一、背景
最近一直在做B/S结构的MES系统的看板功能,包括生产看板、仓储看板、系统看板等。需求总结起来主要有以下两点:1,不同的看板展示的内容、图表数量均不一样,因此每个看板页面的布局不一样;2,看板分布在不同的功能模块中;3,看板需要有灵活的展示度,即每个图表都能放大、缩小、全屏等等,具备像操作windows的文件夹系统一样方便的用户交互体验;
基于上述需求,在茫茫的js插件库中找到了一款非常切合我需求的插件——XMlayout.js。
访问地址:http://www.xmlayout.com
网站提供API文档说明,并提供了Demo的在线展示和下载,简单好用。下面介绍一下这一款插件。
二、XMlayout.js简介
XMlayout.js是一款免费的Web页面布局插件。它可以方便地将页面按照横向、纵向进行划分,划分的容器可以通过拖拽调整大小。它为每个容器提供独立的右键菜单和工具栏,每个容器可以合并其它容器来调整大小,可以作为弹出框单独显示。它还提供容器的流水式动画展示功能( Ctrl + Q 启动/退出,方向键控制翻页、播放)。XMlayout依赖于jQuery与jquery UI,能够与bootstrap等插件结合使用,快速构建炫酷Web应用。
XMlayout.js兼容IE9+、chrome、Edge、Firefox、Opera、UC(phone)等主流浏览器。
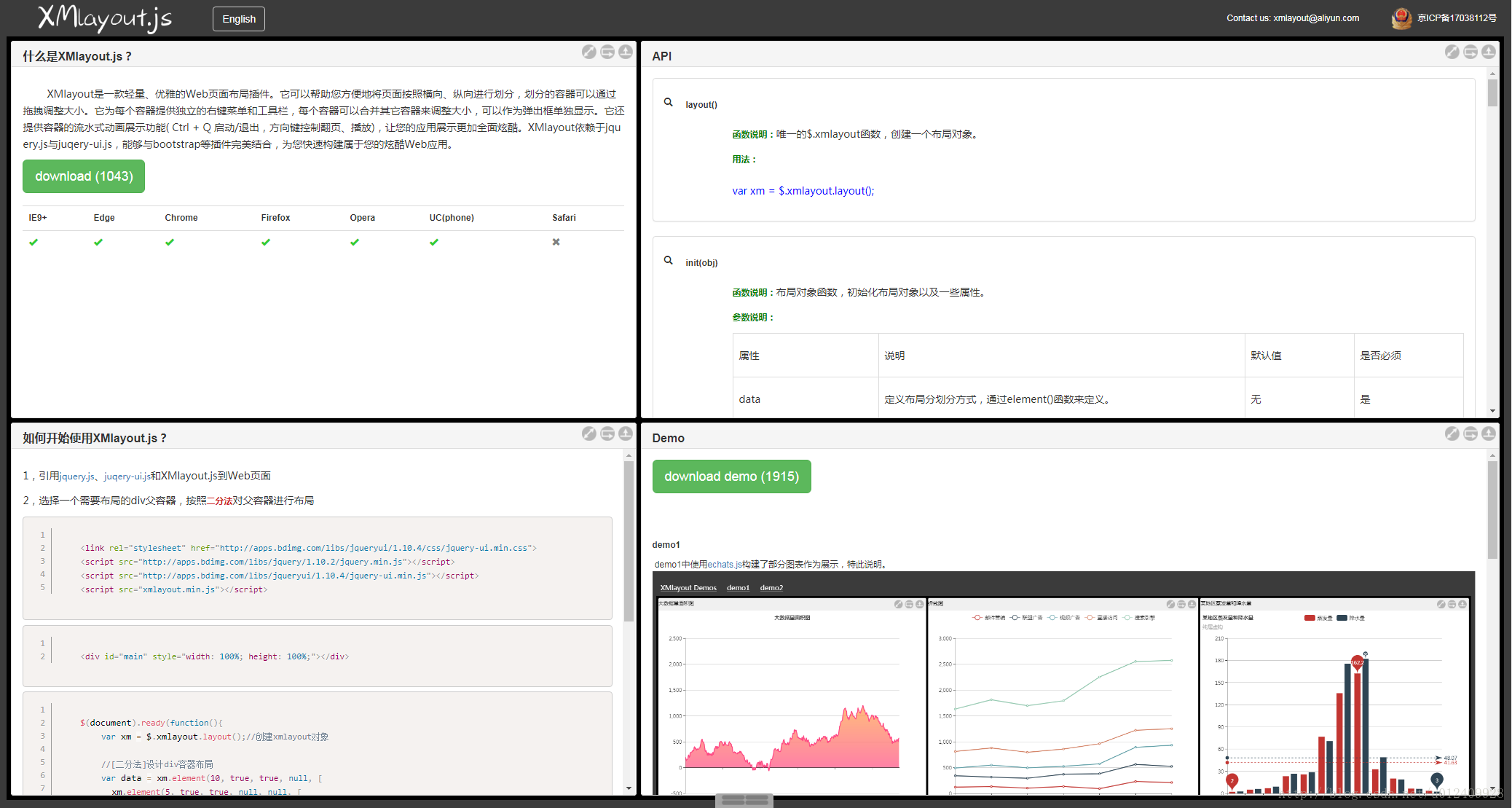
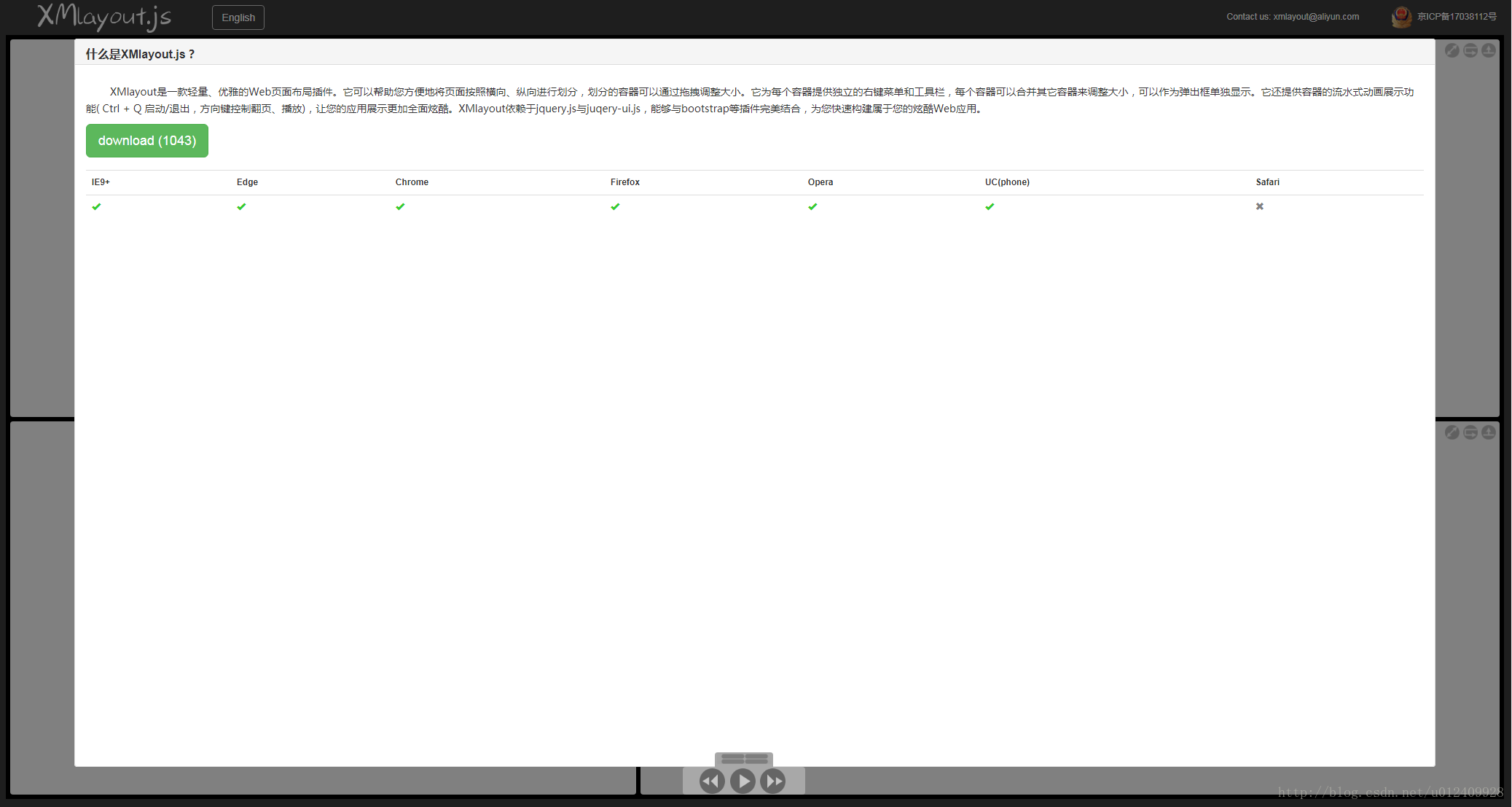
