问题描述
在项目开发中我们遇到了一个关于ECharts的模拟迁徙的问题,迁出好说ECharts中的实例都体现出来了,关键是迁入这块,在这块遇到的问题如下:
- markLine 箭头上面的数字 若是迁入的话,它会全部累计到迁入城市点。这种效果肯定是客户不需要的
- markPoint上面的数字必须鼠标移上去后才能显示,** 如何做到让它直接展示呢? **
当时想到的解决办法是将markLine上面label展示从箭头移动线条中间部分;奈何对ECharts不是很熟悉,看了半天的API页面找到。只能放弃,才把着重点放在了markPoint上面。
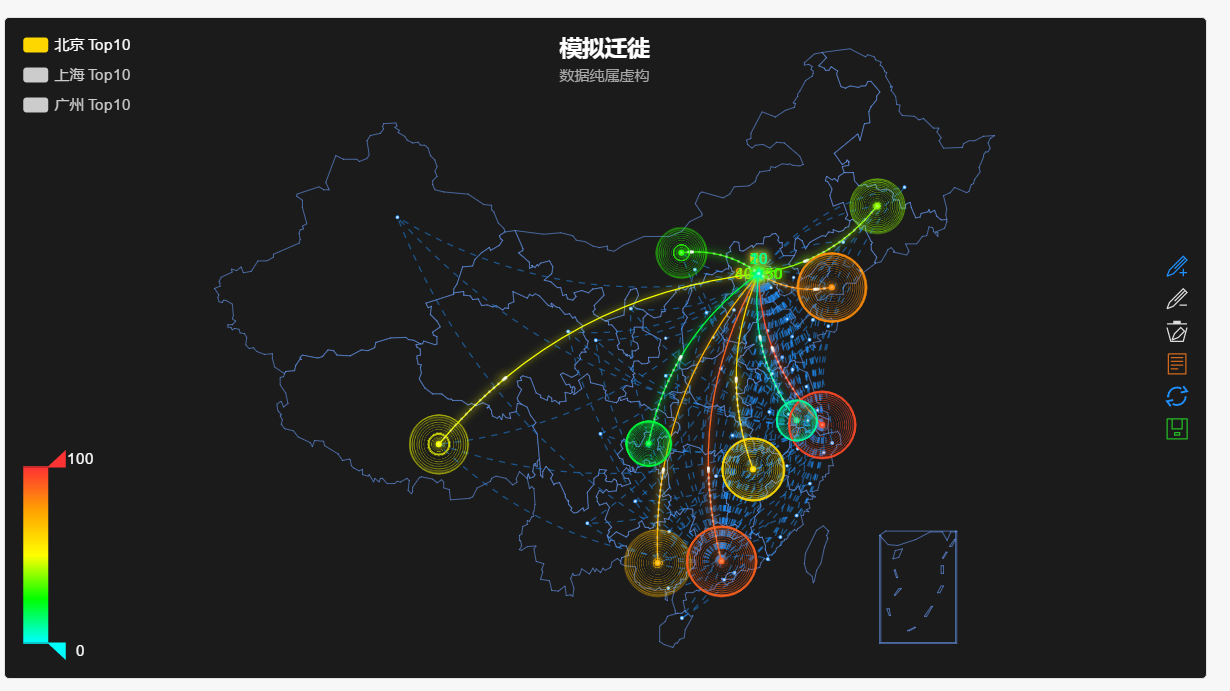
效果图
- 模拟迁入未解决问题时的效果图

