<div id="test1">与<div class="test2">有什么区别呢?
id是这个界面唯一的元素,标识某个特定的容器,比如div等等。而class是一种样式,可以应用与多个div。
另外他们在配置CSS也是不同的:
id:
div#test1{
...
}class:
div.test2{
}
text-shadow
为字体属性添加样式阴影
word-break
一段文字自动换行
normal:默认样式
keep-all:不分割单词
break-all:可以分割单词
@font-face字体属性
font-family:字体
font-size:字体大小
<style type="text/css">
div#div1{
font-family:Comic Sans MS;
font-size:16px;
color:blue;
word-break:keep-all;
text-shadow:5px 5px 5px gray;
}
div#div2{
font-family:Tahoma;
font-size:16px;
color:red;
word-break:normal;
}
div.div3{
font-family:Arial;
font-size:16px;
color:purple;
word-break:break-all;
}
div.div4{
font-family:Times New Roman;
font-size:16px;
color:green;
}
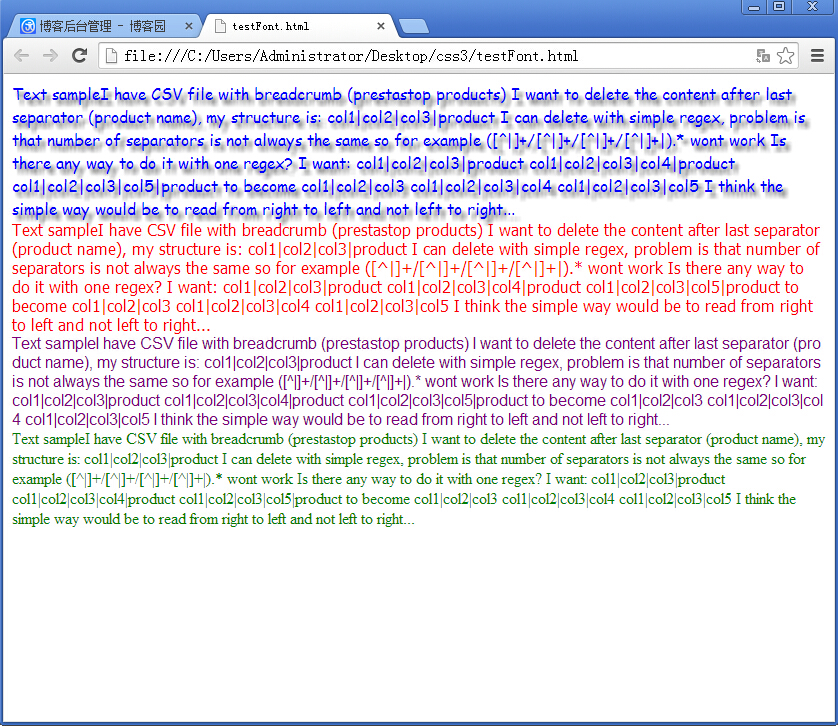
</style>测试样例























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