官网截图
三、如何使用
XMlayout.js的使用非常简单,只要以以下三个步骤就能实现灵活的布局:
引入jquery,juqey-ui和xmlayout.js到Web页面中;
<link href="../../plugs/jquery/jquery-ui.css" rel="stylesheet"> <script src="../../plugs/jquery/jquery.js"></script> <script src="../../plugs/jquery/jquery-ui.js"></script> <script src="../../plugs/jquery-xmlayout/xmlayout.min.js"></script>12341234
选择要布局的DIV容器
<div id="panel" style="width:100%; height:80%"></div> <!-- div容器一定要指定其高度和宽度,负责xmlayout会报 XMlayout info: can't get the width and height of 'panel' 的异常 --> <!-- 高度和宽度可以设置为px数值,也可以设置为%百分比数值。如果是百分比数值,确保其集成的父容器的高、宽值有效 -->123123
利用XMlayout.js布局容器
//创建XMlayout对象
var xm = $.xmlayout.layout(); //划分成2x3=6的布局
var data = xm.element(10, true, true, null, [
xm.element(1, true, true, null, null, [
xm.element(1, true, true, true),
xm.element(1, true, true, true)
]),
xm.element(2, true, true, null, [
xm.element(1, true, true, null, null, [
xm.element(1, true, true, true),
xm.element(1, true, true, true)
]),
xm.element(1, true, true, null, null, [
xm.element(1, true, true, true),
xm.element(1, true, true, true)
])
])
]); //完成布局的初始化
xm.init({
data : data,
panel : $("#panel"),//传入jquery对象
drag_bar_unit : 5,
timer : 2000
}); //获取划分完成后的6个子容器,每个容器都是一个div
var panels = xm.getPanels(); //为每一个子容器添加对应的内容,加载6个echarts图表
panels[0].load("demo1/test1.html");
panels[1].load("demo1/test2.html");
