对于FusionCharts图表控件的右键菜单,我想用过FusionCharts图表控件的朋友都不会觉得陌生,因为我们很多功能都需要在图表右键菜单内得以体现并实现我们某些功能,下面就罗列了几个典型的例子:
一、导出图表
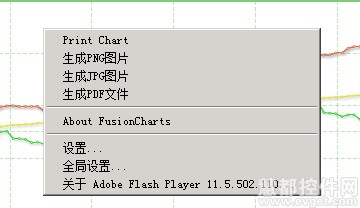
图表导出我们配置导出菜单,chart属性配置如下所示:
exportEnabled='1' exportAtClient='1' exportHandler='fcExporter1' exportDialogMessage='正在生成,请稍候...' exportFormats='PNG=生成PNG图片|JPG=生成JPG图片|PDF=生成PDF文件'
前提是需要我们页面上有着保存文件的按钮才行。

二、自定义菜单
说起这个,就是我们默认情况下右键图表看到的“About Fusioncharts"菜单。
1、如果我们不想显示这个菜单,我们可以配置图表属性:showAboutMenuItem = ‘0’ 即可。
2、如果我们想自定义菜单文字和连接地址,我们可以做如下操作;
<chart showAboutMenuItem='1' aboutMenuItemLabel='fusioncharts' aboutMenuItemLink='n-http://www.stepday.com/my.stepday/?fusioncharts'
设置菜单显示
showAboutMenuItem='1'‘
设置菜单名称
aboutMenuItemLabel='fusioncharts'
设置菜单连接地址
aboutMenuItemLink='n-http://www.stepday.com/my.stepday/?fusioncharts'<span style="line-height:1.5;font-family:'sans serif', tahoma, verdana, helvetica;"></span>
菜单效果截图

三、是否显示Print Chart菜单
我们可以通过设置属性showPrintMenuItem来控制
<chart showPrintMenuItem='1'





















 2410
2410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








