# 应用图标适配
## 新规范
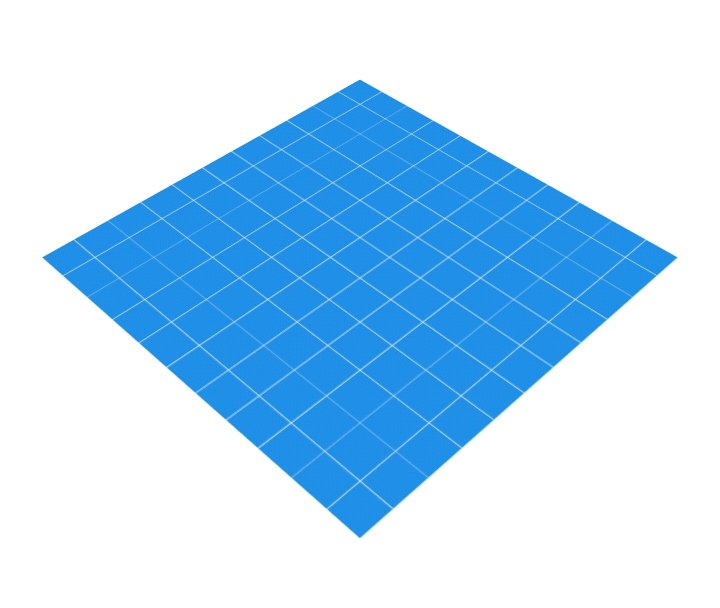
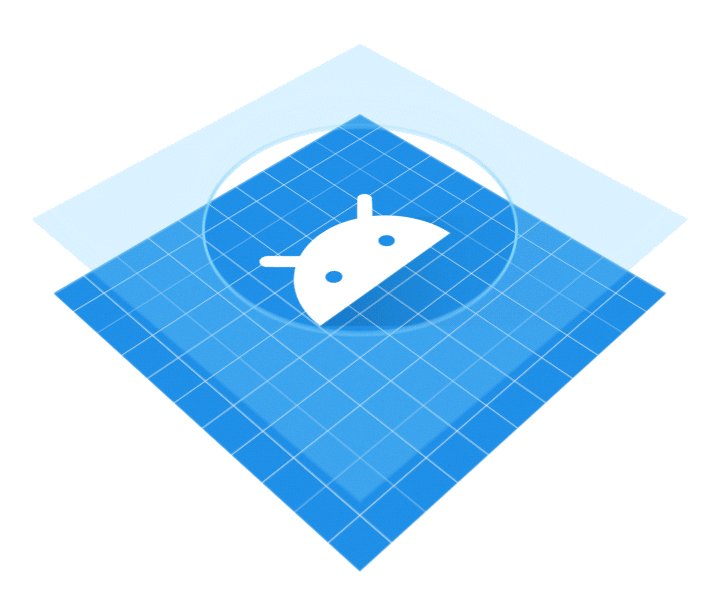
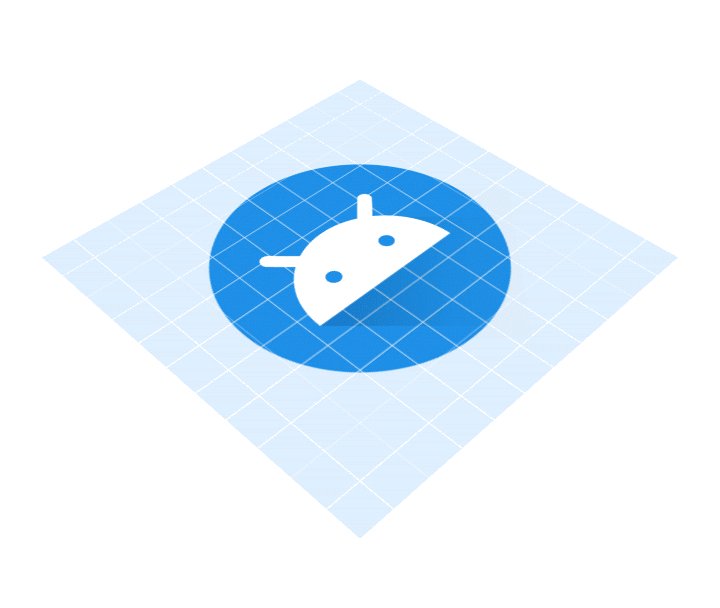
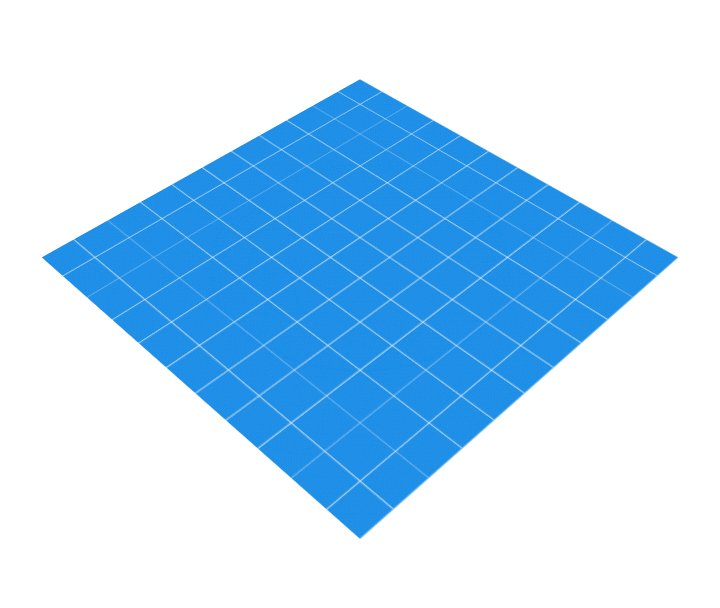
Android8.0开始,应用程序的图标分为了两层:前景层和背景层,前景用来展示应用图标的Logo,背景用来衬托应用图标的Logo,(背景层在设计的时候只允许定义颜色和纹理,但是不能定义形状)。手机厂商会在这两层之上再盖一层mask,mask可以是圆角矩形、圆形或者是方形等,由具体手机厂商而定,可以瞬间让手机上的所有应用图标都变成相同的规范。原理示意图如下:

可以看到,这里背景层是一张蓝色的网格图,前景层是一张Android机器人Logo图,然后盖上一层圆形的mask,最终就裁剪出了一张圆形的应用图标。
