做的很粗糙。为啥不能上传gif格式?csdn很强大。
。

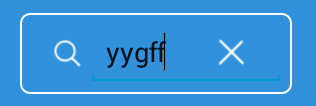
背景是自己定义的白色边框,直接定义一个xml。下面是更改图标和字体颜色。
直接看代码:
package com.example.liuxinquan.s;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.drawable.Drawable;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.SearchView;
/**
* TODO: document your custom view class.
*/
public class MySearchView extends SearchView {
private Paint mPaint;
public MySearchView(Context context) {
super(context);
}
public MySearchView(Context context, AttributeSet attrs) {
super(context, attrs);
//隐藏字体
this.setQueryHint("搜索");
//默认展开
this.setIconifiedByDefault(false);
//搜索框的edittext的id
int searchPlateId = this.getContext().getResources().getIdentifier("android:id/search_src_text", null, null);
EditText searchPlate = (EditText)this .findViewById(searchPlateId);
//隐藏字体颜色
searchPlate.setHintTextColor(getResources().getColor(R.color.white));
searchPlate.setBackgroundResource(R.color.blue);
//获取搜索图标的id,用自己的图标代替。因为searchweb没有自带的方法修改图标。id是固定的 android:id/search_mag_icon
int search_mag_icon_id = this.getContext().getResources().getIdentifier("android:id/search_mag_icon", null, null);
//获取叉号图标的id,用自己的图标代替。
int search_cha_icon_id = this.getContext().getResources().getIdentifier("android:id/search_close_btn", null, null);
ImageView search_mag_icon = (ImageView) this.findViewById(search_mag_icon_id);
ImageView search_close_btn = (ImageView) this.findViewById(search_cha_icon_id);
search_mag_icon.setImageResource(R.drawable.b);
search_close_btn.setImageResource(R.drawable.c);
}
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








