这几天试着将一个网站开发的全链路走了一遍,从Axure设计,使用webpack和Vue做前端开发,用Spring Boot作为后台,感觉已经从java程序员变成了全能程序员!
Axure是产品经理和前端使用的用来设计界面的工具,它可以直接生成html和相关的css,js,png等资源。
前端开发如果可以复用Axure的生成文件,可以节省不少时间。前端框架使用Vue,所以不需要使用js等文件,在Axure设计的时候,只关注界面设计,而不用添加事件响应等动态内容。使用Vue Router来做页面路由,所以Axure设计时也不要使用模板。
一 设计页面
打开Axure,新建工程,创建三张页面如下(每个页面在后期Vue项目中对应一个component):

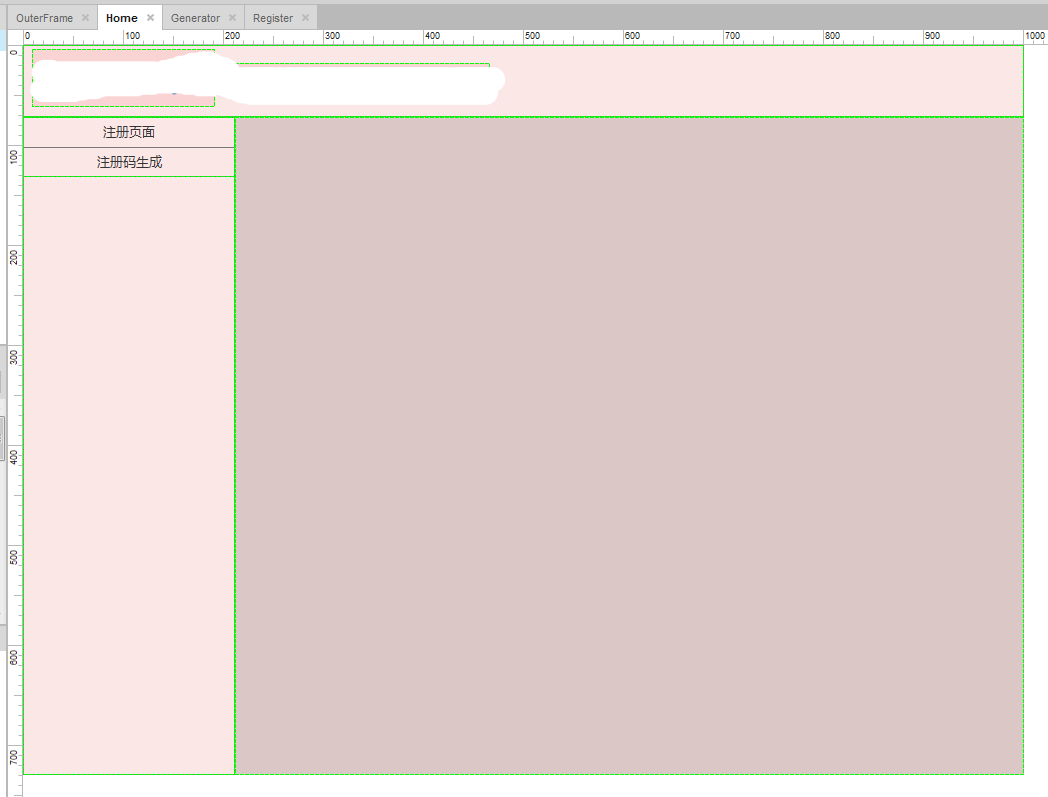
对每张页面设计内容,Home:

