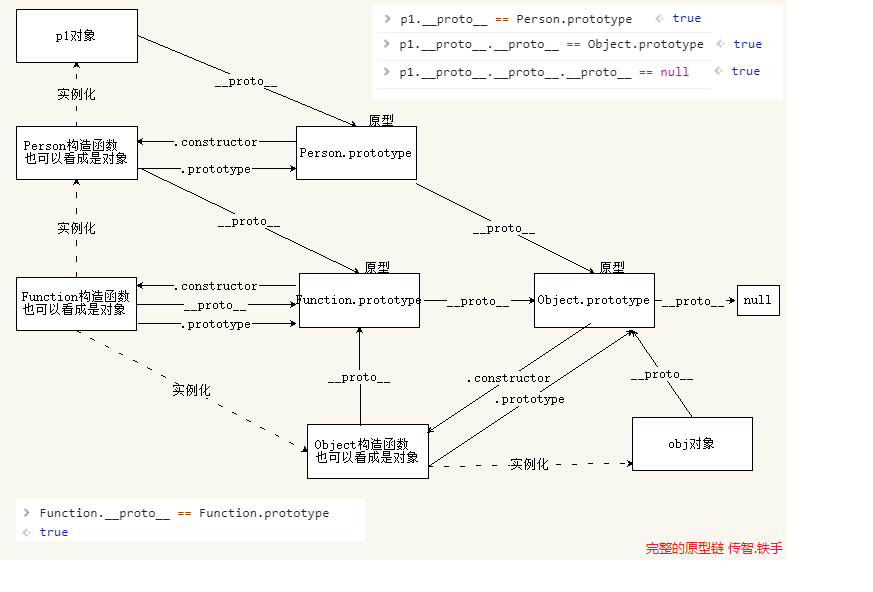
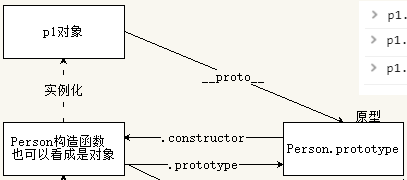
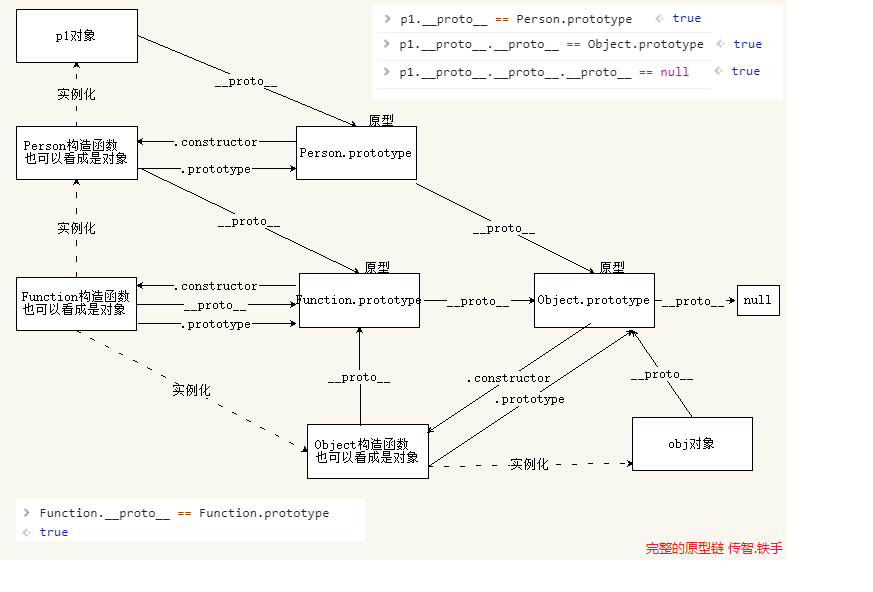
首先这是完整的原型链图(图片来自百度,在这里是引用他的图片, 未曾谋面但是笔者向其表达敬意);
这一整张图,我们只需要构造一个函数;

图中已经构造好了一个函数 Person();
我们知道:
万物皆对象:构造函数既是一个函数,同时也是个对象,原型同时也是一个对象
如果声明了一个构造函数,系统内部就会帮我们自动的生成一个与之对应的原型对象
.prototype : 用于访问原型对象
.__proto__ : 是属于对象的,指向实例化这个对象的构造函数对应的原型
.constructor : 属于原型的 , 指向这个原型对应的 构造函数
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
构造的函数 Person(); 系统会自动帮我们生成一个函数对象 Person.prototype原型
Person();可以用语法 Person.prototype 来访问它的原型
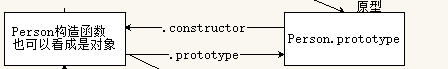
而 Person.prototype.constructor 是用来指回他的构造函数 Person(); 的
在控制台上打出来: 
用图表示是:

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
而 Person(); 实例化的对象 P1 可以用 .__proto__ 来指回到他的原型
在控制台中打出来:
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
整个过程用图表示就是这个样子的

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
原型同是也是一个对象,
那么Person.prototype 它对应的原型是什么?
是 Object.prototype

Object.prototype是一个原型, 也是一个对象,
它对应的原型又是什么?
是 null ;


null之后就没有了;因为null本身就是”无“的意思。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
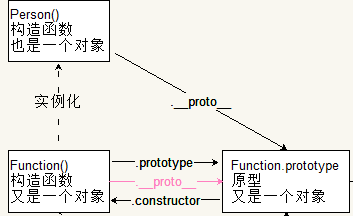
构造函数 Person(); 同时也是一个实例化的对象
那谁是它的原型呢?
这里我们要知道一点: 函数是一个对象,这个对象是由 Function构造函数 实例化的
那么 
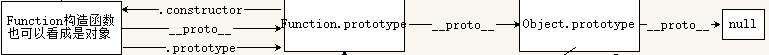
于是用 Function.prototype 指回 它的构造函数 也会有

但是 注意一点 Function 它也是一个构造函数
那就是说 Function 也会把它本身实例化 : 
于是会有

整个的过程是

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
同时Function.prototype原型 也是一个对象
它也是和 Person.prototype 原型一样 看做一个对象
那么这个对象也会指向 Object.prototype 原型
而 Object.prototype 原型 同时也可以看做是一个对象 最终会指向null

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
既然Object.prototype是原型 也肯定有它对应的构造函数
我们用 .constructor 打印出来看看

那么Object 也一定会有

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
于是 我们整个的原型链就完成了
用图表示就是






















 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








