前言
CSS网格布局用于将页面分割成数个主要区域,或者用来定义组件内部元素间大小、位置和图层之间的关系。像表格一样,网格布局让我们能够按行或列来对齐元素。 但是,使用CSS网格可能还是比CSS表格更容易布局。 例如,网格容器的子元素可以自己定位,以便它们像CSS定位的元素一样,真正的有重叠和层次。
介绍
gird布局是一种基于二维的网格布局,与flex和普通的浮动布局相比,他最大的优势在于不取决dom节点的结构,而是直接把整个页面划分为多个格子,继而进行填充。
提供能力
①二维布局,提供横、竖方向布局,与table相似
②可设置具体的行数、列数,且可设置每行、每列的大小,提供多种的弹性大小控制属性
③可定义每个格子间的间隔(横竖)
④可设置元素的对齐方式(基于元素所在单元格),批量控制,具体某个子元素控制
⑤可让元素填充到指定的格子(某行、某列,跨格子),此功能可以对元素进行任意的布局,而无需修改html结构
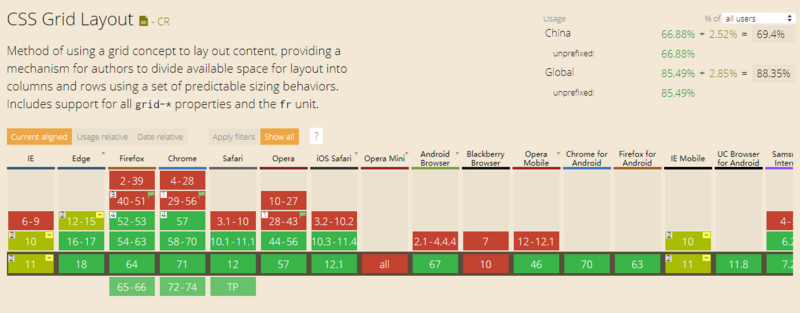
兼容性
在开发之前,你得先了解其兼容性。总体来说,兼容性还是不够全面,但如果一些公司用于内部系统开发,grid布局将会是一个不错的选择。
基本概念
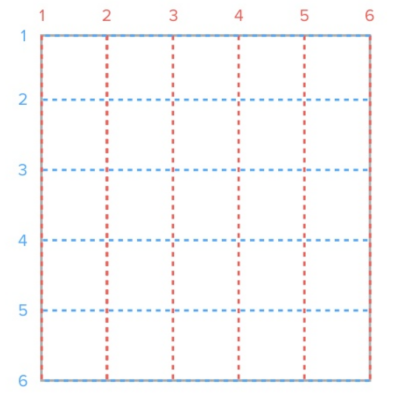
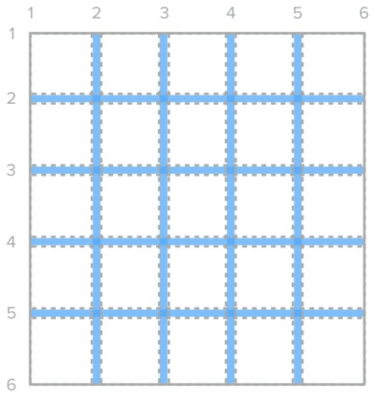
Grid line(网格线)
用于将整体划分为每一个各自的线,可以水平(row grid lines),也可以是垂直的(column grid lines),如下图中的红线蓝线。
Grid cell(网格单元格)
被划分之后每一个格子就是单元格,也是gird布局的最小单位。
Grid area(网格区域)
若干个单元格拼接而成的区域。
Grid gap(网格间隙)
单元格与单元格之间的距离,可以垂直也可以水平。
容器属性(container)
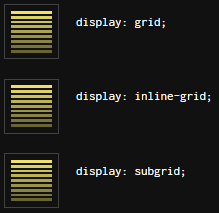
display(启动该布局)

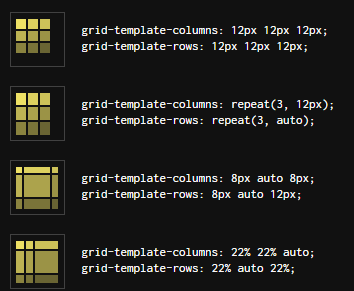
grid-template(网格模板)
用于定义 grid columns, rows 和areas。
grid-gap(单元格间隙)

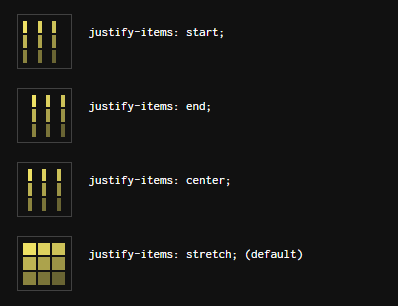
justify-items
用于定义主轴(水平)对齐方式
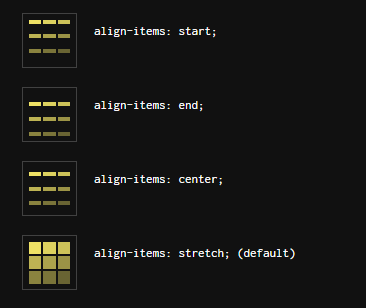
align-items
用于定于副轴(垂直)对齐方式
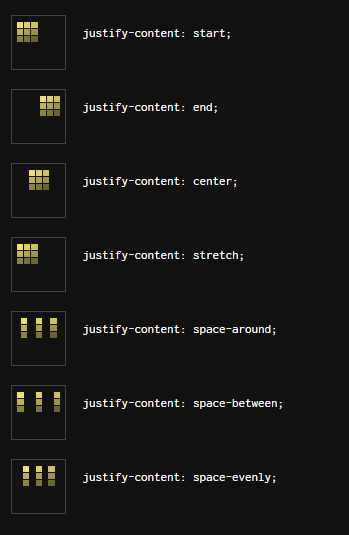
justify-content
用于定于主轴(水平)上多跟轴线的对齐方式
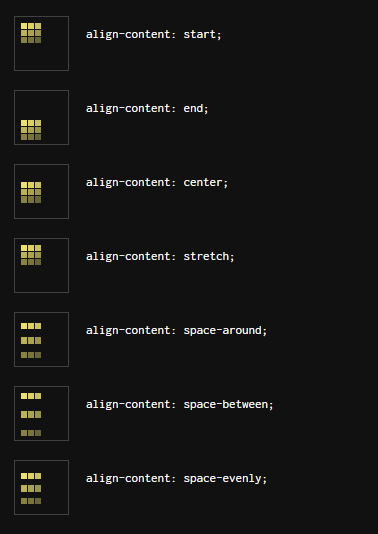
align-content
用于定于副轴(垂直)上多跟轴线的对齐方式
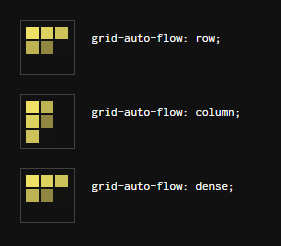
grid-auto-flow
用于定义单元格的自动遍历顺序
children(组件)
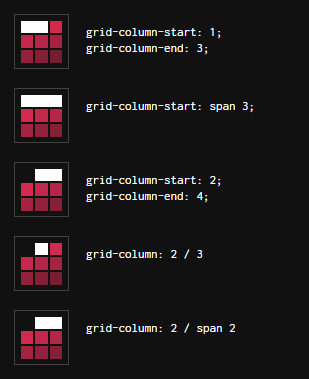
grid-column
