_search($img,$_SESSION['uploadimages'])]);//删除对应的图片
unlink($targetFolder.'s_'.$img);
unlink($targetFolder.'m_'.$img);
unlink($targetFolder.'b_'.$img);
}
foreach($_SESSION['uploadimages'] as $key => $value){
echo '<img src="'.$targetFolder.'m_'.$value.'" width="300" height="300" /><br />';
echo '<a href="javascript:void(0);" id="'.$value.'" class="mylink">删除</a><br />';
}
//session('uploadimages',NULL);
}else{
//上传图片
import("ORG.Net.UploadFile");
$upload = new UploadFile();
$upload->maxSize = 10485760 ;
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');
$upload->savePath = $targetFolder;
$upload->thumb = true;
$upload->thumbPrefix='s_,m_,b_';
$upload->thumbMaxWidth='200,300,620';
$upload->thumbMaxHeight='120,180,300';
$upload->thumbRemoveOrigin=true;
if(!$upload->upload()) {
echo $upload->getErrorMsg();
}else{
$info = $upload->getUploadFileInfo();
}
$_SESSION['uploadimages'][] = $info[0]['savename'];//将图片放进session,并以数组形式保存
foreach($_SESSION['uploadimages'] as $key => $value){
echo '<img src="'.$targetFolder.'m_'.$value.'" width="300" height="300" /><br />';
echo '<a href="javascript:void(0);" id="'.$value.'" class="mylink">删除</a><br />';
}
}
}<div class="control-group">
<label class="control-label" for="file_upload">图片:</label>
<div class="controls">
<input data-no-uniform="true" id="file_upload" type="file" name="file_upload" multiple />
<p>
<a href="javascript:$('#file_upload').uploadify('upload','*')" class="label label-success">确认上传</a>
<a href="javascript:$('#file_upload').uploadify('cancel','*')" class="label label-warning">重置上传队列</a>
</p>
<div id="uploadsuccess" style="display: none"></div>
</div>$(document).ready(function() {
$('#file_upload').uploadify({
'removeCompleted' : false,
'auto' : false,
'fileTypeExts' : '*.gif;*.jpg;*.png',
'fileSizeLimit' : 1024,
'swf' : '__PLUGIN__/uploadify/uploadify.swf',
'uploader' : '{:U("goods/uploadimages")}',
'onUploadSuccess' : function(file,data,response){
$('#uploadsuccess').html(data).show();
}
});
$(document).on("click", "a.mylink", function(){
var img = $(this).attr('id');
if(confirm('确定要取消上传这张图片?')){
$.post("{:U('goods/uploadimages')}",{img:img,action:'del'},function(data){
$('#uploadsuccess').html(data).show();
});
}
});
});上传队列: 在goods/add 
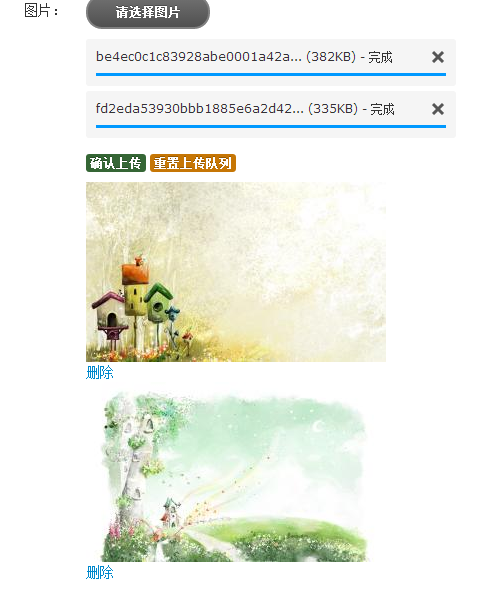
上传预览效果:(上传到:goods/uploadimages)

一张图生成3张缩略图,怎么样把3张缩略图放在不同的文件夹下呢?
知道的请告知!






















 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








