<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script type="text/javascript">
// $.each(window, function(i, v) {
// document.writeln(i + ':' + v + '<br />')
// });
// for(i in window){
// document.writeln(i + ':----->' + window[i] + '<br />')
// }
var json = [{
"id": "1",
"tagName": "apple"
}, {
"id": "2",
"tagName": "orange"
}, {
"id": "3",
"tagName": "banana"
}, {
"id": "4",
"tagName": "watermelon"
}, {
"id": "5",
"tagName": "pineapple"
}];
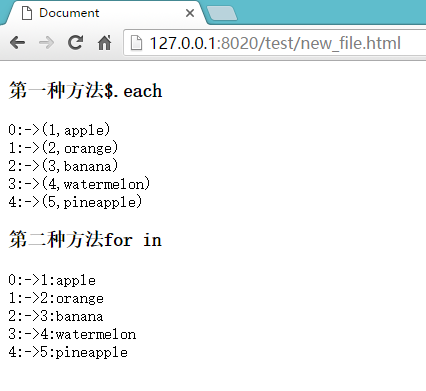
//第一种方法$.each
document.writeln('<h3>第一种方法$.each</h3>');
$.each(json, function(i, v) {
document.writeln(i + ':->(' + v.id + "," + v.tagName + ')<br />');
});
//第二种方法for in
document.writeln('<h3>第二种方法for in</h3>');
for (i in json) {
document.writeln(i + ':->' + json[i].id + ':' + json[i].tagName + '<br />')
}
</script>
</head>
<body>
</body>
</html>js 恶心的遍历
最新推荐文章于 2024-08-19 15:26:53 发布






















 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








