1、使用$http服务

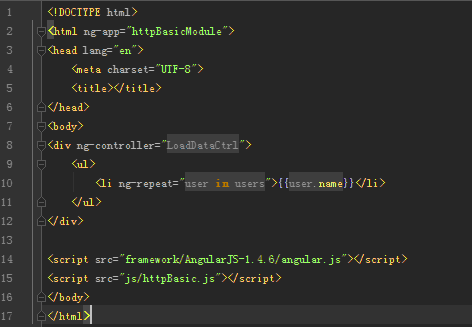
HTML代码:

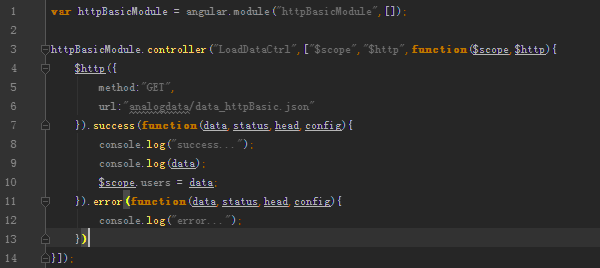
JS代码:

DATA数据:
![]()
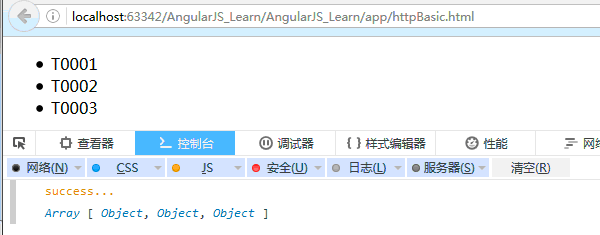
运行效果:

2、创建自己的service
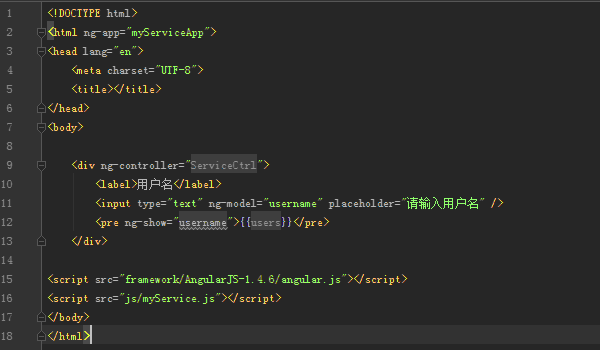
HTML代码:

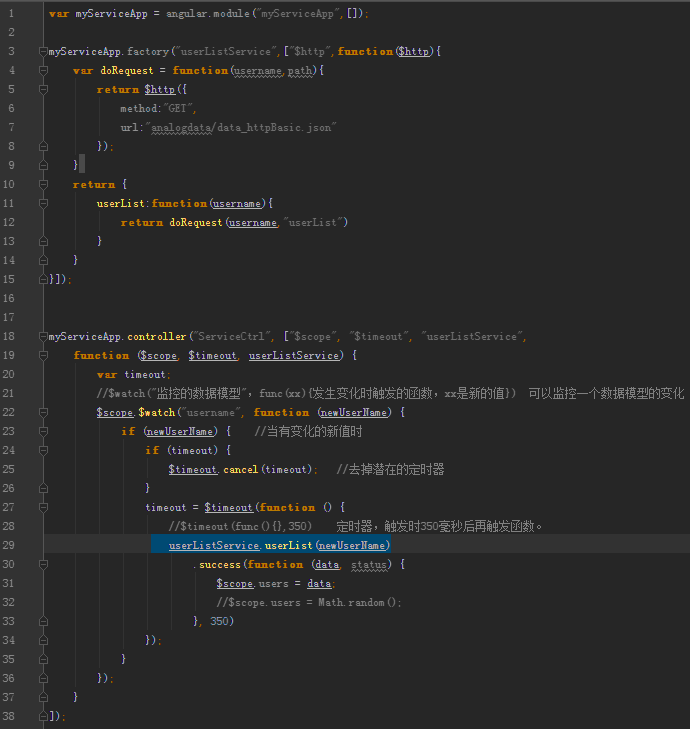
JS代码:

数据代码:
![]()
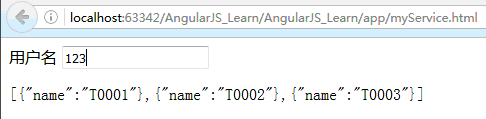
运行效果1:初始状态

运行状态2:当文本框输入内容时:

注意事项:
- 创建:xxxModuleApp.factory("自定义服务名",["$http",function($http){/*自定义代码块*/}]);
- 使用:xxxModuleApp.controller("控制器名",["$scope","myService",function($scope,myService){ mySerivce.方法}]);
- 这样就可以使myService独立化。每次使用只需要调用即可。
3、service的特性

4、Service、Factory、Provider本质上都是Provider

5、使用$filter服务

5.1使用$filter的date方法:
HTML+JS代码:

运行效果:

PS:$filter提供9种数据格式化的方法,详情了解文档。
5.2自定义$filter
HTML代码:

JS代码:

运行效果:

PS:过滤真是太帅了。这思路太帅了!{原始string | 规则名} 太帅了
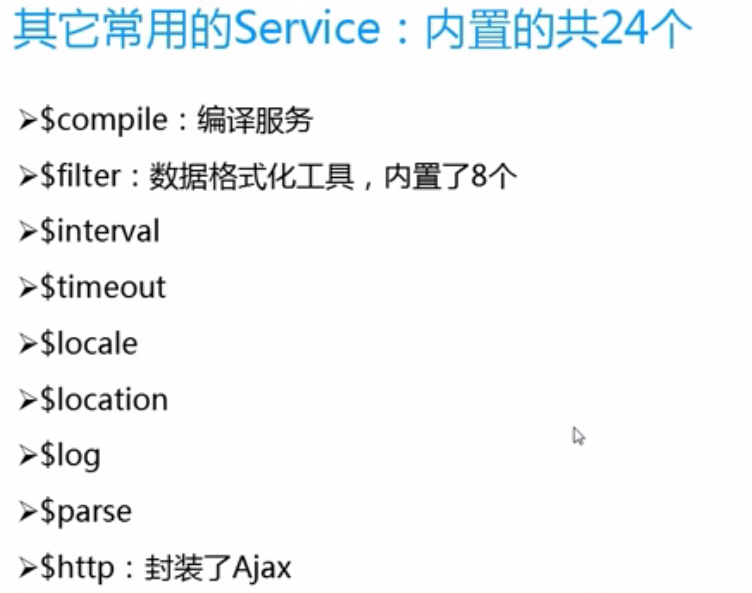
6、其他内置的service介绍

PS:
- 以上是常用的AngularJS的Service中常用的方法。一定要会用。
- 文档地址:http://docs.ngnice.com/api/ng/service























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








