全局坐标(舞台坐标) 本地坐标 内容坐标系 地图坐标(MapPoint)
flash和flex针对不同的目的,提供了3种不同的坐标系
全局的就是(stage级别的)
本地坐标系(组件级别的)
内容坐标系(相对于本地坐标系说的)
地图坐标(MapPoint)
这些坐标系的点是可以转换的,并且有相应的方法,看来adobe想得挺周到。我们一个一个的说一下
全局
这个坐标系的原点在整个flash舞台的左上角,MouseEvent实例的stageX,stageY就是这个坐标系中的值,
本地
坐标原点是相对的组件的左上角,MouseEvent中的localX,localY就是相对这个坐标系说的,
内容
这个东西比较抽象了UIComponent类实例的contentMouseX 和 contentMouseY 就是了,这个主要针对有滚动条的组件说的,有滚动条了,内容肯定不少,内容所占的区域的坐标就是这个坐标系了。
地图坐标(MapPoint)
这个主要是在arcgis中map上的坐标点。
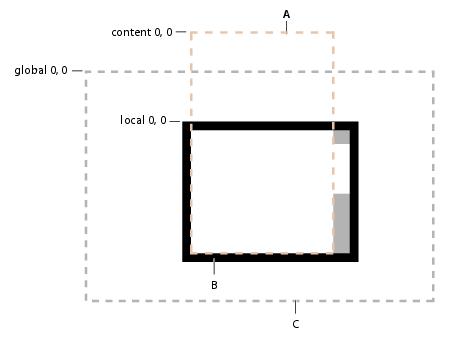
下面有个官方的图说明了三个坐标系的关系及位置:
坐标转换还有现成的方法
| contentMouseX | 返回mouse的内容坐标x值 |
| contentMouseY | 返回mouse的内容坐标Y值 |
| contentToGlobal | 将内容坐标转换成全局坐标 |
| contentToLocal | 将内容坐标转换成内容坐标 |
| globalToContent | 将全局的转成内容坐标 |
| globalToLocal | 全局的转成本地的 |
| localToContent | 本地到内容坐标 |
| localToGlobal | 本地到全局坐标 |
map.toScreen(): MapPoint---->本地坐标
map.localToGlobal(): 本地坐标 --->全局坐标
map.globalToLocal(): 全局坐标 --->本地坐标
map.toMapFromStage(): 全局坐标 --->MapPoint
_sprite.globalToLocal(): 全局坐标 --->本地坐标























 3460
3460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








