
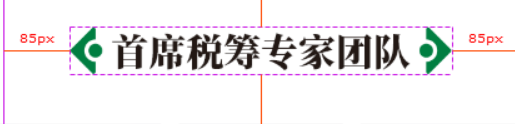
代码如下:说下思路,主要用到了::before和::after伪元素
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 <div class="content"> 13 <div class="left"></div>首席税筹专家团队<div class="right"></div> 14 </div> 15 </body> 16 17 </html> 18 <style> 19 .content { 20 position: relative; 21 top: 10%; 22 width: 100%; 23 text-align: center 24 } 25 26 .content div { 27 display: inline-block; 28 vertical-align: middle; 29 width: 9px; 30 height: 9px; 31 border-radius: 50%; 32 background-color: #ff4d4d; 33 /* background: #ff4d4d; */ 34 border: 4px solid #ffffff; 35 } 36 37 .left { 38 margin-left: -23px; 39 } 40 41 .right { 42 margin-right: -23px; 43 position: relative; 44 } 45 46 47 .content::before { 48 display: inline-block; 49 vertical-align: middle; 50 content: ''; 51 width: 0; 52 height: 0; 53 border-width: 18px 18px 18px 18px; 54 border-style: solid; 55 margin-right: 10px; 56 border-color: transparent #ff4d4d transparent transparent; 57 58 } 59 60 .content::after { 61 display: inline-block; 62 vertical-align: middle; 63 content: ''; 64 width: 0; 65 height: 0; 66 border-width: 18px 18px 18px 18px; 67 border-style: solid; 68 margin-left: 10px; 69 border-color: transparent transparent transparent #ff4d4d; 70 } 71 </style>





















 6472
6472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








