在我们开发Web应用的时候,会用到大量的js、css、image、html等静态资源资源。
在这里,凯哥先讲解js css这两类文件引入 。
在使用spring boot +freemarker开发的时候,对于静态资源文件,如CSS/JS/IMG这些静态文件怎么访问呢 ?
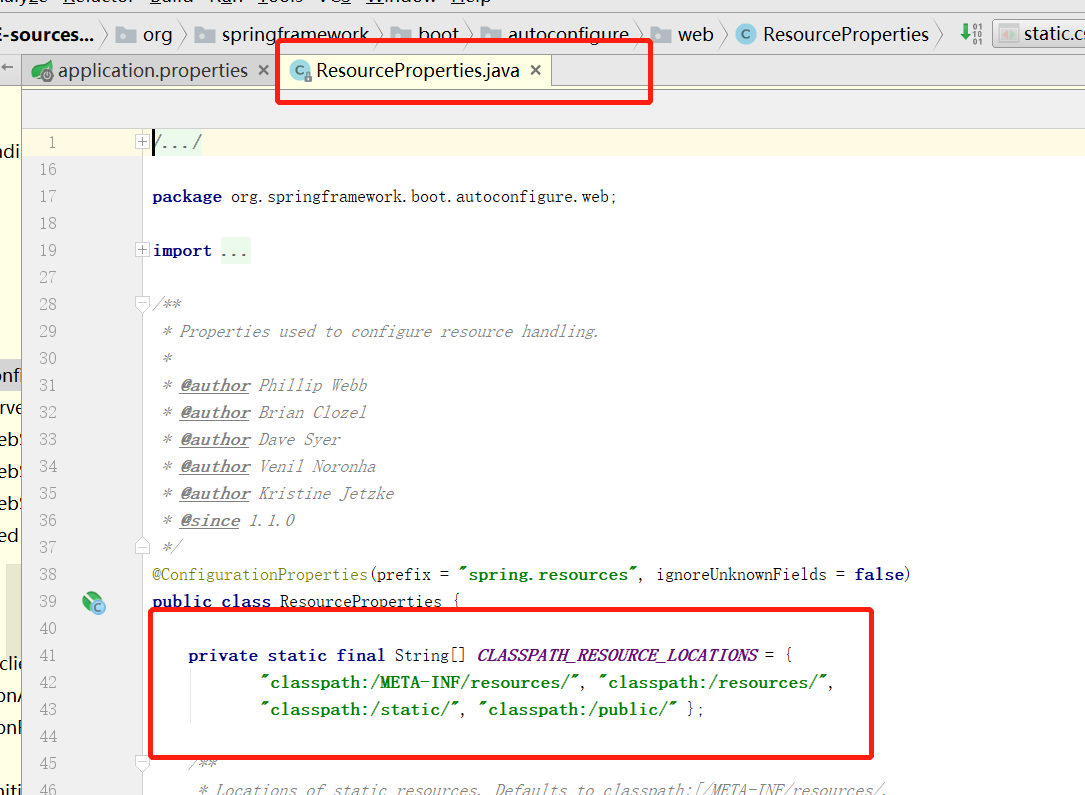
请看下图中,在springboot 源码中定义的:
在ResourceProperties这个源码类中,我们可以看到spring boot默认静态资源文件路径:

String[] = {
, ,
, };
说明:
如果以上每个文件夹下都有相同名称的资源文件的时候,spring boot获取顺序依次为:
META-INF/resource下-->resources下-->static下-->public下
我们在application.properties文件中,可以配置:
spring.mvc.static-path-pattern=/** # 默认值为 spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
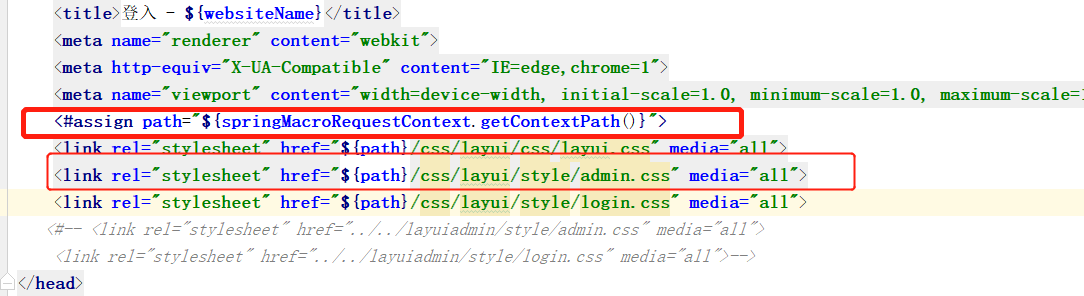
静态资源文件引入:
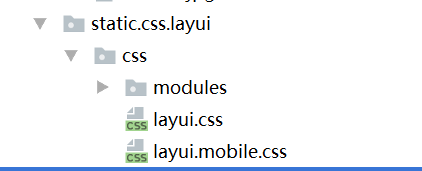
比如我们在classpath:/public/的文件夹下有

如果我们页面中,想要引用layui.css这个文件怎么引用呢?

说明:
在引入的时候,千万别带有static这个文件夹。因为spring boot 会根据上面顺序依次查找的。也就是说,查到到static的时候,static就是其根目录。会自动添加的。所以不用在添加了
本文来源:http://www.kaigejava.com/article/detail/425
个人博客:www.kaigejava.com
个人公众号:凯哥Java





















 5716
5716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








