动态标绘API 1.2,相较前一版本号(点击进入),该版本号新增对基本标绘符号的支持,包含:
单点、多点、折线、手绘线、多边形、手绘多边形、矩形,并提供对应的编辑功能。
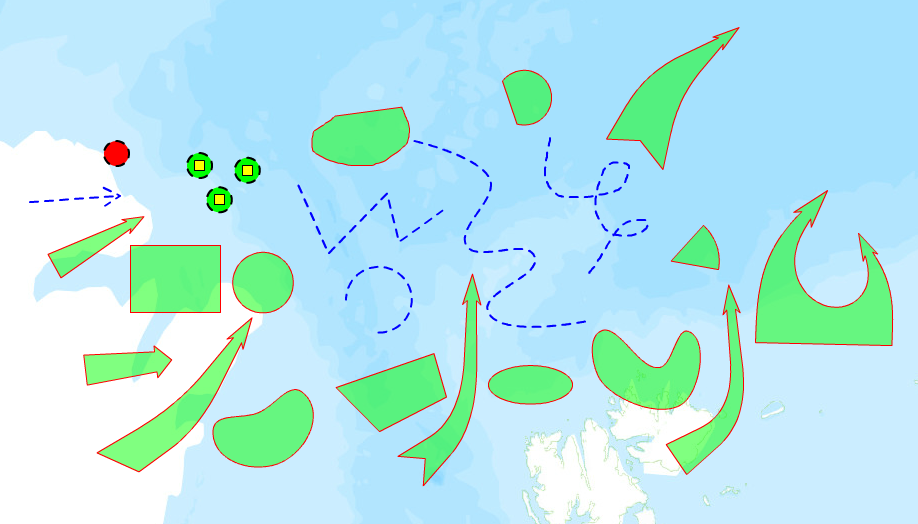
例如以下图所看到的,对多点的编辑。
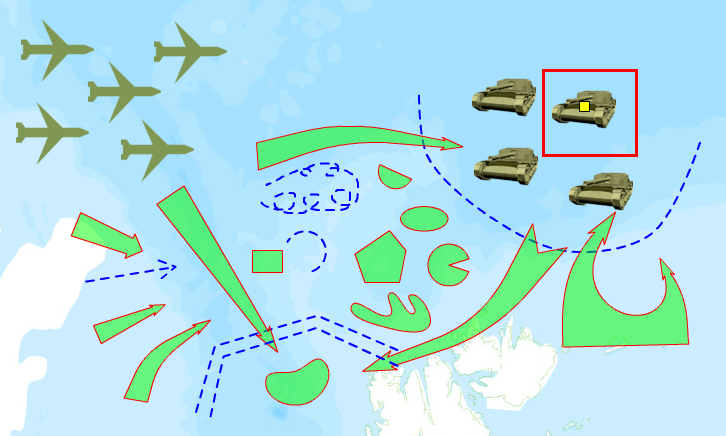
下图。用单点表示坦克,多点表示战斗机群。
实例代码例如以下:
private var plotDrawTool:PlotDrawTool;
private var plotEditTool:PlotEditTool;
private var outline:SimpleLineSymbol = new SimpleLineSymbol("solid", 0xff0000, 1, 1);
private var markerOutline:SimpleLineSymbol = new SimpleLineSymbol("dash", 0x000000, 1, 2);
private var tank:PictureMarkerSymbol = new PictureMarkerSymbol("assets/tank.png");
private var plane:PictureMarkerSymbol = new PictureMarkerSymbol("assets/plane.png");
private var markerSymbol:SimpleMarkerSymbol = new SimpleMarkerSymbol("circle", 25, 0xff0000, 1, 0, 0, 0, markerOutline);
private var multiMarkerSymbol:SimpleMarkerSymbol = new SimpleMarkerSymbol("circle", 25, 0x00ff00, 1, 0, 0, 0, markerOutline);
private var lineSymbol:SimpleLineSymbol = new SimpleLineSymbol("dash", 0x0000ff, 1, 2);
private var fillSymbol:SimpleFillSymbol = new SimpleFillSymbol("solid", 0x00ff00, 0.5, outline);
private static const STATE_MOVE_SCALE_ROTATE:int = 0;
private static const STATE_EDIT_CONTROL_POINTS:int = 1;
private var editState:int = 0;
private var activePlot:Graphic;
private function init():void{
// 实例化绘制工具
this.plotDrawTool = new PlotDrawTool(map);
// 监听 DRAW_END事件,绘制结束后可获得plot
this.plotDrawTool.addEventListener(PlotDrawEvent.DRAW_END, drawEndHandler);
// 实例化编辑工具
this.plotEditTool = new PlotEditTool(map);
}
private function drawEndHandler(event:PlotDrawEvent):void{
// 对plot设置渲染符号
var geometry:Geometry = event.plotGraphic.geometry;
if(geometry is Polygon)
event.plotGraphic.symbol = fillSymbol;
else if(geometry is Polyline)
event.plotGraphic.symbol = lineSymbol;
else if(geometry is MapPoint)
event.plotGraphic.symbol = tank;
else if(geometry is Multipoint)
event.plotGraphic.symbol = plane;
// 显示
this.graphicsLayer.add(event.plotGraphic);
// 设置鼠标单击事件响应
event.plotGraphic.addEventListener(MouseEvent.CLICK, graphicClickHandler);
}
private function graphicClickHandler(event:MouseEvent):void{
var graphic:Graphic = event.currentTarget as Graphic;
if(graphic == this.activePlot){
if(this.editState == STATE_MOVE_SCALE_ROTATE){
// 开启 移动+编辑控制点 状态
this.plotEditTool.activate(PlotEditTool.MOVE|PlotEditTool.EDIT_CONTROL_POINTS, graphic);
this.editState = STATE_EDIT_CONTROL_POINTS;
}
else{
// 开启 移动+旋转缩放 状态
this.plotEditTool.activate(PlotEditTool.MOVE|PlotEditTool.SCALE_ROTATE, graphic);
this.editState = STATE_MOVE_SCALE_ROTATE;
}
}
else{
this.activePlot = graphic;
this.plotEditTool.activate(PlotEditTool.MOVE|PlotEditTool.EDIT_CONTROL_POINTS, graphic);
this.editState = STATE_EDIT_CONTROL_POINTS;
}
}演示样例代码下载地址 点击下载
在线体验 点击进入体验
欢迎大家使用、反馈意见。
QQ:21587252 email:gispace@yeah.net
您也能够增加 动态标绘讨论 QQ群 318659439 ,一起讨论详细需求和实现。



























 5137
5137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








