需求:代办人身份证号改为代办人证件类型(默认为身份证号),后面跟着号码,房主和代办人的证件类型为身份证号时进行身份证校验
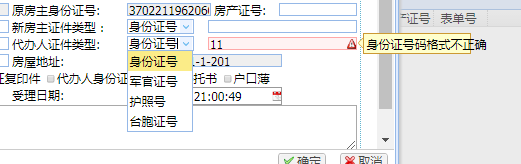
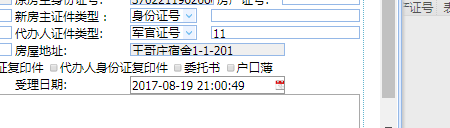
效果:


sf_ghgl_add.jsp
<td class="labelCss">代办人证件类型:</td> <td><select id="zjlx" width="10px" class="easyui-combobox"
data-options="url:'DataAction!getTypeList.action?name=ZJLX',lazy:true,value:'身份证号'"> </select> </td> <td class="contentCss" colspan="2"> <input id="dbrsfzh" type="text" name="ghgl.dbrsfzh" value="<s:property value="ghgl.dbrsfzh"/>"> </td>
sf_ghgl_validate.js
idcard : {// 验证身份证
validator : function(value) {
return /^\d{15}(\d{2}[A-Za-z0-9])?$/i.test(value);
},
message : '身份证号码格式不正确'
},
//证件类型只验证身份证
$('#zjlx').combobox({
onChange: function(newVal,oldVal){
console.log(newVal);
if(newVal=='身份证号'){
$('#dbrsfzh').validatebox({ // 身份账号
validType : 'idcard'
});
}else{
$('#dbrsfzh').validatebox({ // 身份账号
validType : ''
});
}
}
});
$('#dbrsfzh').validatebox({ // 代办人身份证号
validType : 'idcard'
});
DataAction.java
/** * 通用获取类型参数方法 * @return */ public String getTypeList(){ if(StringUtils.isEmpty(name)) return null; String key = TYPEMAP.get(name.toUpperCase()); if(key == null) return SUCCESS; list = bdxcFunctionService.getTypeList(key); return SUCCESS; }






















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








