本次主要给大家介绍下HTML的基本结构、段落标签、空格标签、标题标签、图片标签的用法,用一种相对通俗一点的语言,容易懂的文字让大家快速掌握html。尽量不用或少用专业术语。以下所写的内容希望能帮助到大家,供大家在学习HTML中进行参考:
 HTML标签
HTML标签
一、HTML基本结构:
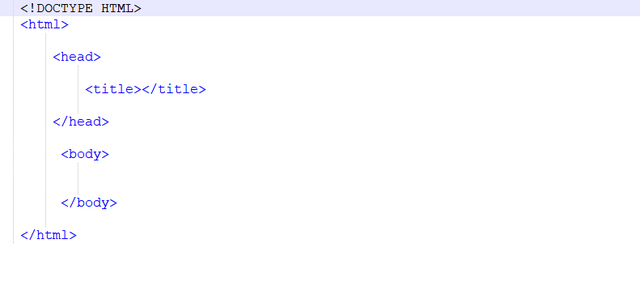
一个HTML文档结构基本由以下几部分组成,一般分为四部分,如下图:
 HTML基本结构
HTML基本结构
1)、文档声明,标志是:
声明这是一个HTML文档。
2)、html标签对,标志是:
标签的作用相当于程序在告诉网页浏览器,整个网页是从这里开始的,然后到结束
3)、head标签对,标志是:
head标签是页面的头部。
4)、body标签对,标志是:
body标签是页面的身体,一般网页绝大多数的标签代码都是在这里进行编写。
对于HTML的基本结构,这些都要死记硬背的,只要打不死,都要牢牢记住的。其实HTML标签是很好记忆的,大部分标签都是英语单词。比如
表示“页头”,表示“页身”,表示"标题"。二、段落标签
 段落标签
段落标签
HTML的段落标签标志是:
在HTML编写的过程中,我们手动的敲换行是没有任何用的,也就是说无论我们敲多少空格,在显示时只显示一个空格。
每个P标签就是一个段落,HTML会忽略在文本编辑器中输入的回车,想要在网页中开始一个新的段落,应该使用p元素来表示一个新段塔。
比如:有一段文字,是一个段落,那么可以这样表示:
今朝有酒今朝醉,
莫使金樽空对月。
如果不用P标签,直接将
今朝有酒今朝醉,
莫使金樽空对月。
这样放到代码中,它就不会换行。
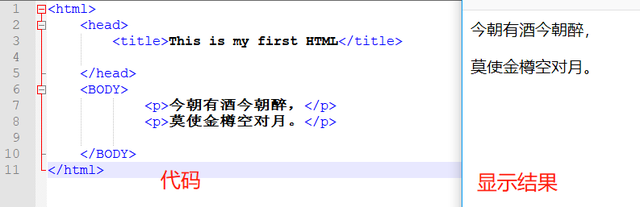
段落之间是有间隔的,使用段落标签,则预示着它与其他的文字是有间隔分开的。效果相当于换行,但不是换行,因为它表述的意思是:段落。如下图所示:
 段落标签
段落标签
三、空格标签
在HTML中代表空格的标志是: 【&.nbsp】
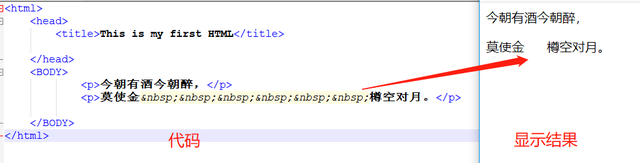
在html代码中每输入一个【&.nbsp】这样的符号,就表示一个空格,输入十个这样的【&.nbsp】符号 ,页面中就显示10个空格位置。而在html代码中输入“ ”这样的空格,不管输入多少个空格,最终在页面中显示的空格位置只有一个。注意一下:【&.nbsp】我故意在&后面加了个点,不然保存不了。
 空格标签
空格标签
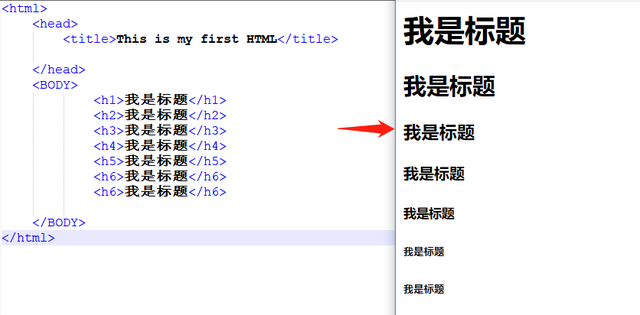
四、标题标签
在HTML中可定义标题的标志是:
:
定义最大的标题。
定义最小的标题。
