HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas 坐标系转换</title>
<style type="text/css">
</style>
</head>
<body bgcolor="#eee">
<div align="center">
<canvas id="myCanvas" height="501" width="800" style="background-color: #fff"></canvas>
</div>
</body>
</html>y>
</html>
JS代码
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
//构建数学平面直角坐标系
ctx.translate(400,500);//重置原点坐标
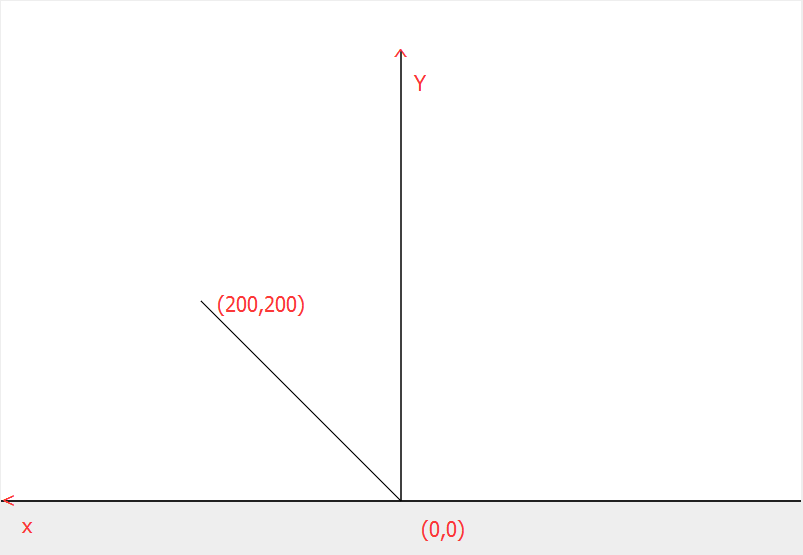
ctx.rotate(Math.PI)//将坐标系旋转180°,得到与数学坐标系水平相反的坐标系,如图一
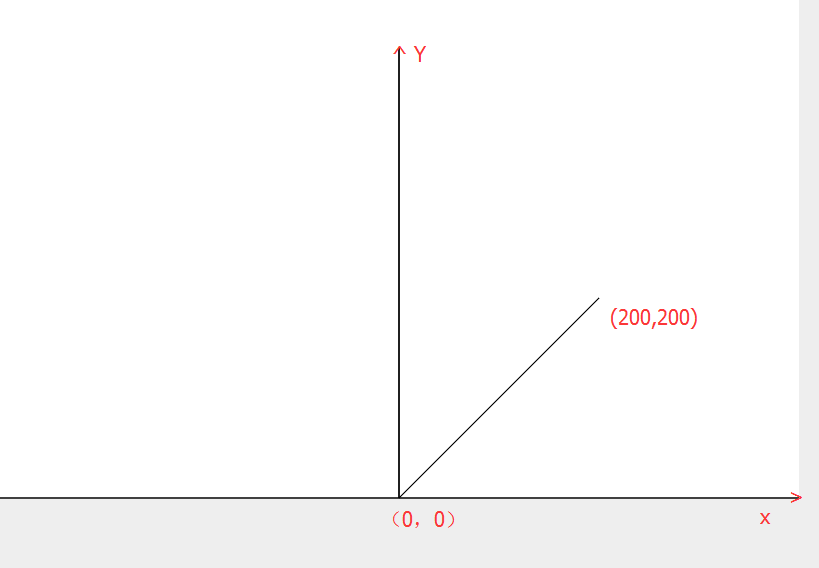
ctx.scale(-1, 1);//将坐标系水平翻转,如图二
drawLine(-400, 0, 400, 0);//x轴
drawLine(0,0,0,450);//Y轴
drawLine(0, 0, 200, 200);//测试线
function drawLine(x1,y1,x2,y2){
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.stroke();
};
运行效果
=======================【图一】==================
=======================【图二】==================






















 4479
4479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








