首先在res/xml文件夹下建立preferences.xml
<?xml version="1.0" encoding="utf-8"?>
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android" >
<PreferenceCategory android:title="inline_preferences" >
<CheckBoxPreference
android:key="checkbox_preference"
android:summary="summary_toggle_preference"
android:title="title_toggle_preference" />
</PreferenceCategory>
<PreferenceCategory android:title="dialog_based_preferences" >
<EditTextPreference
android:dialogTitle="dialog_title_edittext_preference"
android:key="edittext_preference"
android:summary="summary_edittext_preference"
android:title="title_edittext_preference" />
<ListPreference
android:dialogTitle="dialog_title_list_preference"
android:entries="@array/entries_list_preference"
android:entryValues="@array/entryvalues_list_preference"
android:key="list_preference"
android:summary="summary_list_preference"
android:title="title_list_preference" />
</PreferenceCategory>
<PreferenceCategory android:title="launch_preferences" >
<PreferenceScreen
android:key="screen_preference"
android:summary="summary_screen_preference"
android:title="title_screen_preference" >
<CheckBoxPreference
android:key="next_screen_checkbox_preference"
android:summary="summary_next_screen_toggle_preference"
android:title="title_next_screen_toggle_preference" />
</PreferenceScreen>
<PreferenceScreen
android:summary="summary_intent_preference"
android:title="title_intent_preference" >
<intent
android:action="android.intent.action.VIEW"
android:data="http://www.android.com" />
</PreferenceScreen>
</PreferenceCategory>
<PreferenceCategory android:title="preference_attributes" >
<CheckBoxPreference
android:key="parent_checkbox_preference"
android:summary="summary_parent_preference"
android:title="title_parent_preference" />
<CheckBoxPreference
android:dependency="parent_checkbox_preference"
android:key="child_checkbox_preference"
android:layout="?android:attr/preferenceLayoutChild"
android:summary="summary_child_preference"
android:title="title_child_preference" />
</PreferenceCategory>
</PreferenceScreen>
然后在代码中加载preferences.xml
public class MyPreferenceActivity extends PreferenceActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.preferences);
}
}这样就创建了从xml加载preferences的默认的PreferenceActivity。
在加载了preferences.xml的PreferenceActivity中, a top-level preference是一个PreferenceScreen,可用getPreferenceScreen()获取。PreferenceScreen和PreferenceCategory继承自PreferenceGroup,它们可以包含一个或多个PreferenceScreen,PreferenceCategory或者是具体的preference(如EditTextPreference、CheckBoxPreference)。由于PreferenceScreen,PreferenceCategory,EditTextPreference等都是继承自Preference,因此可以通过setLayoutResource()方法设置自己的布局样式。下面将遍历所有Preference,并设置自己的样式,代码如下:
private void setLayoutResource(Preference preference) {
if (preference instanceof PreferenceScreen) {
PreferenceScreen ps = (PreferenceScreen) preference;
ps.setLayoutResource(R.layout.preference_screen);
int cnt = ps.getPreferenceCount();
for (int i = 0; i < cnt; ++i) {
Preference p = ps.getPreference(i);
setLayoutResource(p);
}
} else if (preference instanceof PreferenceCategory) {
PreferenceCategory pc = (PreferenceCategory) preference;
pc.setLayoutResource(R.layout.preference_category);
int cnt = pc.getPreferenceCount();
for (int i = 0; i < cnt; ++i) {
Preference p = pc.getPreference(i);
setLayoutResource(p);
}
} else {
preference.setLayoutResource(R.layout.preference);
}
}PreferenceScreen preferenceScreen = getPreferenceScreen();
setLayoutResource(preferenceScreen);
preference_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="?android:attr/listPreferredItemHeight"
android:paddingRight="?android:attr/scrollbarSize" >
<ImageView
android:id="@+android:id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_launcher"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="6dip"
android:layout_marginLeft="15dip"
android:layout_marginRight="6dip"
android:layout_marginTop="6dip"
android:layout_weight="1" >
<TextView
android:id="@+android:id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:fadingEdge="horizontal"
android:singleLine="true"
android:textAppearance="@android:style/TextAppearance.Large"
