一、enablePullDownRefresh=true
下拉刷新在手机应用中是比较常用的操作。在小程序框架中内置了下拉刷新操作。
下拉动画为三个点样式,目前没有提供修改下拉进度条显示。
注:使用时最好在配置文件中制定页面背景,看不到下拉刷新进度条。
enablePullDownRefresh属性为window节点下,如果在app.json中启用,则所有页面都会开启。如果在页面自己的json配置中,仅对当前页面起作用。
使用步骤:
1.配置文件,启用下拉刷新
{
"enablePullDownRefresh": true,
"backgroundColor": "blue"
}2.注册页面,下拉刷新事件,执行刷新请求
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
wx.showLoading({
title: '正在刷新',
})
this.initData();
},
3.停止刷新动画
wx.stopPullDownRefresh();二、示例1.
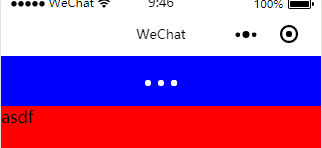
配置内容
{
"enablePullDownRefresh": true,
"backgroundColor": "blue"
}wxss
page {
height: 100%;
background: yellow;
}
.page {
background: red;
width: 100%;
height: 100%;
}
js
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.info('下拉刷新');
setTimeout(function () {
console.info('刷新完成');
//执行ajax请求后停止下拉
wx.stopPullDownRefresh();
}, 1000);
},

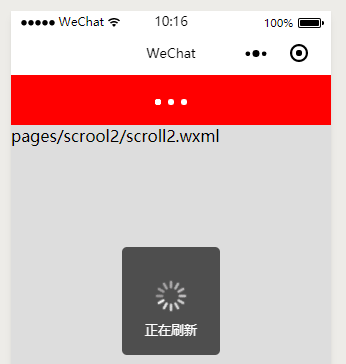
三、示例2,使用统一initDatta() 处理加载
1.配置文件
{
"enablePullDownRefresh": true,
"backgroundColor": "red"
}2.wxss
page{
background: #ddd;
}3.js
//初始化数据加载
initData: function () {
setTimeout(function () {
//请求结束
wx.stopPullDownRefresh();
wx.hideLoading();
}, 1000);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.initData();
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
wx.showLoading({
title: '正在刷新',
})
this.initData();
},
更多:






















 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