panels[2].load("demo1/test3.html");
panels[3].load("demo1/test4.html");
panels[4].load("demo1/test5.html");
panels[5].load("demo1/test6.html");
$.xmlayout.xm = xm;12345678910111213141516171819202122232425262728293031323334353637383940411234567891011121314151617181920212223242526272829303132333435363738394041
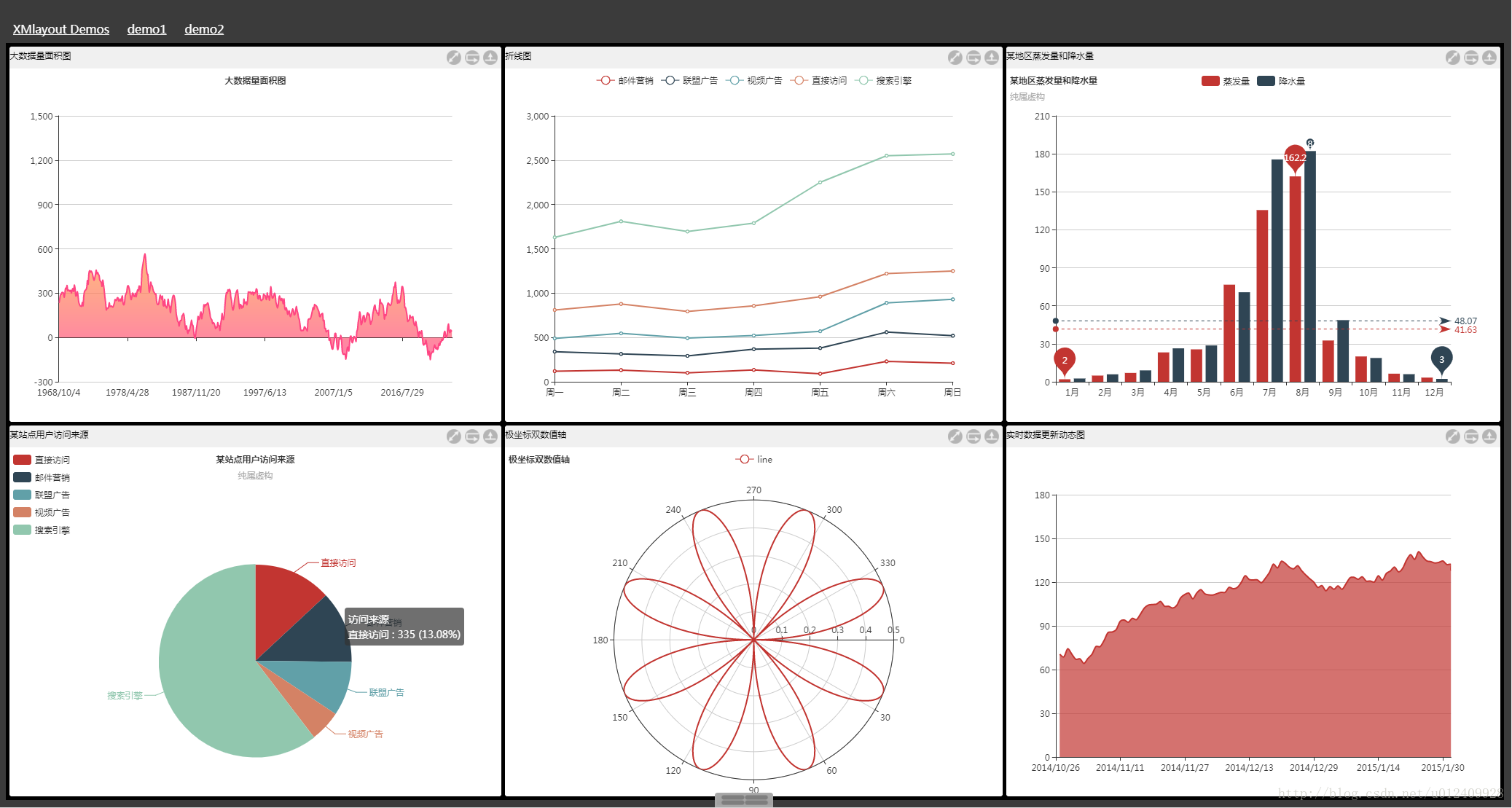
实现效果如下图:
四、总结
xmlayout的展示效果好,特别是具备和ppt一样的播放功能,从而为产品的介绍和交流提供了很好的展示方式;
代码简单,只需要短短的几十行代码就能实现例如放大、缩小、弹出、拖拽、播放等等功能;
配置灵活,对于每一项功能基本上都能配置(详情见官网API),可以自定决定交互方式;
对于程序设计本身来说也是非常好的结构,可以将一个庞大复杂的页面分解成很多个小页面,有利于程序的维护、扩展;
在我们单位的多个项目中应用,稳定可靠。
转载于:https://blog.51cto.com/13144872/1948742



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








