js获取上传文件后缀名(附js提交form表单)
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<script>
function check_file()
{
var strFileName=form1.FileName.value;
if (strFileName=="")
{
alert("请选择要上传的文件");
return false;
}
var strtype=strFileName.substring(strFileName.length-3,strFileName.length);
strtype=strtype.toLowerCase();
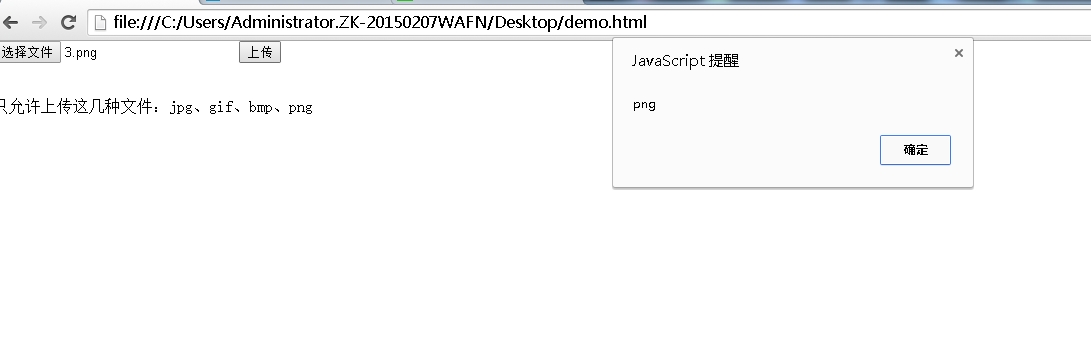
alert(strtype);
if (strtype=="jpg"||strtype=="gif"||strtype=="bmp"||strtype=="png")
return true;
else{
alert("这种文件类型不允许上传!\r\n只允许上传这几种文件:jpg、gif、bmp、png\r\n请选择别的文件并重新上传。");
form1.FileName.focus();
return false;
}
}
</script>
</head>
<body leftmargin="0" topmargin="0">
<form action="" method="post" name="form1" οnsubmit="return check_file()" enctype="multipart/form-data">
<input name="FileName" type="FILE" class="tx1" size="20">
<input type="submit" name="Submit" value="上传">
</form>
<br>只允许上传这几种文件:jpg、gif、bmp、png
</body>
</html>下载地址:
http://down.51cto.com/data/2042700
form提交form表单
document.form1.action="success.php";
document.form1.submit();
转载于:https://blog.51cto.com/xuqin/1640164























 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








