首先感谢http://blog.csdn.net/notice520/article/details/6667827,这篇文章对我使用复合控件起了很大的帮助。
第一步 当然是新建一个描述复合控件的layout。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_margin="2dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:src="@drawable/view_bg"
android:layout_width="150dp"
android:layout_height="200dp" />
<ImageView
android:id="@+id/closeBtn"
android:layout_alignTop="@id/image"
android:layout_alignRight="@id/image"
android:src="@android:drawable/ic_menu_close_clear_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>里面有一个drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<solid android:color="@android:color/black"/>
</shape>现在我们自定义一个view
package com.lee.android.apis.testimage.app;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* Created by alex on 14-4-24.
*/
public class ImageShow extends RelativeLayout {
private ImageView image;
private ImageView closeBtn;
private TextView label;
private View rootView;
//使用类要实现的接口
private OnCloseClickListener onCloseClickListener;
public ImageShow(Context context,int index) {
super(context);
//附加layout到这个自定义view
rootView = LayoutInflater.from(context).inflate(R.layout.weiget_image_show,this,true);
init(index);
}
private void init(int index){
image = (ImageView) findViewById(R.id.image);
closeBtn = (ImageView) findViewById(R.id.closeBtn);
label = (TextView) findViewById(R.id.label);
label.setText("index: " + index);
closeBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onCloseClickListener != null && rootView != null) {
//这一步很重要返回rootView,这样我们在使用类就可以操作这个rootView了
//不过你是想删除或是其他理论上都应该可以,反正删除这个rootView是可以的。
onCloseClickListener.closeImage(rootView);
}
}
});
}
public void setOnCloseClickListener(OnCloseClickListener onCloseClickListener) {
this.onCloseClickListener = onCloseClickListener;
}
//定义的接口
interface OnCloseClickListener{
void closeImage(View view);
}
}我们看一下使用类
package com.lee.android.apis.testimage.app;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
//实现了ImageView得监听方法
public class MainActivity extends Activity implements ImageShow.OnCloseClickListener{
private LinearLayout layout;
private int index;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//得到容器,动态添加view
layout = (LinearLayout) findViewById(R.id.container);
for (int i = 0; i < 4; i++) {
index = i;
ImageShow imageShow = new ImageShow(this,index);
imageShow.setOnCloseClickListener(this);
layout.addView(imageShow);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//这里我们借助了一下MenuItem,来添加view
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
index++;
ImageShow show = new ImageShow(this,index);
show.setOnCloseClickListener(this);
layout.addView(show);
return true;
}
return super.onOptionsItemSelected(item);
}
//实现接口 删除返回的rootView
@Override
public void closeImage(View view) {
layout.removeView(view);
}
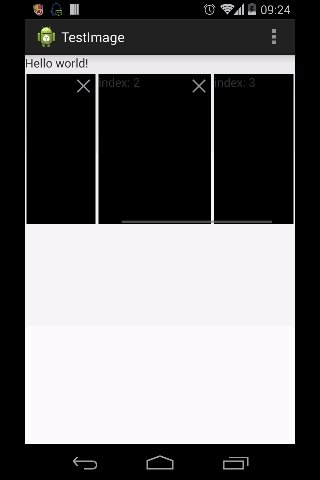
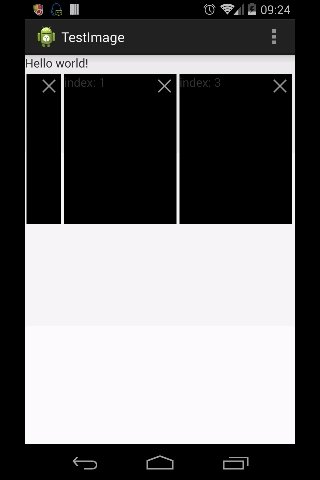
}到此一个动态添加和删除的复合控件完成了。
























 2101
2101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