android:textColor="#FFFF1234"
/>
<TextView
android:id="@+android:id/summary"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@android:id/title"
android:layout_below="@android:id/title"
android:maxLines="4"
android:textAppearance="@android:style/TextAppearance.Small"
android:textColor="#FF888888" />
</RelativeLayout>
<LinearLayout
android:id="@+android:id/widget_frame"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical" />
</LinearLayout>preference_category.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF123456"
android:gravity="center_vertical"
android:minHeight="?android:attr/listPreferredItemHeight"
android:paddingRight="?android:attr/scrollbarSize" >
<ImageView
android:id="@+android:id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_launcher" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="6dip"
android:layout_marginLeft="15dip"
android:layout_marginRight="6dip"
android:layout_marginTop="6dip"
android:layout_weight="1" >
<TextView
android:id="@+android:id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:fadingEdge="horizontal"
android:singleLine="true"
android:textAppearance="@android:style/TextAppearance.Large"
android:textColor="#FFFF0000" />
<TextView
android:id="@+android:id/summary"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@android:id/title"
android:layout_below="@android:id/title"
android:maxLines="4"
android:textAppearance="@android:style/TextAppearance.Small"
android:textColor="#FF00FF00" />
</RelativeLayout>
<LinearLayout
android:id="@+android:id/widget_frame"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical" />
</LinearLayout>
preference.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="?android:attr/listPreferredItemHeight"
android:paddingRight="?android:attr/scrollbarSize" >
<ImageView
android:id="@+android:id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="6dip"
android:layout_marginLeft="15dip"
android:layout_marginRight="6dip"
android:layout_marginTop="6dip"
android:layout_weight="1" >
<TextView
android:id="@+android:id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:fadingEdge="horizontal"
android:singleLine="true"
android:textAppearance="@android:style/TextAppearance.Medium"
android:textColor="#FF00FFFF" />
<TextView
android:id="@+android:id/summary"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@android:id/title"
android:layout_below="@android:id/title"
android:maxLines="4"
android:textAppearance="@android:style/TextAppearance.Small"
android:textColor="#FFFFFF00" />
</RelativeLayout>
<LinearLayout
android:id="@+android:id/widget_frame"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical" />
</LinearLayout>
下面介绍加顶部布局,其实也是添加加一个preference,通过preferenceScreen的addPreference添加。首先自定义一个PreferenceHead,布局中有一个返回按钮。
package com.preference.main;
import android.content.Context;
import android.preference.Preference;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class PreferenceHead extends Preference {
private OnClickListener onBackButtonClickListener;
public PreferenceHead(Context context) {
super(context);
setLayoutResource(R.layout.preference_head);
}
@Override
protected void onBindView(View view) {
super.onBindView(view);
Button btBack = (Button) view.findViewById(R.id.back);
btBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onBackButtonClickListener != null) {
onBackButtonClickListener.onClick(v);
}
}
});
}
public void setOnBackButtonClickListener(OnClickListener onClickListener) {
this.onBackButtonClickListener = onClickListener;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60.0dip"
android:background="#8000FF00"
android:gravity="center_vertical" >
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10.0dip"
android:text="返回" />
</LinearLayout>
然后在代码中实现
PreferenceHead ph = new PreferenceHead(this);
ph.setOnBackButtonClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ph.setOrder(0);
preferenceScreen.addPreference(ph);
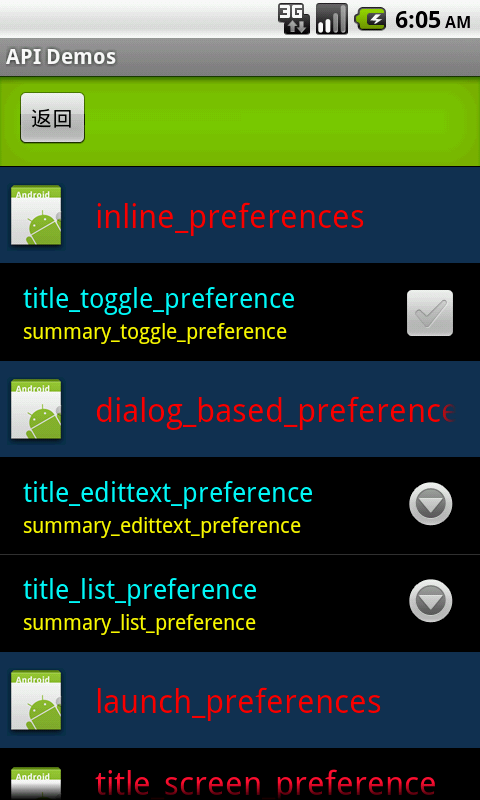
这样就完成了一个具有返回按钮的顶部布局的 PreferenceActivity,效果图如下
























 7284
7284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








