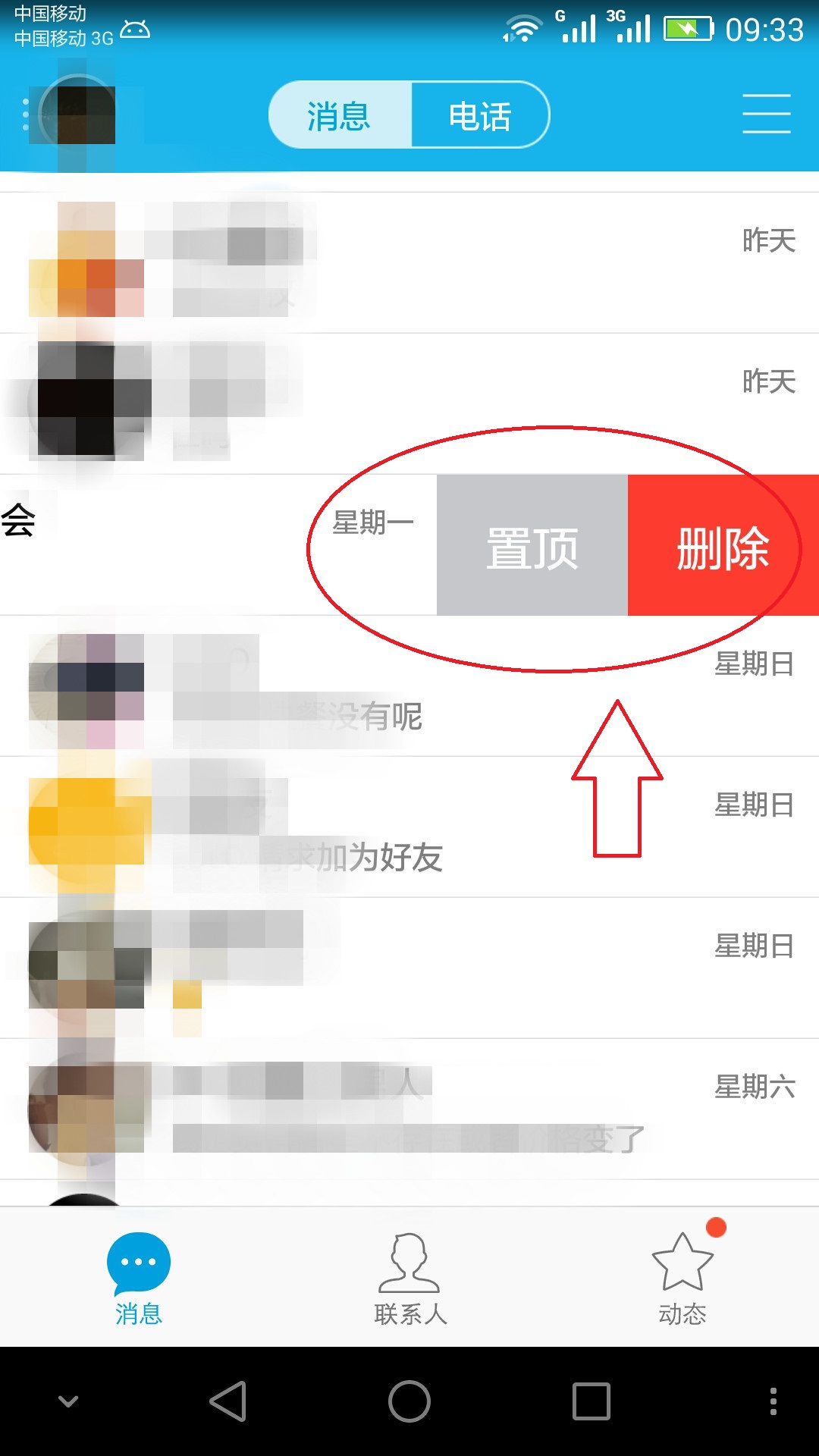
Android平台上的第三方开源项目SwipeMenuListView是一种能够在某一个view条目中响应用户左右側滑(从左向右,或从右向左滑动),滑出操作菜单的UI控件。类似这样的控件达到的UI效果,在一些流行的APP中应用广泛,比方QQ的消息列表中的某一列表项。当用户手指触摸某一项。然后向左边滑,则滑出QQ的“置顶”,“删除”选项菜单,如图中的箭头指向的红圆圈所看到的:
如今基于SwipeMenuListView实现QQ的上述列表子项目側滑(左滑、右滑)效果。
SwipeMenuListView是在github上的第三方开源项目,该项目在github上的链接地址是:https://github.com/baoyongzhang/SwipeMenuListView 。
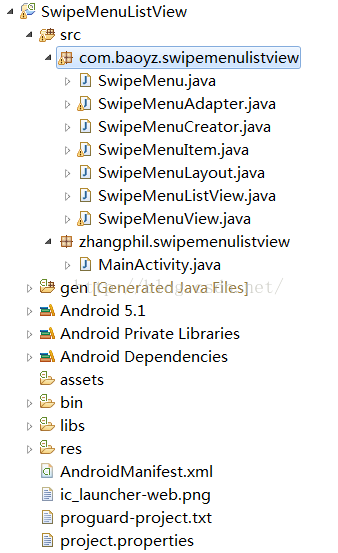
使用之前,须要导入https://github.com/baoyongzhang/SwipeMenuListView该项目的库文件,下载后。将library/ src/main/java/com/ baoyz/ swipemenulistview文件夹下的全部源码文件放入自己的项目代码包中就可以使用,源码文件和包结构如图所看到的:
然后就能够在自己的项目中使用SwipeMenuListView了。现举例写出一个演示代码。效果例如以下:
上述效果的所有源码例如以下:
package zhangphil.swipemenulistview;
import com.baoyz.swipemenulistview.SwipeMenu;
import com.baoyz.swipemenulistview.SwipeMenuCreator;
import com.baoyz.swipemenulistview.SwipeMenuItem;
import com.baoyz.swipemenulistview.SwipeMenuListView;
import android.support.v7.app.ActionBarActivity;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.Toast;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
public class MainActivity extends ActionBarActivity {
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context=this;
setContentView(R.layout.activity_main);
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
SwipeMenuItem openItem = new SwipeMenuItem(context);
openItem.setBackground(new ColorDrawable(Color.GREEN));
openItem.setWidth(dp2px(90));
openItem.setTitle("打开");
openItem.setTitleSize(20);
openItem.setTitleColor(Color.WHITE);
menu.addMenuItem(openItem);