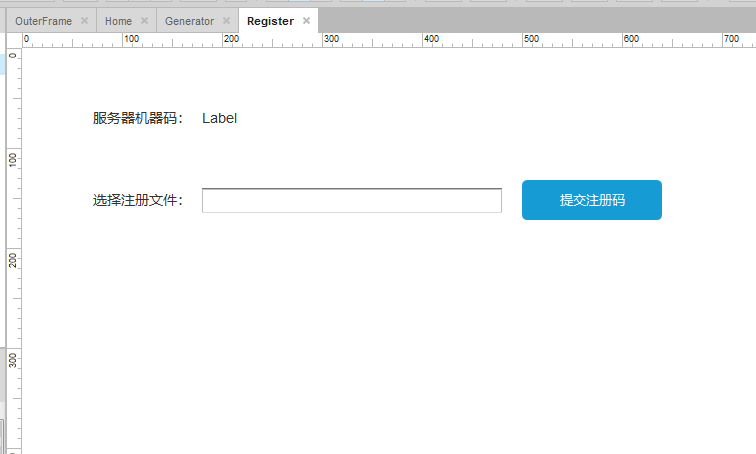
Register:

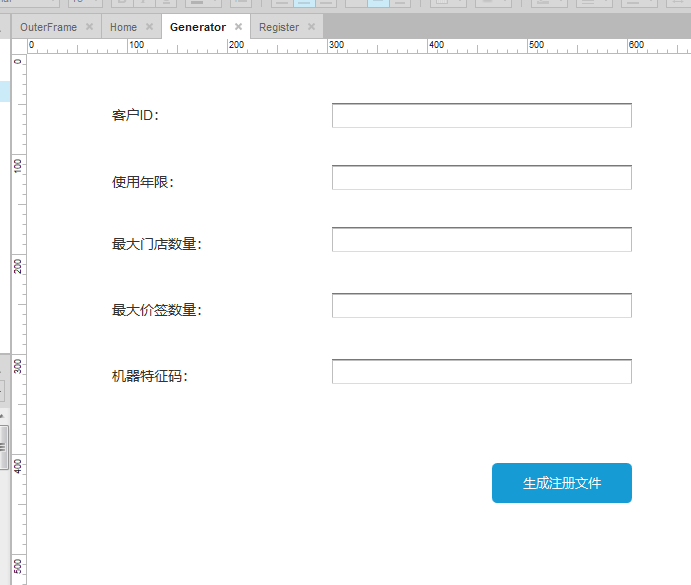
Generator:

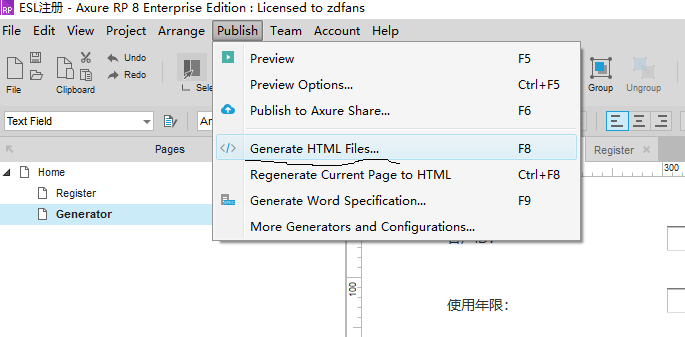
页面设计只要托托拽拽就能完成,input可通过属性Type修改来做限制,设计完成之后可以通过Publish->Generate HTML Files...产生后期要用的html。

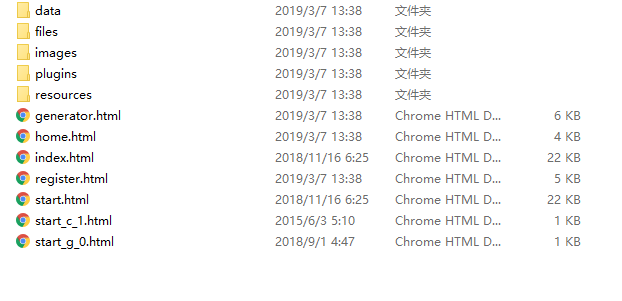
产生之后的目录结构如:

