还在为浏览器中那丑陋的滚动条烦恼么?还在为着想要内容显示,但是滚动条却不希望它显示而烦恼么?如果你还在烦恼这些,那么很荣幸的告诉你,哥哥带你装逼带你飞(哈哈,开玩笑而已,哥你别当真)!
传统的浏览器的滚动条样式比较难看(当然,你要是能够接受那请忽略这篇文章),项目中产品经理嫌弃滚动条的样式太难看了(好吧,其实我自己是能接受的,确实我是缺少美感的前端,这是硬伤啊),好吧,既然如此,那我们就只能动手捣鼓它了呗。
我们先来看一下传统的浏览器滚动条的样式:

好吧,确实是挺丑的,请原谅我的审美!
那么现在,我们就要来更改一下这么丑的滚动条了,网上查了很多的资料,发现-webkit-内核的浏览器的支持性是最好的,而IE,好吧,它的滚动条自定制功能并不是很强大,只能控制各个部分的颜色而已,而火狐方面的话,网上查了很多自定义滚动条的方法,发现却是不支持的,真心蛋疼。
首先先来看一下在IE下的滚动条的自定义:
| 滚动条样式 | 支持情况 | 支持浏览器版本 | 可否继承 | 描述 |
|---|---|---|---|---|
| scrollbar-3dlight-color | IE特有属性 | IE5.5+ | Y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-highlight-color | IE特有属性 | IE5.5+ | Y | 设置滚动框的和滚动条箭头左上边缘的颜色 |
| scrollbar-face-color | IE特有属性 | IE5.5+ | Y | 设置滚动框和滚动条箭头的颜色 |
| scrollbar-arrow-color | IE特有属性 | IE5.5+ | Y | 设置滚动条箭头的颜色 |
| scrollbar-shadow-color | IE特有属性 | IE5.5+ | Y | 设置滚动框的和滚动条箭头右下边缘的颜色 |
| scrollbar-darkshadow-color | IE特有属性 | IE5.5+ | Y | 设置滚动条槽的颜色 |
| scrollbar-base-color | IE特有属性 | IE5.5+ | Y | 设置滚动条主要构成部分的颜色 |
| scrollbar-track-color | IE特有属性 | IE5.5+ | Y | 设置滚动条轨迹组成部分的颜色 |
文字叙述的再多,不如上一张图来的简单明了:

很容易看到各个属性控制的部分,其中有几个是控制着相同的部分,但是测试过程中发现有几个属性却并不能有效果,例如:scrollbar-darkshadow-color,scrollbar-base-color(网上查到资料说当 scrollbar-track-color 和 scrollbar-face-color 未设置时才开始起效果,但是在IE上却并没有出现效果,本人使用IE11测试,如果你测试成功,方便的话跟我说下,涨知识),而 scrollbar-shadow-color (按照盒子模型来解释,就是border区域),而 scrollbar-arrow-color 则是控制滚动条上下的两个箭头的样式,有一点需要注意的是:在 scrollbar-highlight-color 与 scrollbar-track-color 同时设置不同的样式的时候,IE会使用scrollbar-track-color的样式!!!
上述一句话总结就是:IE浏览器滚动条的自定制的功能并不算强大,只能改变样式,然而要做出有个性的滚动条,呵呵!!!!
测试过程中发现,在所有浏览器中,webkit内核的浏览器的滚动条可定制性是最强的,下面,让我们一起来看看webkit:
::-webkit-scrollbar (1)
::-webkit-scrollbar-button (2)
::-webkit-scrollbar-track (3)
::-webkit-scrollbar-track-piece (4)
::-webkit-scrollbar-thumb (5)
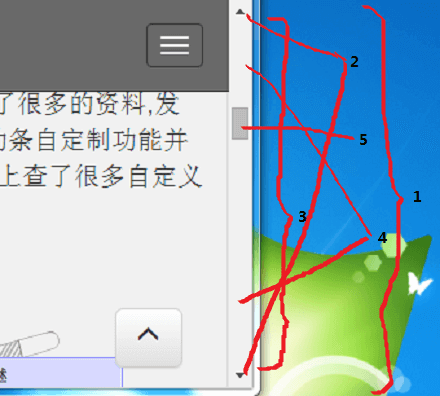
再用一张图例来看下它们相对应的作用区域:

画的有点丑,请重点看作用区域, ::-webkit-scrollbar 控制整个滚动条, ::-webkit-scrollbar-button 控制滚动条中的上下两个箭头,当未设置::-webkit-scrollbar-button时,webkit内核的浏览器则会自动忽略掉他们,滚动条中可拖动的那部分可以置顶或到底,::-webkit-scrollbar-track 控制的是整个滚动区域,::-webkit-scrollbar-track-piece 控制除了滚动条可以拖动的那部分的区域,::-webkit-scrollbar-thumb 控制可拖动的那部分滚动条区域。并且测试了下,纵向的滚动条,width是有效果的,height是没有效果的,横向的滚动条则相反!
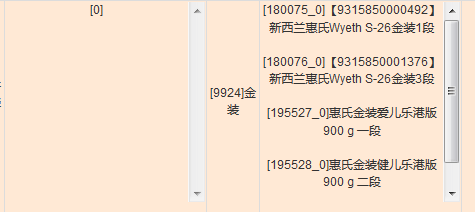
具体效果如下:

上述是几个主要的属性几乎可以让我们重写浏览器的滚动条了(仅限于webkit内核的),但是webkit还提供了其他更多的属性及伪类让我们来定制丰富的浏览器样式,这里就不多做阐述,有兴趣的同学可以上网百度一下即可!
具体效果可以参考本人站点(http://meichao.sinaapp.com/#/index)在IE和webkit下都会有明显的样式更改,滚动条的样式,美感上确实有所提升。网上也查了很多关于火狐自定义滚动条的方法,基本都是插件,其中本人使用的是一个tinyscrollbar插件,不过它是隐藏了滚动条,然后自己使用图片来模拟滚动条!!!!
火狐下使用tinyscrollbar插件的效果如下:

这里就只给下效果,具体代码操作不细讲,可网上自行查找资料!






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








