前言
后端写代码前,最后将mock代码发布出来,并将api文档提供给前端,这样可以进入并行开发状态。
以前全很土,用word传来传去,现在好了,用apidoc,在线文档,非常爽。
1分钟快速上手
环境:Win7+Intellij15
1、apidoc是用node.js开发的,因此要先安装NodeJs环境。非常简单,是一个Msi文件,一路回车即可。
2、下载好后,它是自动进入环境变量里面的。
3、在dos下面,输入
npm install -g apidoc至此,apidoc安装成功。
4、常用的命令如下
apidoc -i myapp/ -o apidoc/-i myapp,表示源文件放在这个myapp这个目录。
-o apidoc表示生成的api放在apidoc目录
5、在myapp目录下新建Example.java
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*
* @apiSuccessExample Success-Response:
* HTTP/1.1 200 OK
* {
* "firstname": "John",
* "lastname": "Doe"
* }
*
* @apiError UserNotFound The id of the User was not found.
*
* @apiErrorExample Error-Response:
* HTTP/1.1 404 Not Found
* {
* "error": "UserNotFound"
* }
*/5、执行命令,在apidoc目录将看到一个html
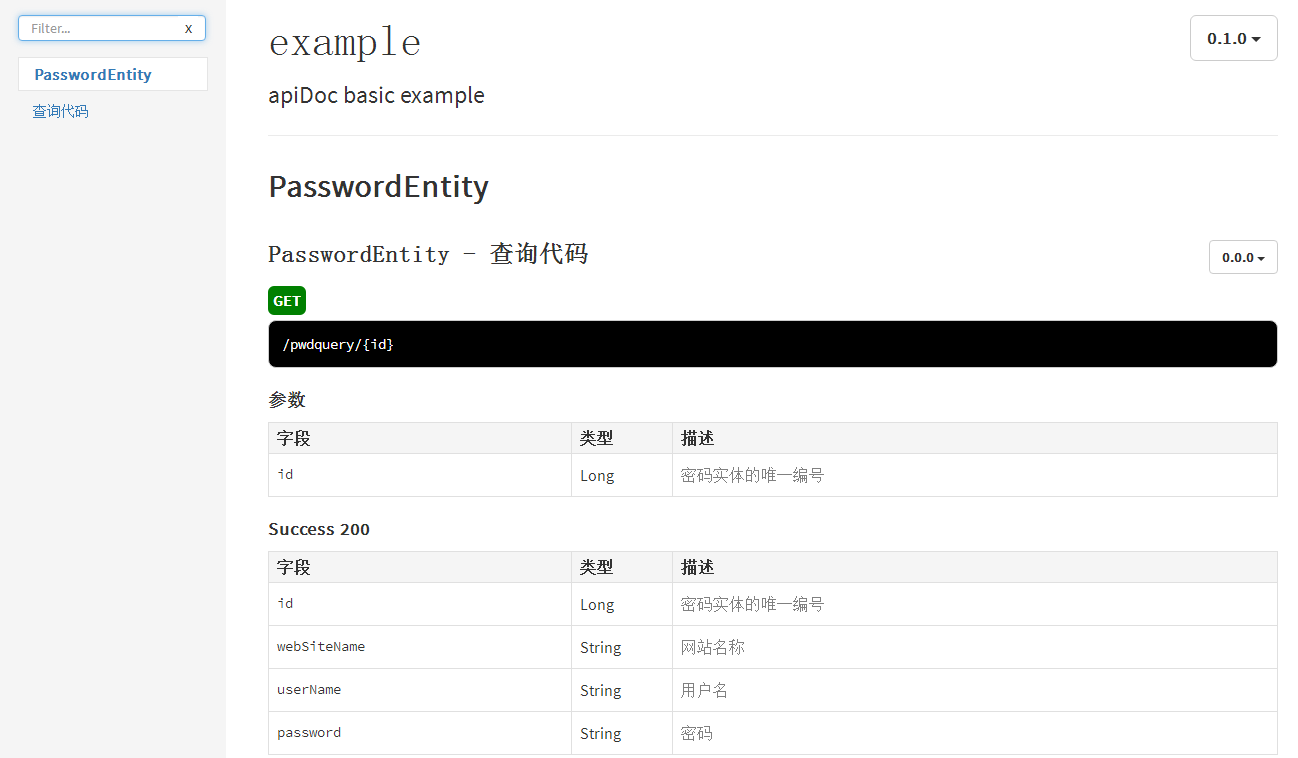
6、双击打开,效果如下图所示:

-----
我常用的命令如下:
apidoc -i src\main\java\com\controller\ -o src\main\webapp\WEB-INF\statics\out因为我一般是切到源码的根目录操作,在dos下执行这个命令很爽。
github文档-英文






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








