
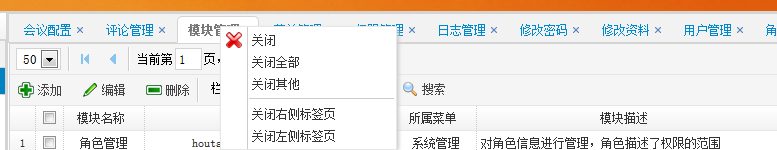
挂上一图,看看效果,菜单就是easyui的menu组件,使用者可以为菜单选项添加图标,定义样式,甚至可以设置多级结构的菜单。
<div id="rcmenu" class="easyui-menu" style="">
<div data-options="iconCls:'icon-cancel'" id="closecur">
关闭
</div>
<div id="closeall">
关闭全部
</div>
<div id="closeother">
关闭其他
</div>
<div class="menu-sep"></div>
<div id="closeright">
关闭右侧标签页
</div>
<div id="closeleft">
关闭左侧标签页
</div>
</div>
easyui-menu的使用请参考官方文档:http://www.jeasyui.com/documentation/menu.php
$(function(){
$(".tabs-header").bind('contextmenu',function(e){
e.preventDefault();
$('#rcmenu').menu('show', {
left: e.pageX,
top: e.pageY
});
});
//关闭当前标签页
$("#closecur").bind("click",function(){
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
$('#tab').tabs('close',index);
});
//关闭所有标签页
$("#closeall").bind("click",function(){
var tablist = $('#tab').tabs('tabs');
for(var i=tablist.length-1;i>=0;i--){
$('#tab').tabs('close',i);
}
});
//关闭非当前标签页(先关闭右侧,再关闭左侧)
$("#closeother").bind("click",function(){
var tablist = $('#tab').tabs('tabs');
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
for(var i=tablist.length-1;i>index;i--){
$('#tab').tabs('close',i);
}
var num = index-1;
for(var i=num;i>=0;i--){
$('#tab').tabs('close',0);
}
});
//关闭当前标签页右侧标签页
$("#closeright").bind("click",function(){
var tablist = $('#tab').tabs('tabs');
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
for(var i=tablist.length-1;i>index;i--){
$('#tab').tabs('close',i);
}
});
//关闭当前标签页左侧标签页
$("#closeleft").bind("click",function(){
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
var num = index-1;
for(var i=0;i<=num;i++){
$('#tab').tabs('close',0);
}
});
});
$('.tabs-header')为tabs的hearder对象,通过绑定contextmenu事件,并阻止默认的事件,来实现在header区域右键弹出菜单操作。最后运用官方提供的api,来实现tab标签页的关闭。






















 5196
5196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