SwipeMenuItem deleteItem = new SwipeMenuItem(context);
deleteItem.setBackground(new ColorDrawable(Color.LTGRAY));
deleteItem.setWidth(dp2px(90));
deleteItem.setIcon(android.R.drawable.ic_delete);
menu.addMenuItem(deleteItem);
}
};
SwipeMenuListView listView = (SwipeMenuListView) findViewById(R.id.listView);
listView.setMenuCreator(creator);
listView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu,int index) {
//index的值就是在SwipeMenu依次加入SwipeMenuItem顺序值。相似数组的下标。
//从0開始。依次是:0、1、2、3...
switch (index) {
case 0:
Toast.makeText(context, "打开:"+position,Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(context, "删除:"+position,Toast.LENGTH_SHORT).show();
break;
}
// false : 当用户触发其它地方的屏幕时候,自己主动收起菜单。// true : 不改变已经打开菜单的样式,保持原样不收起。 return false; } }); // 监測用户在ListView的SwipeMenu側滑事件。
listView.setOnSwipeListener(new SwipeMenuListView.OnSwipeListener() { @Override public void onSwipeStart(int pos) { Log.d("位置:" + pos, "開始側滑..."); } @Override public void onSwipeEnd(int pos) { Log.d("位置:" + pos, "側滑结束."); } }); //測试数据集。 String[] data = new String[30]; for (int i = 0; i < data.length; i++) { data[i] = "測试数据:" + i; } ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, data); listView.setAdapter(adapter); } public int dp2px(float dipValue) { final float scale = this.getResources().getDisplayMetrics().density; return (int) (dipValue * scale + 0.5f); } }
MainActivity.java须要的布局文件activity_main.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>

























 5021
5021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








