DOM样式的border属性用于设置或返回元素边框的样式。我们可以为各个侧面(顶部,右侧,底部,左侧)设置不同的边框样式。 border-style属性的每一侧都可以采用多个值。
用法:
它用于返回Style属性。object.style.borderStyle
它用于设置样式属性。object.style.borderStyle = value
DOM border-style属性值
none:没有创建边框,并且将其保留为空白
hidden:就像“无”一样,除非添加背景图像,否则它不会显示任何边框,则border-top-width将被设置为0,与用户定义的值无关。
dotted:一系列点显示在一行中作为边框。
solid:一条实线和粗线用作边框。
dashed:一系列方形虚线用作边框。
double:彼此平行放置的两条线充当边界。
groove:显示3D沟槽边框,其效果取决于border-color值。
ridge:显示3D棱形边框,其效果取决于border-color值。
inset:显示3D嵌入边框,其效果取决于border-color值。
起始:显示3D起始边框,其效果取决于border-color值。
返回值:它返回一个表示元素边框样式的字符串值。
示例1:
h1 {
color:green;
font-size:39px;
}
#GFG {
border:thick solid coral;
width:70%;
}
GeeksForGeeks
DOM Style border Property.
GeeksForGeeks.
A Computer Science Portal for geeks.
Submit
function myGeeks() {
// Return the style property.
document.getElementById("GFG").style.borderStyle =
"dashed dotted double solid";
}
输出:
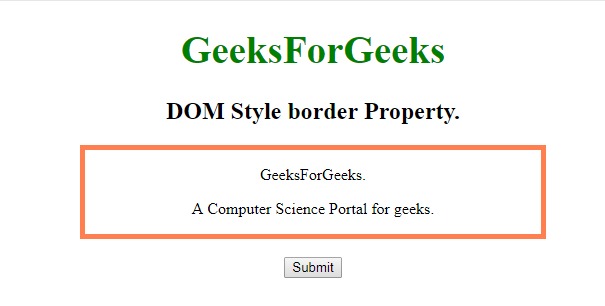
单击按钮之前::

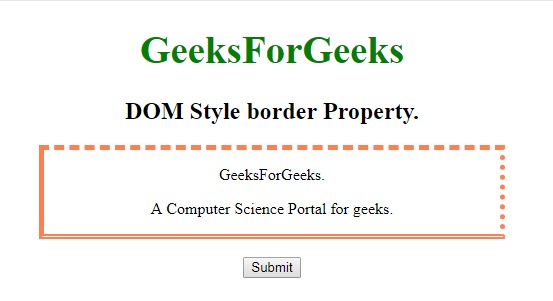
单击按钮后:

示例2:
h1 {
color:green;
font-size:39px;
}
#GFG {
width:70%;
}
GeeksForGeeks
DOM Style border Property.
GeeksForGeeks.
A Computer Science Portal for geeks.
Submit
function myGeeks() {
// Return the dotted style border.
document.getElementById("GFG").style.borderStyle =
" dotted ";
}
输出:
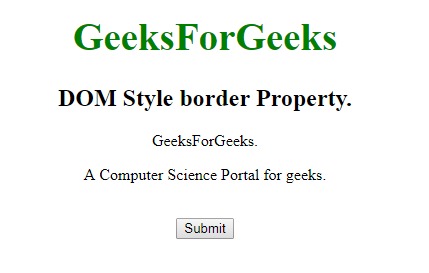
在单击按钮之前:

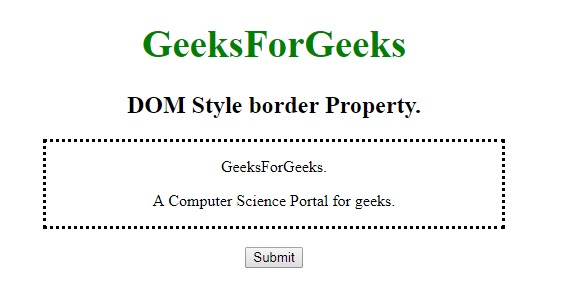
单击按钮后:

支持的浏览器:下面列出了DOM样式border属性支持的浏览器:
谷歌浏览器
IE浏览器
Firefox
Opera
Safari





















 6380
6380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








