这些天自己在用vue-cli项目,在家里的电脑下下来后写了一些demo,拿到公司继续开发的时候发现删除node_modules文件,运行npm install和npm run 
百度,搜狗了好久都没有找到相应的答案,后来还是google才找到一片相关的帖子的解释,很棒。因为在一台电脑上编译后npm会有cache缓存,到另外一台电脑上编译这个项目的缓存与原缓存不一致,导致编译报错。
解决:
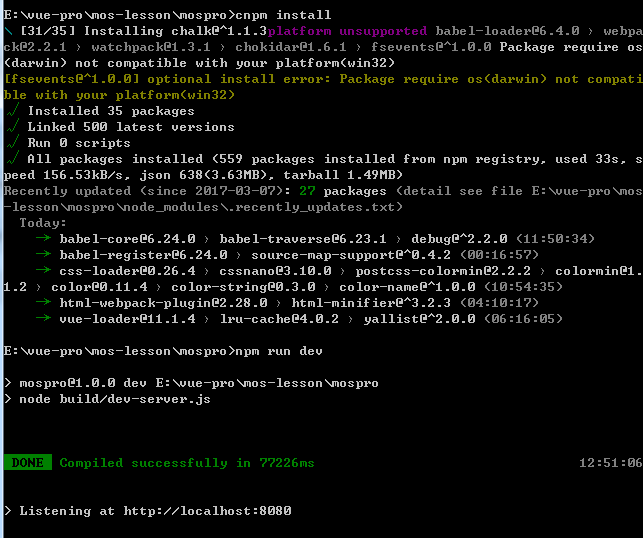
拿到项目文件夹后,确保本机电脑node版本和npm版本为最新版本,删掉node_modules文件夹,在文件根目录下执行 $ npm cache clean 命令清除掉cache缓存(如果你前面是用的cnpm install 命令的话就执行$ cnpm cache clean),然后npm install 和npm run dev就可以在这台电脑运行你的项
原创文章,转载请注明,谢谢。






















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








