参考资料----(看了好多,这个比较好入手,开头有demo带着学习,比较直观)
上面参考链接里面写的很详细,一下简记一些学习过程中,额外涉及到的问题
一、使用 DevServer 启动本地服务
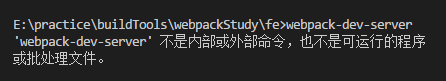
文中说 安装完 webpack-dev-server 执行 webpack-dev-server 命令。
1、而在本地命令行执行 webpack-dev-server 时却显示不是内部或外部命令。

解决办法:
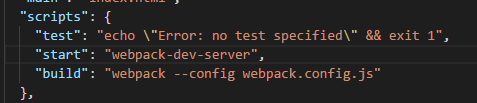
在package.json 文件配置命令 让其命令执行 webpack-dev-server
2、DevServer 不会理会 webpack.config.js 里配置的 output.path 属性
所以要获取 bundle.js的正确 URL 是 http://localhost:8080/bundle.js
但是,当我本地启动后,不改变 html 引用 bundle.js 的 url 仍旧使用 "./dist/bundle.js" 也不会报错,也确实可以加载到这个路径的 /bundle.js 。
但是这个 /bundle.js 并不是对应着webpack执行任务打包出来的js,也就是说,这时,你改变入口js中引用的方法,并不会实时的呈现到浏览器。
当你把 html 引用的 bundle.js 路径换成 "bundle.js" (即webpack打包生成的js),此时,你的文件更改,就会实时的更新到浏览器























 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