用于控制该组件在水平方向上占多少个格
grid-row
用于控制该组件在垂直方向上占多少个格
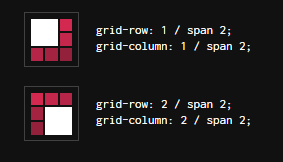
grid-row + grid-column
合并控制组件在垂直水平方向上各占多少个格
justify-self
用于定义该组件在主轴(水平)方向上内容的对齐方式
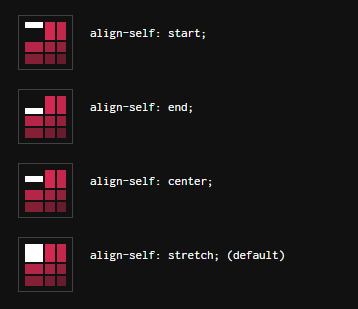
align-self
用于定义该组件在副轴(垂直)方向上内容的对齐方式
实际例子
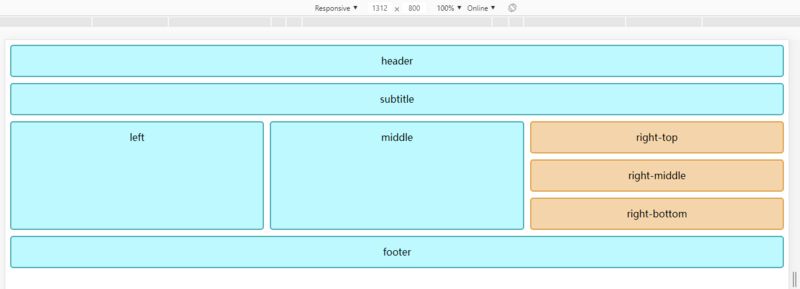
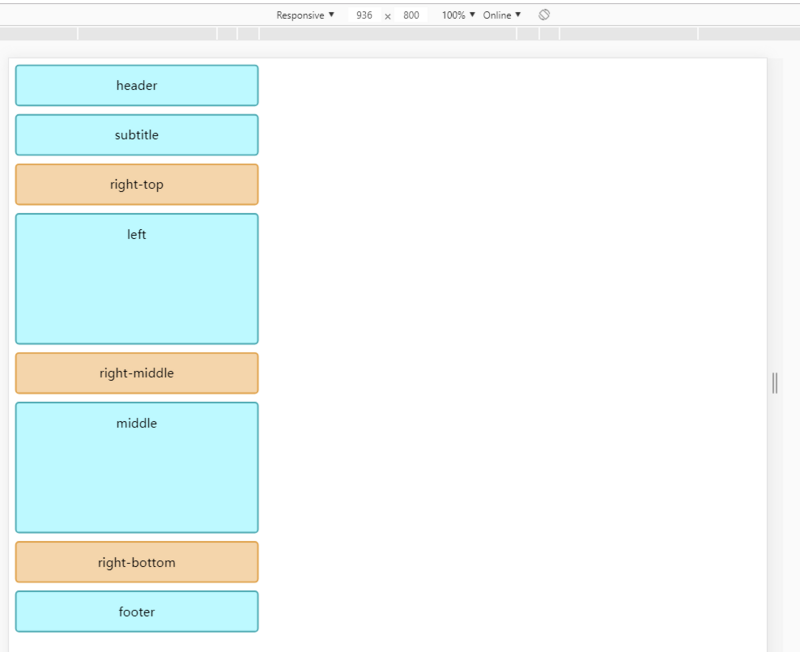
如何在不改变dom节点结构的情况下,实现如下功能:在屏幕不同分辨率的情况下,页面中的组件自动地移位。
①电脑:宽度大于1200px,布局如下:
②平板:宽度大于992px,小于1200px,布局如下:
③手机:宽度小于992px,布局如下:
具体实现
代码来源,https://github.com/TheWalking...
html代码
<div class="container">
<div class="header">header</div>
<div class="subtitle">subtitle</div>
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right-top" style="background-color: rgba(244, 213, 171, 1); border: 2px solid rgb(224, 162, 75);">right-top</div>
<div class="right-middle" style="background-color: rgba(244, 213, 171, 1); border: 2px solid rgb(224, 162, 75);">right-middle</div>
<div class="right-bottom" style="background-color: rgba(244, 213, 171, 1); border: 2px solid rgb(224, 162, 75);">right-bottom</div>
<div class="footer">footer</div>
</div>css代码
.container{
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
grid-auto-rows: minmax(50px, auto);
}
.container div{
background-color: rgba(189, 249, 255, 1);
border: 2px solid rgb(77, 170, 179, 1);
border-radius: 5px;
text-align: center;
line-height: 50px;
}
@media only screen and (min-width: 768px) {
.header{
grid-column: 1;
grid-row: 1;
}
.subtitle{
