环境说明
线上环境使用apache+tomcat的形式部署应用程序,前端使用apache监听80端口,后端使用tomcat部署应用。tomcat的静态资源响应能力和并发处理能力均不如apache,经测试,apache响应静态资源的速度比tomcat快10%左右。
因此,有必要减轻一下tomcat的负载,获得更高的性能。基本思路就是将静态资源交给apache响应,动态资源交给tomcat,下面贴出配置以及解说。
配置总览
<LocationMatch "/app/(static/)?(css|flash|images|img|js)">
ProxyPassMatch !
<IFModule mod_headers.c>
Header set Cache-Control "max-age=604800"
</IFModule>
</LocationMatch>
FileEtag None
Alias /app/static /var/lib/tomcat7/webapps/app
Alias /app /var/lib/tomcat7/webapps/app
<Directory "/var/lib/tomcat7/webapps">
AllowOverride None
Require all granted
#apache2.4的配置,注意2.2可能不识别这个,需要改为
#Order Allow,Deny
#Allow From All
</Directory>
#开启反向代理
ProxyRequests off
ProxyPass /app ajp://127.0.0.1:8009/app
#访问ajp协议时无需ProxyPassReverse
Apache和Tomcat的配置及说明
需要说明的是,这个反向代理使用了apache的模块proxy_ajp,并没有使用http反向代理。开启这个模块需要在apache的配置文件中加上
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_ajp_module modules/mod_proxy_ajp.so
ubuntu下安装的apache直接使用命令a2enmod proxy_ajp即可
使用ajp做反向代理的原因主要有两个,一个是proxy_ajp是apache的内置模块,使用配置方便,而且性能稳定,无需安装第三方模块。第二个是apache和tomcat都是自家产品,整合起来方便,稳定性高,而且tomcat的文档中也是推荐使用ajp协议反向代理的。
在tomcat中需要开启ajp端口,找到tomcat的server.xml中的AJP关键字,修改配置如下:
<Connector address="127.0.0.1" port="8009" URIEncoding="UTF-8" protocol="AJP/1.3" />
打开AJP端口,如果无需对外可以只监听127.0.0.1. 这样apache就可以通过ProxyPass访问到ajp://127.0.0.1:8009。
tomcat存放静态资源的目录一般固定,所以反向代理配置还是很容易的,使用LocationMatch用正则同时匹配多个静态资源的目录即可,使用Alias定义路径别名,别忘了使用Directory配置段让apache具有对目录的访问权限。
apache对静态资源处理很强大,可以稍微改一下静态资源的响应,让访问性能提升。修改响应headers需要加载headers模块。
LoadModule headers_module modules/mod_headers.so
ubuntu下安装的apache使用命令a2enmod headers即可。
让浏览器缓存静态资源,对静态资源加上Cache-Control "max-age=604800",告诉浏览器将静态资源在本地缓存一周。
