调用外部服务器接口
功能:
调用wx.request方法,访问https的API接口,返回数据。
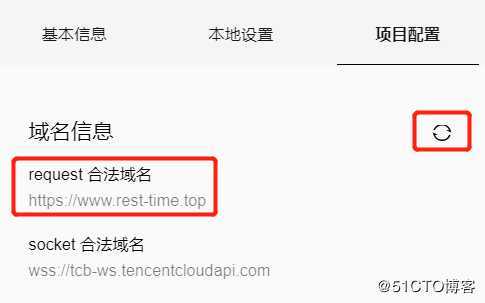
首先,要在微信小程序后台,添加要访问的域名。
配置好域名后,就可以写调用代码了。
对应的.js文件
注意1:
配置完域名后,在开发者工具中刷新一下,确定其已经存在了。

注意2:
在访问的时候,添加一个header,否则无法返回数据。(参照着网上找到的答案,但是不明白为什么)
注意3:
要想在wx.request中,向data中添加数据,要先重新定义变量this
var that = this;
wx.request({
url: ‘https://www.rest-time.top/api/select_search‘,
method: ‘POST‘,
header: {
‘content-type‘: ‘application/x-www-form-urlencoded‘
},
data: {
openid: uuid,
},
dataType: ‘json‘,
responseType: ‘text‘,
success: function(res) {
// 不能直接用this.setData
that.setData({
arrived: res.data
})
}
})
感觉有用的小伙伴,点个赞再走撒~
原文:https://blog.51cto.com/feature09/2492408





















 6913
6913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