在一个网页中可以适当的使用H标签,有利于网页的重点部分文字突出,但切忌不要多用滥用这个标签,适当使用即可,一切从用户体验出发来使用。
 标题标签
标题标签
五、图片标签
在HTML中定义图片标签的标志是:
图片标签,用来显示图片。
在html网页中,我们经常会看到一些很漂亮、很酷的图片。
这些图片是到底是怎样引入到网页中显示的呢?看起来有点不可思议,其实并没有我们想象中的那么复杂,只需要使用html中的标签就能实现。
img 元素向网页中嵌入一幅图像。“img”是英文单词“image”的缩写,就是“图像”的意思。
但是我们要注意,从技术上讲, 标签并不会在网页中插入图像,而是从网页上链接图像。
示例代码如下:
 图片标签
图片标签
示例代码中的使用到元素解释:
src:表示要显示的图片的路径。
heigth:图片的高度 px表示像素。
width:图片宽度 px表示像素。
alt:当图片由于某些原因显示失败的时候所显示的文本。
title:当光标移动到图片上的时候显示的文本。
六、注释标签
 注释标签
注释标签
一套完整的代码可以让人眼花缭乱,当程序员想要对某些部分进行修改的时候,可能要花很多的时间去找出那部分的代码。
就像我们在文章中给重要的部分进行标记、做记号一样,在代码里可以使用到“注释标签”来对一些代码进行注解。
注释标签不会在可视化界面当中显示,因为它只是程序员们用来标注说明的一个小玩意,用来对一些代码程序进行解释,也方便后来者能够快速地接手并且理解其用处。
在我们写 html 代码的时候,往往需要进行说明该行代码或该段代码是用来做什么的。这个时候我们就需要用到 html 注释标签了,html 注释标签和其它语言的注释不太一样。比如:JavaScript、php、java等语言都有单行注释和多行注释,但是 html 注释标签只有一个,单行和多行都是使用同一个标签来注释的。
而且大家一定要注意,HTML中的注释标签在开始标签中有一个惊叹号,但是结束标签中没有一个惊叹号的。
 注释标签
注释标签
七、练习:
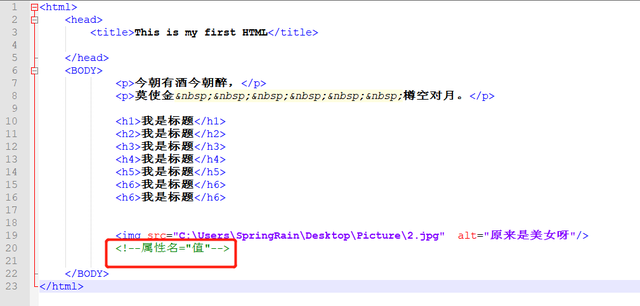
用以上学到的标签做一个练习,示例代码如下:
 示例练习
示例练习
以上是本人对HTML的基本结构、段落标签、空格标签、标题标签、图片标签的用法理解,大家在学习中,一定要多记,多写,多练习。学习HTML没有特别的好办法,多记,多写,多练习是唯一的,也是最有效的途径,只有把这些标签熟练的掌握了,才能更好的驾驭代码,才能写出优秀的代码,才能成为一个优秀的程序员。
举报/反馈




















 2315
2315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