## 未适配问题
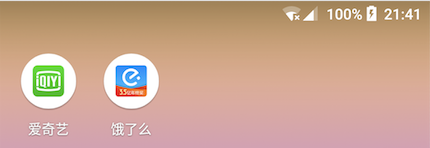
当应用的targetSdkVersion指定到26或更高时,Android系统会默认应用已经做好8.0系统的适配工作,使用新规范图标,如果没进行图标适配的话,在某些手机(如一加、Pixel)上会出现图标显示异常或剪切问题,如图:

## 图标适配
1、设置应用targetSdkApi为26或以上
```plain
android {
// ...
defaultConfig {
// ...
targetSdkVersion 28
}
}
```
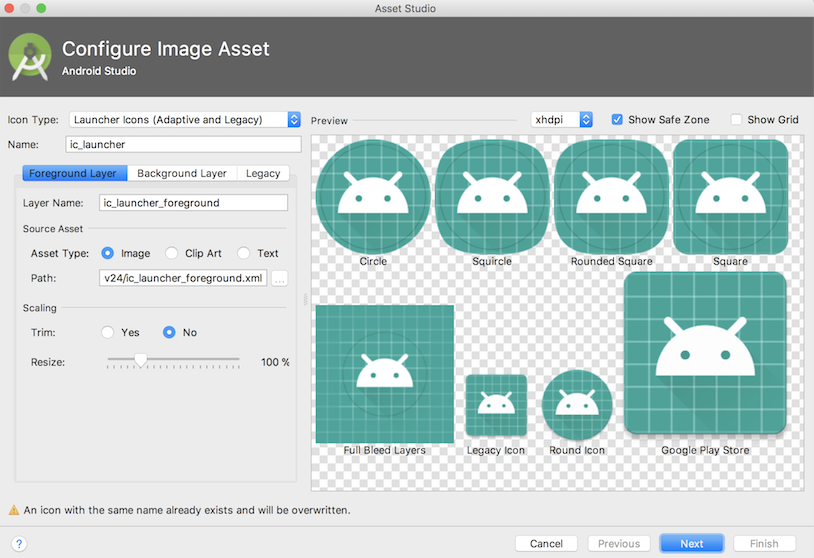
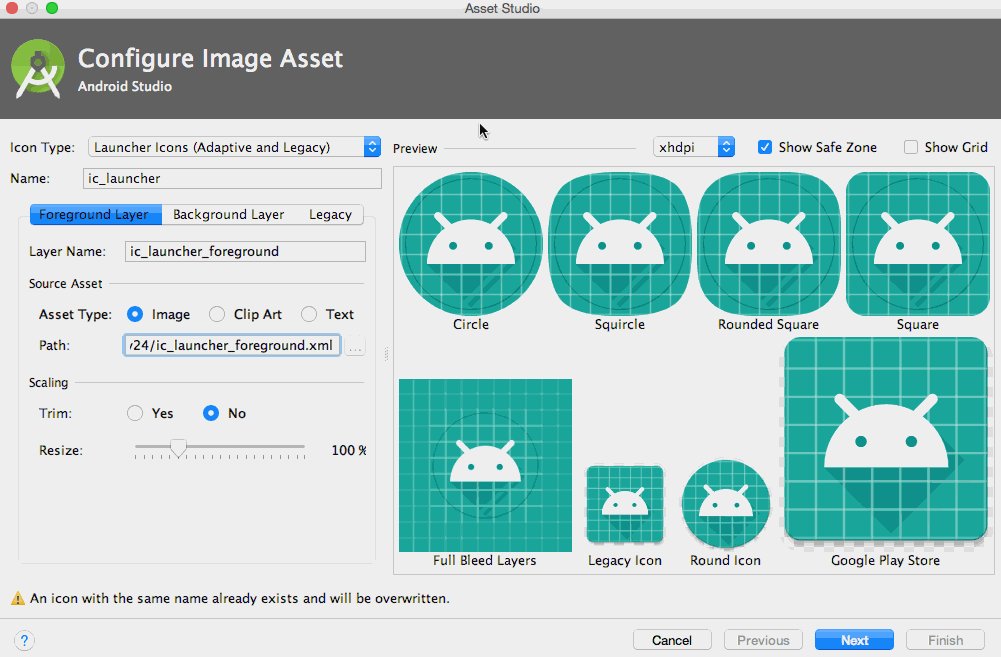
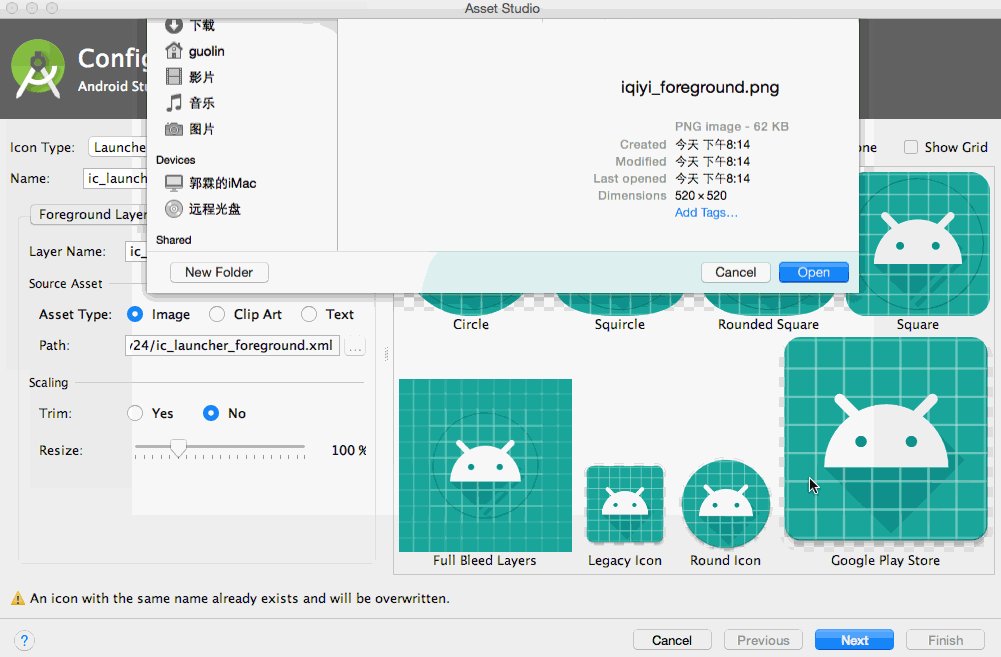
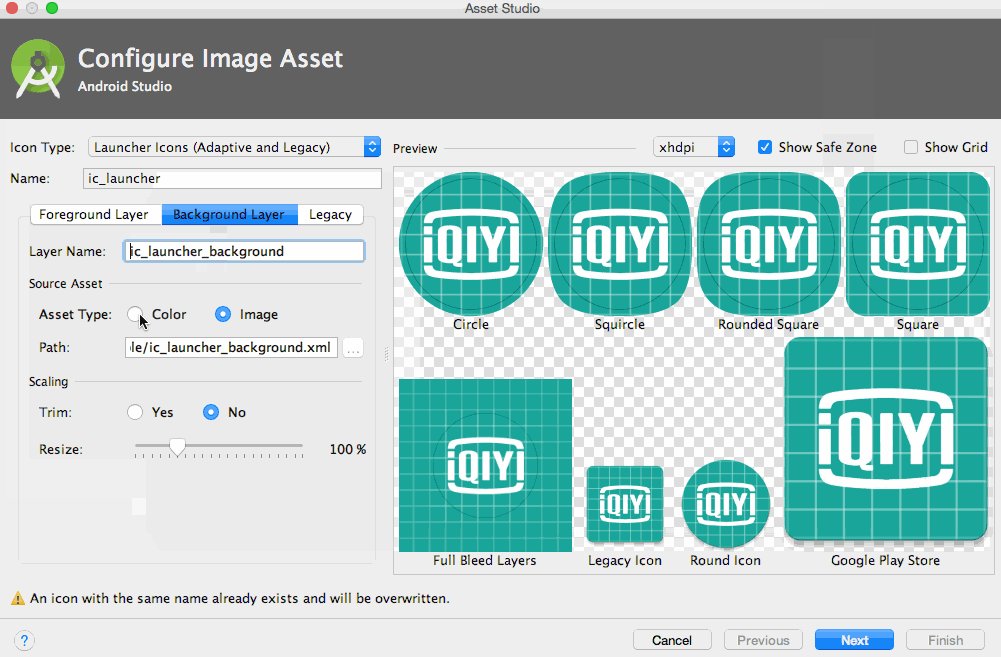
