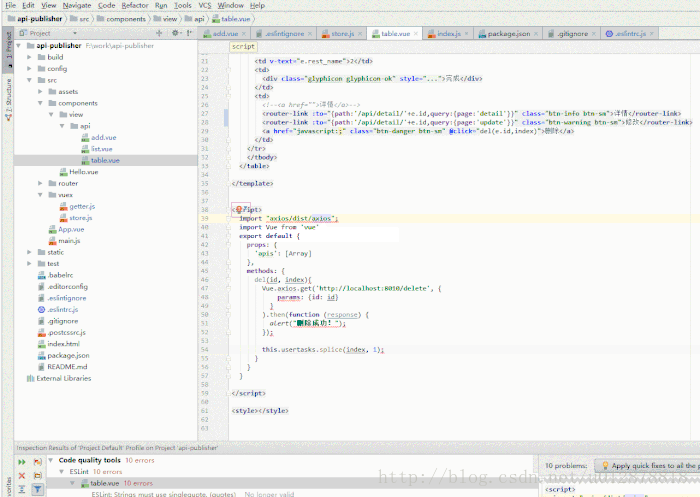
1、展示效果
如何给vue项目添加eslint呢,如何自动修复呢?
先展示一下效果:

2、配置步骤
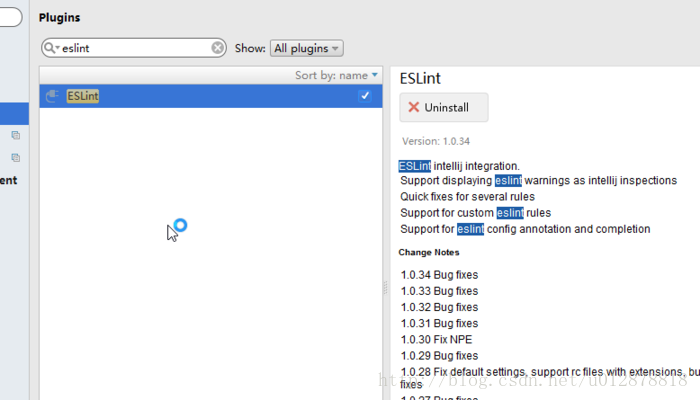
1、安装插件ESLint plugin
webstrom 其实有个非常好用的插件,ESLint plugin(如果在先安装不来可以手动下载,下载地址https://plugins.jetbrains.com/plugin/7494-eslint)

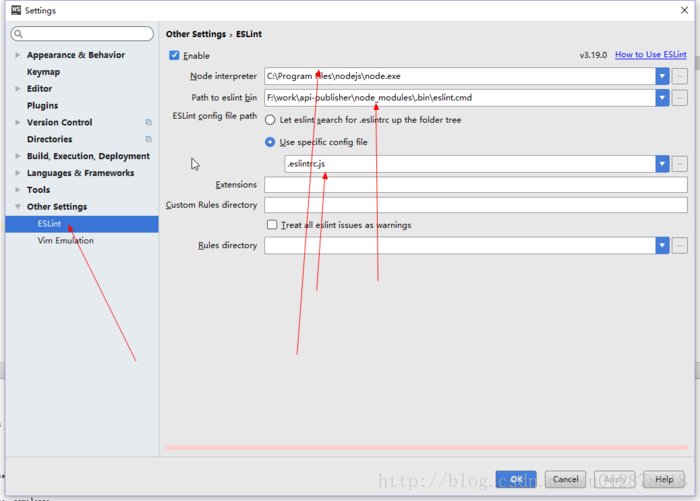
2、配置插件
安装完毕后在这里几个地方配置一下:
要注意两点
- 第二个框是你的项目地址/node_modules/.bin/eslint.cmd
- 第三个框是.eslintrc.js

配置好后就可以使用了!

第二种方式:全局修复
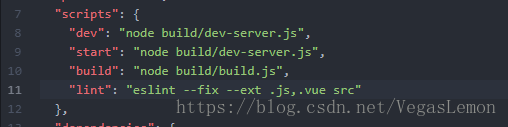
项目使用的是Vue.js框架,自动校验代码只需要在项目工程下的package.json文件中寻找scripts关键字,
scripts下面有lint关键字

在lint中加入--fix如

然后再打开cmd,在cd到工程目录下,运行:npm run lint
便可自动修改格式,但是也有一些是没法修改的,例如"=="在要求使用"===",还有各种拼写错误啥的这些手动修改一下就好了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