其中index.html, start.html, start_c_1.html, start_g_0.html都是Axure使用的中间文件,真正用到的是home.html, register.html, generator.html和包含资源的文件夹。
二 创建Vue工程
1) 安装Node.js
2) 安装cnpm: npm install -g cnpm --registry=http://registry.npm.taobao.org
3) 全局安装webpack:cnpm install webpack -g
4) 全局安装vue-cli: cnpm install -g vue-cli
5) 用webpack模板创建一个vue项目:vue init webpack my-project
6) 安装项目依赖:cd my-project / cnpm install
7) 启动项目,用IntelliJ IDEA打开my-project文件夹
8) 编译:在my-project中,npm run build
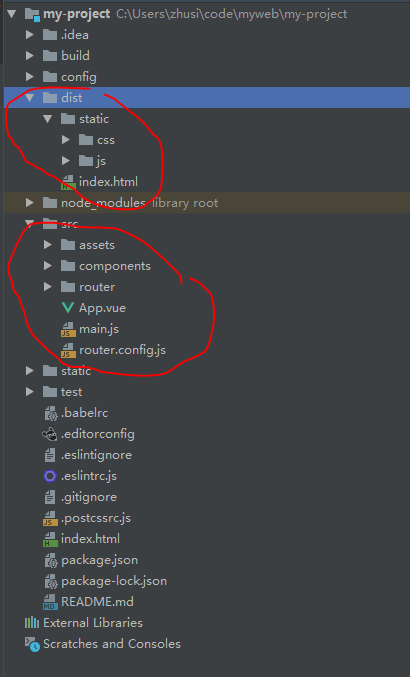
编译完以后会在dist目录下生成index.html和static文件夹:

三 将Axure的生成文件和Vue项目结合
1)可以将Axure文件生成的目标文件设置为src,将home.html, register.html, generator.html分别包装成三个vue。
首先处理主页home.html, 将html文件中<body>中的内容拷贝到对应App.vue文件的<template>中(注意保留第二层id为app的div)
拷贝过程中注意资源文件的引用路径
将file/home/data中的styles.css的内容拷贝到App.vue的<style>中
html额外应用的三个css文件需要在main.js中import进来:
import './data/styles.css' import './resources/css/jquery-ui-themes.css' import './resources/css/axure_rp_page.css'
在src/components中创建Register.vue和Generator.vue,按照处理home.html的方法,将register.html和generator.html中的内容拷贝到vue中。
2)页面路由设置
在src中创建router.config.js, 内容如下:
import Register from './components/Register.vue'
import Generator from './components/Generator.vue'
export default{
routes: [
{path: '/register', component: Register},
{path: '/generator', component: Generator}
]
}
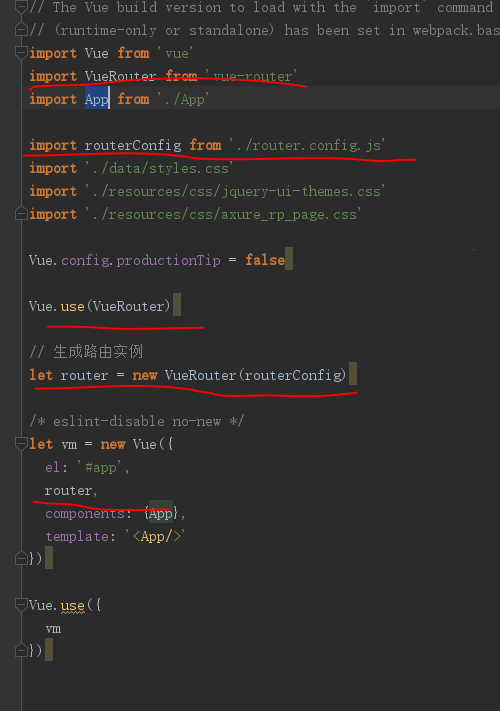
在main.js中添加路由信息:

在App.vue <template>的合适位置添加
<router-view></router-view>
<router-link to="/register">注册页面</router-link>
<router-link to="/generator">注册码生成</router-link>
四 编译前端
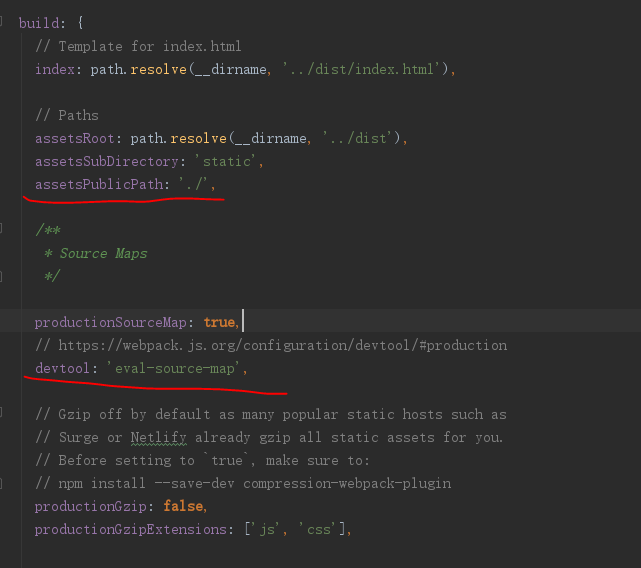
修改config/index.js
将assetsPublicPath改为./(编译之后index.html引用资源的相对路径)
将devtool改为eval-source-map(方便打包之后调试)

使用npm run build打包。
五 将打包的前端代码上传服务端
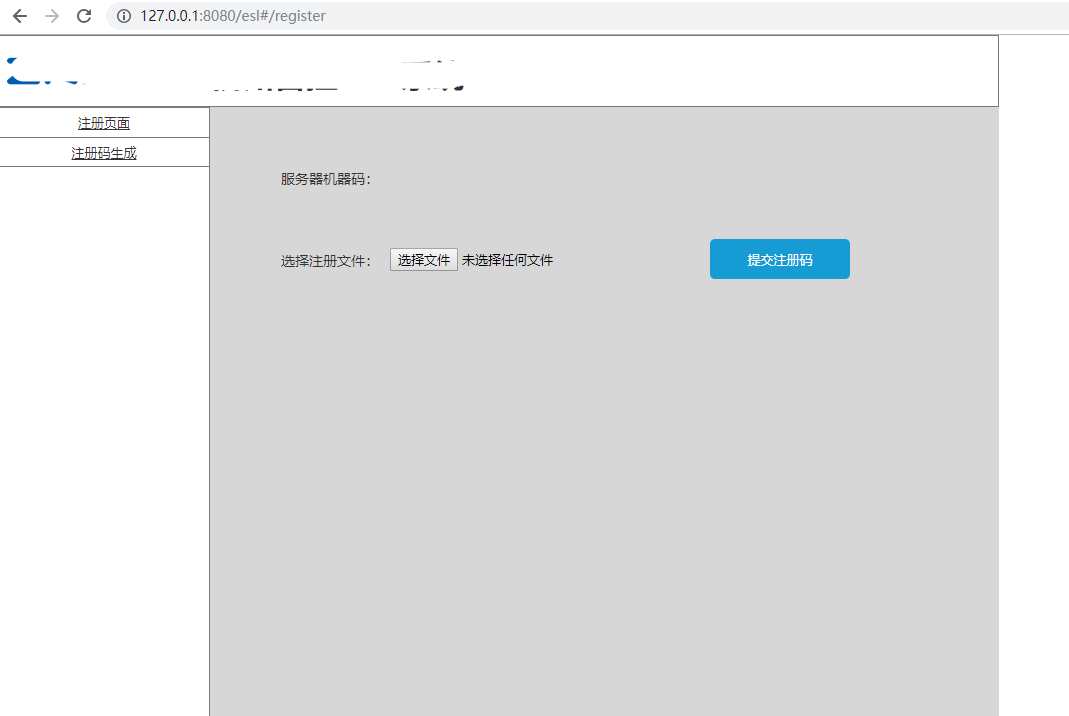
可将static文件夹直接拷贝到resources下,将index.html拷贝到resources/templates下,在Controller中将index.html包装成一个view。
启动服务端!!

参考:
https://www.cnblogs.com/alantao/p/8477907.html
https://blog.csdn.net/zilaike/article/details/82665922






















 7181
7181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