2、打开Android Studio-File-New-Image Asset工具

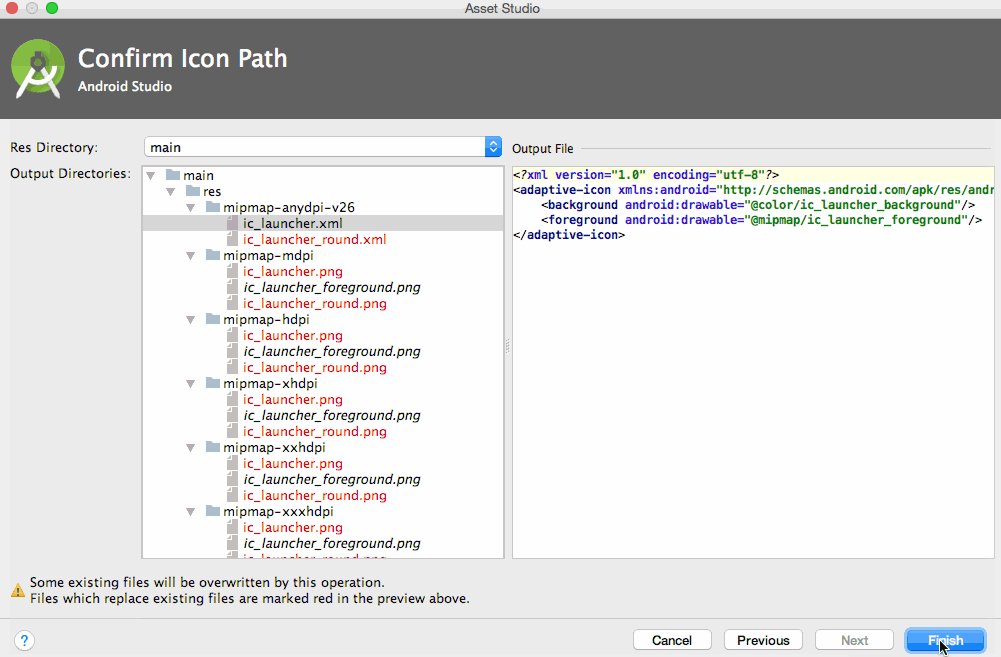
3、分别设置前景图片、背景图片即可输出生成好的icon到相应的目录

4、效果调试:在手机的开发者选项-主题-图标形象中,可设置不同的mask,来查看适配好的icon
# 通知栏适配
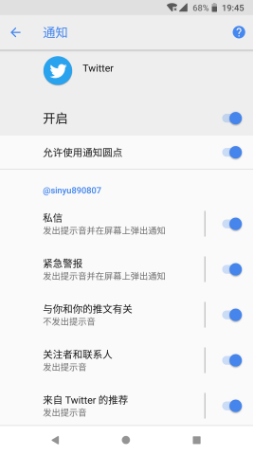
Android8.0开始引入通知渠道概念,每个应用可以自由的创建当前应用拥有哪些通知渠道,后续推送给用户的每一条通知都要属于一个对应的渠道。用户可以自由的选择这些通知渠道的重要程度,包括是否响铃、是否震动、是否允许该渠道通知等。以下为Twitter的通知渠道类别划分示例:

## 适配
1、设置应用targetSdkApi为26或以上
```plain
android {
// ...
defaultConfig {
// ...
targetSdkVersion 28
}
}
```
2、







 本文介绍了Android 8.0系统中应用图标的新规范,包括前景层、背景层和mask的概念,以及如何通过Android Studio的ImageAsset工具进行图标适配。同时,讨论了通知渠道的引入,每个应用需要为通知创建渠道,并允许用户自定义通知设置。适配目标是提升应用在不同设备上的显示效果和用户体验。
本文介绍了Android 8.0系统中应用图标的新规范,包括前景层、背景层和mask的概念,以及如何通过Android Studio的ImageAsset工具进行图标适配。同时,讨论了通知渠道的引入,每个应用需要为通知创建渠道,并允许用户自定义通知设置。适配目标是提升应用在不同设备上的显示效果和用户体验。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








