css菜单
css主要分为一级菜单、二级菜单和多级菜单,而且基本都是用列表来写
1、一级菜单:一级菜单可以分为水平方向的,又可以分为纵向的如 1.1水平横向菜单:这种菜单的写法一般有两种,一种是将列表的li标签的display属性设置为display:inline-block;而另外一种则是 直接使用浮动float属性,设置为 float: left;或者 float: right;
 代码:
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>一级横向菜单方法一</title>
<!-- 做法是将li的浮动属性设置成向左或者向右方向-->
<style type="text/css" rel="stylesheet">
nav ul{
list-style-type: none;
}
nav ul li{
float: left;
margin-right: 5px;
}
nav ul li a{
text-decoration: none;
background-color: aquamarine;
}
nav ul li a:hover{
background-color: lime;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#" >招聘兼职</a></li>
<li ><a href="#">房子租赁</a></li>
<li ><a href="#">日常用品</a></li>
<li><a href="#" >招聘兼职</a></li>
<li ><a href="#">房子租赁</a></li>
<li ><a href="#">日常用品</a></li>
</ul>
</nav>
</body>
</html>
1.2一级纵向菜单:这个最简单,直接使用列表即可
(https://static.oschina.net/uploads/img/201510/26205935_iLsd.png )
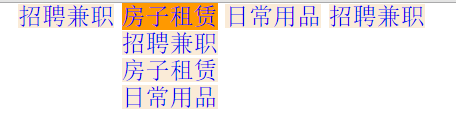
2、二级菜单和多级菜单也可以分为水平方向的,又可以分为纵向的,二级菜单的写法主要是先将二级菜单设置成display:none;然后当鼠标移动经过时将二级菜单设置为可见的就可以了。
 代码:
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>一级横向,二级纵向菜单</title>
<!--此种方法为则是将先li的float属性设置成 left即可
然后设置它的二级菜单的display属性为none不可见,但是当鼠标移动到一级菜单时
则将二级菜单的display设置成可见显示 并且将li的float设置为inherit
-->
<style type="text/css" rel="stylesheet">
*{
margin: 0;
padding: 0;
}
nav{
width: 300px;
margin:0 auto;
}
ul{
list-style-type: none;
}
li{
float:left;
margin-right: 5px;
}
ul li ul{
display: none;
}
a{
text-decoration: none;
background-color: antiquewhite;
}
a:hover{
background-color: #ff9900;
display: block;
}
ul li:hover ul{
display: block;
position: absolute;
}
ul li:hover ul li{
float: inherit;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#" >招聘兼职</a>
<ul class="twonav">
<li><a href="#" >招聘兼职</a></li>
<li ><a href="#" >房子租赁</a></li>
<li ><a href="#" >日常用品</a></li>
</ul>
</li>
<li ><a href="#" >房子租赁</a>
<ul class="twonav">
<li><a href="#" >招聘兼职</a></li>
<li ><a href="#" >房子租赁</a></li>
<li ><a href="#" >日常用品</a></li>
</ul>
</li>
<li ><a href="#" >日常用品</a>
<ul class="twonav">
<li><a href="#" >招聘兼职</a></li>
<li ><a href="#" >房子租赁</a></li>
<li ><a href="#" >日常用品</a></li>
</ul>
</li>
<li><a href="#" >招聘兼职</a>
<ul class="twonav">
<li><a href="#" >招聘兼职</a></li>
<li ><a href="#" >房子租赁</a></li>
<li ><a href="#" >日常用品</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>






















 1328
1328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








