熟练使用CSS3可以使整个页面看起来更加酷炫。
在这里,我们收集了47 个使用 CSS3 实现的酷炫效,并付上各个效果的教程地址。
1. Swatch Book with CSS3 and jQuery
2. 3D Thumbnail Hover Effects
3. Create a Stunning Menu in CSS3
4. More Efficient CSS3 Transitions
5. Create Fluid Layouts with CSS3 and HTML5
6. Mastering CSS3 Multiple Backgrounds
7. Custom Drop-Down List Styling
8. Quickly Build a Swish Teaser Page With CSS3
9. Growing Thumbnails Portfolio
10. Button Switches with Checkboxes and CSS3 Fanciness
11. CSS3 Filters: Altering HTML and Images with just CSS
12. 3D Flipping Circle with CSS3 and jQuery
13. Making an Impressive Product Showcase with CSS3
14. CSS-Only Responsive Layout with Smooth Transitions
15. Creating an Animated 3D Bouncing Ball with CSS3
16. Making a Page Flip Magazine with turn.js
17. Animated 3D Bar Chart with CSS3
18. A Pure CSS3 Cycling Slideshow
19. Annotation Overlay Effect with CSS3
20. How to Create an Interactive Graph using CSS3 & jQuery
21. Fluid CSS3 Slideshow with Paralax Effect
22. Create a Sticky Note Effect with CSS3 and HTML5
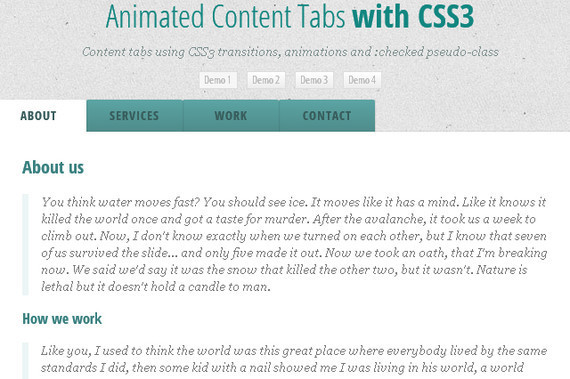
23. Animated Content Tabs with CSS3
24. Swishy CSS3 Navigation
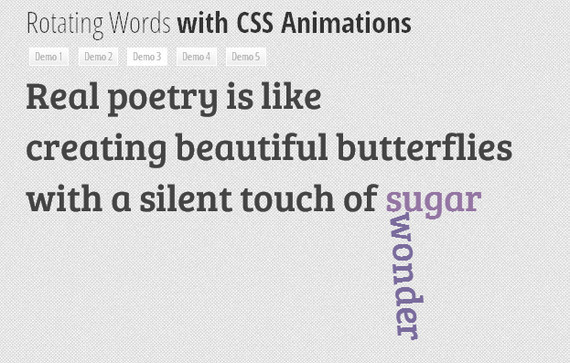
25. Rotating Words with CSS Animations
26. How to Create Accordion Menu in Pure CSS3
27. Login and Registration Form with Html5 and CSS3
28. An Introduction to the CSS Flexbox Module
29. Responsive Content Navigator with CSS3
30. Recreating the IBM Lotusphere Logo in CSS3
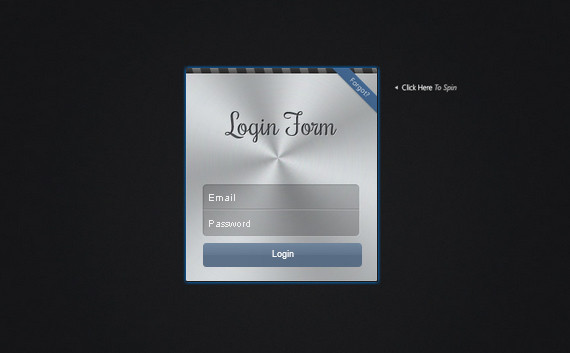
31. Apple-like Login Form with CSS 3D Transforms
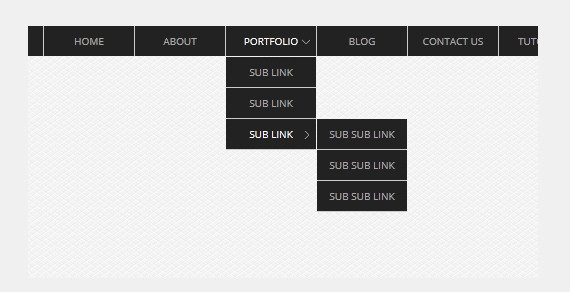
32. CSS3 Dropdown Menu
33. Original Hover Effects with CSS3
34. CSS3 Menu Navigation Effect
35. CSS3 with jQuery / Reverse Animation
36. CSS3 Progress Bars
37. Creating a PHP and CSS3 Powered About Page
38. How to Create a Beautiful Icon with CSS3
39. Create 3D Ribbons Only Using CSS3
40. Create an Upload Form using CSS3, HTML5 and jQuery
41. Create an Video Player with jQuery, HTML5 & CSS3
42. Master the new CSS layout properties
43. Image Accordion with CSS3
44. Modern Lightbox with CSS3 and JavaScript
45. Create a Beautiful Password Strength Meter
46. Fullscreen Slit Slider with jQuery and CSS3
47. The Facebook Loading Animation
文章来源:http://www.w3cschool.cc





































































 1742
1742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