- 模拟迁入解决问题后的效果图

解决方案及代码
在网上查看了下,发现有两种解决办法(个人觉得若是指写demo的话 第一种实用,若是需要跟后端数据库进行数据的一个交付,还是第二种实用);两种方案都是实用两个markPoint 来实现让闪光点闪烁的同时,还有文字的tooltip。
- 参考帮助文档1 :它采用现在地图上把闪光点渲染出来,然后再去填充需要显示的文字tooltip
- 参考帮助文档2 :它采用填充两份同样的数据,然后设置他们的markPoint的标注图形炫光特效,具体的设置跟文档1的思路一样。
代码
- 参考帮助文档1
<html lang="en">
<head>
<meta charset="utf-8">
<title>超绚丽的HTML5地图分布动画DEMO演示</title>
</head>
<body style="background:#1B1B1B">
<!--Step:1 Prepare a dom for ECharts which (must) has size (width & hight)-->
<!--Step:1 为ECharts准备一个具备大小(宽高)的Dom-->
<div id="mainMap" style="height:400px;width: 700px;padding:10px;background:#1B1B1B">
</div>
<!--Step:2 Import echarts.js-->
<!--Step:2 引入echarts.js-->
<script type="text/javascript" src="js/jquery-1.8.0.js"></script>
<script src="js/echarts.js" charset="UTF-8"></script>
<script type="text/javascript">
$('#document').ready(function(){
getEcharts();
});
</script>
<script type="text/javascript">
function getEcharts(){
// Step:3 conifg ECharts's path, link to echarts.js from current page.
// Step:3 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径
require.config({
paths: {
echarts: './js'
}
});
// Step:4 require echarts and use it in the callback.
// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
require(
[
'echarts',
'echarts/chart/map'
],
function (ec) {
// --- 地图 ---
var myChart2 = ec.init(document.getElementById('mainMap'));
myChart2.setOption({
dataRange: {
min : 0,
max : 100,
calculable : true,
color: ['#ff3333', 'orange', 'yellow','lime','aqua'],
textStyle:{
color:'#fff'
}
},
series : [
{
name: '全国',
type: 'map',
roam: true,
hoverable: false,
mapType: 'china',
itemStyle:{
normal:{
borderColor:'rgba(100,149,237,1)',
borderWidth:0.5,
areaStyle:{
color: '#1b1b1b'
}
}
},
data:[],
markLine : {
smooth:true,
symbol: ['none', 'circle'],
symbolSize : 1,
itemStyle : {
normal: {
color:'#fff',
borderWidth:1,
borderColor:'rgba(30,144,255,0.5)'
}
},
data : [
],
},
geoCoord: {
'上海': [121.4648,31.2891],
'东莞': [113.8953,22.901],
'东营': [118.7073,37.5513],
'中山': [113.4229,22.478],
'临汾': [111.4783,36.1615],
'临沂': [118.3118,35.2936],
'丹东': [124.541,40.4242],
'丽水': [119.5642,28.1854],
'乌鲁木齐': [87.9236,43.5883],
'佛山': [112.8955,23.1097],
'保定': [115.0488,39.0948],
'兰州': [103.5901,36.3043],
'包头': [110.3467,41.4899],
'北京': [116.4551,40.2539],
'北海': [109.314,21.6211],
'南京': [118.8062,31.9208],
'南宁': [108.479,23.1152],
'南昌': [116.0046,28.6633],
'南通': [121.1023,32.1625],
'厦门': [118.1689,24.6478],
'台州': [121.1353,28.6688],
'合肥': [117.29,32.0581],
'呼和浩特': [111.4124,40.4901],
'咸阳': [108.4131,34.8706],
'哈尔滨': [127.9688,45.368],
'唐山': [118.4766,39.6826],
'嘉兴': [120.9155,30.6354],
'大同': [113.7854,39.8035],
'大连': [122.2229,39.4409],
'天津': [117.4219,39.4189],
'太原': [112.3352,37.9413],
'威海': [121.9482,37.1393],
'宁波': [121.5967,29.6466],
'宝鸡': [107.1826,34.3433],
'宿迁': [118.5535,33.7775],
'常州': [119.4543,31.5582],
'广州': [113.5107,23.2196],
'廊坊': [116.521,39.0509],
'延安': [109.1052,36.4252],
'张家口': [115.1477,40.8527],
'徐州': [117.5208,34.3268],
'德州': [116.6858,37.2107],
'惠州': [114.6204,23.1647],
'成都': [103.9526,30.7617],
'扬州': [119.4653,32.8162],
'承德': [117.5757,41.4075],
'拉萨': [91.1865,30.1465],
'无锡': [120.3442,31.5527],
'日照': [119.2786,35.5023],
'昆明': [102.9199,25.4663],
'杭州': [119.5313,29.8773],
'枣庄': [117.323,34.8926],
'柳州': [109.3799,24.9774],
'株洲': [113.5327,27.0319],
'武汉': [114.3896,30.6628],
'汕头': [117.1692,23.3405],
'江门': [112.6318,22.1484],
'沈阳': [123.1238,42.1216],
'沧州': [116.8286,38.2104],
'河源': [114.917,23.9722],
'泉州': [118.3228,25.1147],
'泰安': [117.0264,36.0516],
'泰州': [120.0586,32.5525],
'济南': [117.1582,36.8701],
'济宁': [116.8286,35.3375],
'海口': [110.3893,19.8516],
'淄博': [118.0371,36.6064],
'淮安': [118.927,33.4039],
'深圳': [114.5435,22.5439],
'清远': [112.9175,24.3292],
'温州': [120.498,27.8119],
'渭南': [109.7864,35.0299],
'湖州': [119.8608,30.7782],
'湘潭': [112.5439,27.7075],
'滨州': [117.8174,37.4963],
'潍坊': [119.0918,36.524],
'烟台': [120.7397,37.5128],
'玉溪': [101.9312,23.8898],








 本文介绍了在ECharts中如何实现地图上的迁徙特效,特别是解决迁入城市点累计数字的问题。通过调整markLine和markPoint的配置,实现了标记线条中间部分的数字展示,并给出了两种解决方案,涉及参考帮助文档的使用。
本文介绍了在ECharts中如何实现地图上的迁徙特效,特别是解决迁入城市点累计数字的问题。通过调整markLine和markPoint的配置,实现了标记线条中间部分的数字展示,并给出了两种解决方案,涉及参考帮助文档的使用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