FileEtag None告诉apache关闭Etag,apache会默认对静态资源加上Etag头,但是这个头通常是不推荐使用的,我记得以前在哪本资料上看到过,说是雅虎的前端工程师们一致认为不使用ETag比较好,虽然ETag计算文件的变化更准确一些,但是会有一些问题,因为ETag是文件修改时间以及inode号之类的参数计算得到,会带来额外的负载。而且在CDN加速时,由于CDN上的inode和服务器不一致,导致CDN上ETag和服务器不同而缓存失效。所以通常情况下是不推荐使用ETag的,精确到秒级别的Last-Modified一般足够使用了,一秒内多次修改静态资源的几率并不高。
最终结果测试
最后,重启apache生效,看一下最终结果:
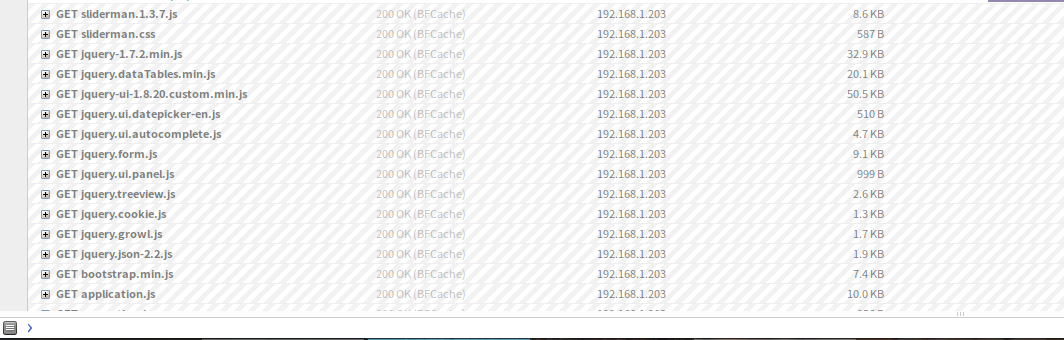
直接访问,可以看到静态资源都是(from cache) 
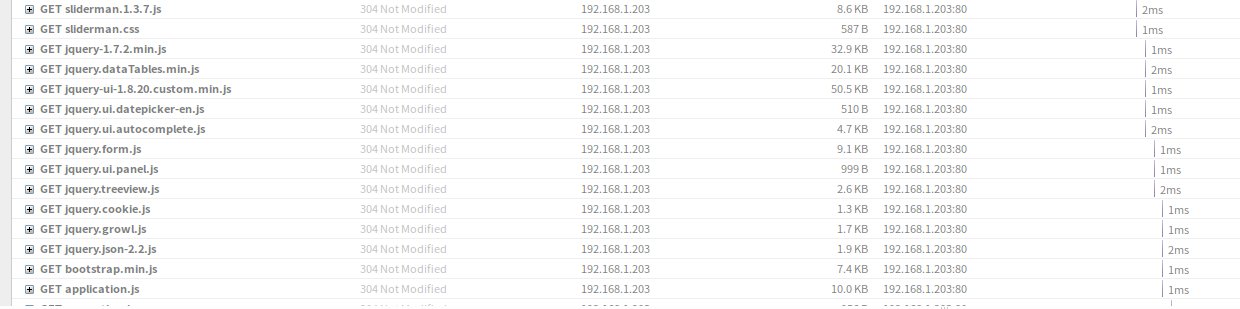
F5刷新,可以看到静态资源都是304 
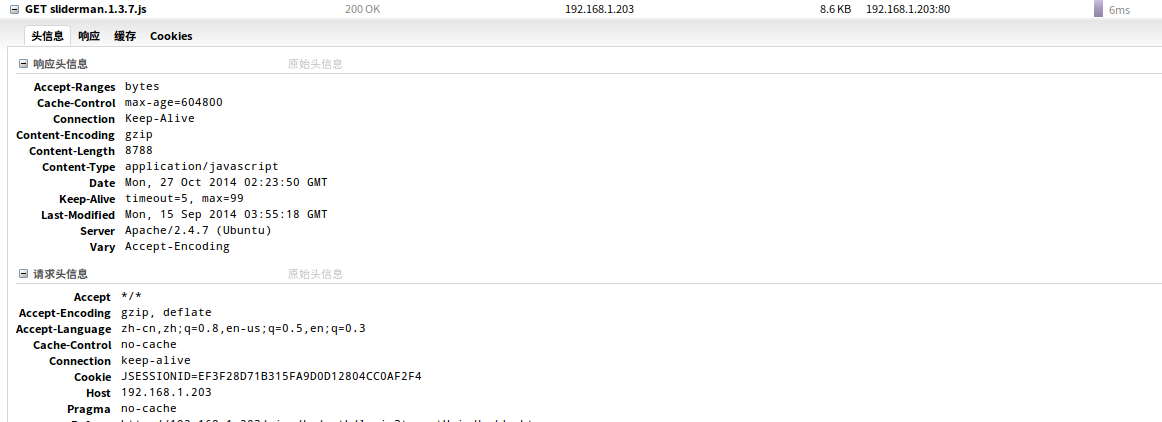
CTRL+F5强制刷新,看一下静态资源的响应头 
修改响应头信息有效,带上了Cache-Control,同时apache也自动为静态资源加上了Last-Modified,同时删掉了ETag,静态资源缓存成功。
再看一下tomcat的accesslog
192.168.1.45 - - [27/Oct/2014:09:56:55 +0800] "GET /app/customer/list HTTP/1.1" 200 29733
192.168.1.45 - - [27/Oct/2014:10:05:26 +0800] "GET /app/user/preChangePwd HTTP/1.1" 200 17140
192.168.1.45 - - [27/Oct/2014:10:05:29 +0800] "GET /app/user/showOrgInfo HTTP/1.1" 200 14318
192.168.1.45 - - [27/Oct/2014:10:05:32 +0800] "GET /app/customer/list HTTP/1.1" 200 29733
192.168.1.56 - - [27/Oct/2014:10:09:50 +0800] "GET /app/configuration/showConfigHistory HTTP/1.1" 200 17279
192.168.1.17 - - [27/Oct/2014:10:10:14 +0800] "GET /app/desktop HTTP/1.1" 302 -
192.168.1.17 - - [27/Oct/2014:10:10:14 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:10:54 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:10:59 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:20:44 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:20:46 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:20:51 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:21:04 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:22:57 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
192.168.1.34 - - [27/Oct/2014:10:23:50 +0800] "GET /app/auth/login HTTP/1.1" 200 11187
可以看到已经没有静态资源的请求信息了,动静分离成功!






















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








