一、Web服务器设置
1、从“工具”菜单中选择“参数设置”
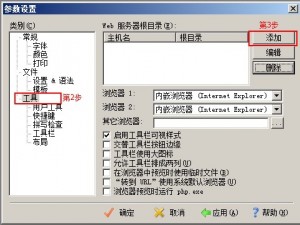
2、在对话框的左侧中选择“工具”,打开对话框如图所示:
3、在点击右侧的“添加”,打开对话框如图所示:

4、在对话框中输入:
主机名为 localhost
web服务器根目录选择自己配置的apache的documentRoot目录(即常说的www目录)
5、确认关闭对话框即可
6、浏览www目录下的html文件时,可以直接点击类似地球仪的“查看网页”按钮(或者直接通过键盘的快捷键ctrl+B),即能在localhost域名下,直接预览html的网页浏览效果
二、用户工具栏设置
什么是editplus的用户工具栏?我们可以将手册、可执行文件等第三方的开发工具,放置在editplus界面上,方便直接点击调用(甚至可以设置键盘快捷键启动)。
例如我们可以将PHP等各种开发手册,放置在editplus的用户工具栏中,需要的时候可以直接从editplus界面上启动,省去了打开我的电脑,到各个目录下去查找手册繁琐过程。
而且用户工具栏还可以分组,可以扩展很多的工具到editplus中。
设置后的用户工具栏截图如下
设置方法:
1、从“工具”菜单中选择“参数设置”
2、在对话框的左侧选择“用户工具”,打开对话框如图所示:
3、点击“添加工具“,选择”HTML帮助(*.chm),因为我们开发中常用的手册基本上都是chm格式的
4、在菜单文字处输入该工具的名称,例如:PHP手册
5、在文件路径选中自己需要添加的chm手册
6、确认即可。依次可以添加多个自定义的用户工具
7、在实际开发工作中,我们选中壹个函数,或者选中一段代码,然后再点击某个用户工具,一般是chm的;可以支持在chm的索引中自动搜索选中的代码。提高了开发的效率。
3、点击“添加工具”






















 1211
1211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