grid-column: 1;
grid-row: 2;
}
.left{
grid-column: 1;
grid-row: 4 / 7;
}
.middle{
grid-column: 1;
grid-row: 8 / 11;
}
.right-top{
grid-column: 1;
grid-row: 3;
}
.right-middle{
grid-column: 1;
grid-row: 7;
}
.right-bottom{
grid-column: 1;
grid-row: 11;
}
.footer{
grid-column: 1;
grid-row: 12;
}
}
@media only screen and (min-width: 992px) {
.header{
grid-column: 1 / 3;
grid-row: 1;
}
.subtitle{
grid-column: 1 / 3;
grid-row: 2;
}
.left{
grid-column: 1;
grid-row: 4 / 7;
}
.middle{
grid-column: 2;
grid-row: 4 / 7;
}
.right-top{
grid-column: 1 / 3;
grid-row: 3;
}
.right-middle{
grid-column: 1;
grid-row: 7;
}
.right-bottom{
grid-column: 2;
grid-row: 7;
}
.footer{
grid-column: 1 / 3;
grid-row: 8;
}
}
@media only screen and (min-width: 1200px) {
.header{
grid-column: 1 / 4;
grid-row: 1;
}
.subtitle{
grid-column: 1 / 4;
grid-row: 2;
}
.left{
grid-column: 1;
grid-row: 3 / 6;
}
.middle{
grid-column: 2;
grid-row: 3 / 6;
}
.right-top{
grid-column: 3;
grid-row: 3;
}
.right-middle{
grid-column: 3;
grid-row: 4;
}
.right-bottom{
grid-column: 3;
grid-row: 5;
}
.footer{
grid-column: 1 / 4;
grid-row: 6;
}
}



 本文深入讲解CSS网格布局的原理和应用,包括网格线、网格单元格等基本概念,以及display、grid-template等容器属性和grid-column、grid-row等组件属性的使用。通过实例展示了响应式设计中组件自动调整布局的能力。
本文深入讲解CSS网格布局的原理和应用,包括网格线、网格单元格等基本概念,以及display、grid-template等容器属性和grid-column、grid-row等组件属性的使用。通过实例展示了响应式设计中组件自动调整布局的能力。
















 3054
3054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








