
这道题主要考察的是CSS3中的box-flex属性以及选择器。答案如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box</title>
<style type="text/css">
body,div{
margin: 0;
padding: 0;
}
.box{
background-color: green;
display: -moz-box;
display: -webkit-box;
display: box;
width: 100%;
}
.item:first-child{
width: 200px;
height: 80px;
margin:10px;
background-color: yellow;
}
.item:nth-child(2){
background-color: red;
height: 80px;
-moz-box-flex: 1;
-webkit-box-flex: 1;
box-flex: 1;
margin: 10px 0;
}
.item:last-child{
background-color: orange;
height: 80px;
-moz-box-flex: 1;
-webkit-box-flex: 1;
box-flex: 1;
margin:10px;
}
/*这里貌似如果.box设置了左右padding,分配宽度的时候不会减掉左右padding的部分,相当于忽略了padding效果*/
</style>
</head>
<body>
<div>
<div>column 1</div>
<div>column 2</div>
<div>column 3</div>
</div>
</body>
</html>

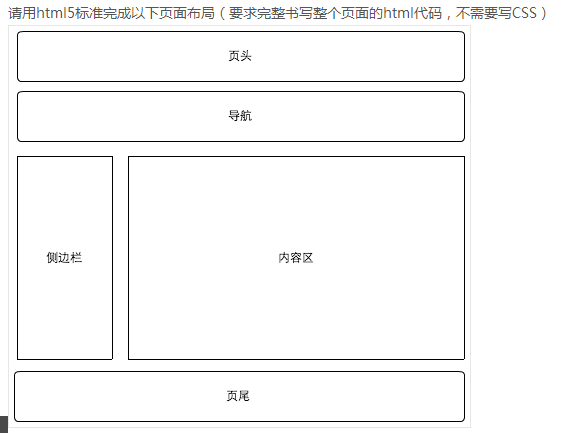
<!DOCTYPE html>
<html>
<head>
<title>html5</title>
</head>
<body>
</body>
<header></header>
<nav></nav>
<div>
<aside></aside>
<section></section>
</div>
<footer></footer>
</body>
</html>
请写出至少5个html5新增的标签,并说明其语义和应用场景。
答案如下(该题答案众多,仅贴出其中一种答案):
canvas 标签定义图形,比如图表和其他图像。这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
command 标签定义命令按钮,比如单选按钮、复选框或按钮。
datalist 标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
details 标签定义元素的细节,用户可进行查看,或通过点击进行隐藏。与 legend 一起使用,来制作 detail 的标题。该标题对用户是可见的,当在其上点击时可打开或关闭 detail。
hgroup 标签用于对网页或区段(section)的标题进行组合。
mark主要用来在视觉上向用户呈现那些需要突出的文字。mark标签的一个比较典型的应用就是在搜索结果中向用户高亮显示搜索关键词。


<!DOCTYPE html>
<html>
<head>
<title>阿里巴巴2014校招笔试题第10题</title>
<meta charset="UTF-8" />
<style type="text/css">
body,div,h1 {
margin:0;
padding:0;
}
.header {
width:auto;
background-color:red;
}
.sidebar {
width:200px;
background-color:green;
float: left;
}
.content {
width:auto;
background-color:blue;
}
@media screen and (max-width: 600px) {
.sidebar {
width:auto;
float: none;
}
/*拉伸浏览器宽度至600px以下可看到变化*/
}
</style>
</head>
<body>
<div class='header'>
<h1>header</h1>
</div>
<div class="sidebar">
<h1>sidebar</h1>
</div>
<div class="content">
<h1>content</h1>
</div>
</body>
</html>

有一个页面区块如图所示,请用符合语义化的标签书写HTML代码。
<div>
<h4> 店铺动态评分 <span>与同行业相比</span> </h4>
<ul>
<li> 描述相符: <a href="" target="_blank"> <em title="4.8">4.8</em> <span title=""> <b></b> <em>16.14%</em> </span> </a> </li>
<li> 服务态度: <a href="" target="_blank"> <em title="4.8">4.8</em> <span title=""> <b></b> <em>13.32%</em> </span> </a> </li>
<li> 发货速度: <a href="" target="_blank"> <em title="4.8">4.8</em> <span title=""> <b></b> <em>29.57%</em> </span> </a> </li>
</ul>
</div>
在CSS样式中常使用px、em两种长度单位,各有什么优劣,在表现上有什么区别?
答案如下(答案不完整):
px像素(Pixel),相对长度单位,像素px是相对于显示器屏幕分辨率而言的(引自CSS2.0手册);em是相对长度单位,相对于当前对象内文本 的字体尺寸,如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(引自CSS2.0手册)。
请列举所知道的css选择器,并说明怎么判断优先级?
答案如下(搬运+自己的理解):
1. 标签选择器 如 div{}
2. 类选择器,如 .className{}
3. id选择器,如 #idName{}
4. 后代选择器,如 .polaris span img{},后代选择器实际上是使用多个选择器加上中间的空格来找到具体的要控制的标签。
5. 群组选择器,如 div,span,img{},群组选择器实际上是对CSS的一种简化写法,只不过把有相同定义的不同选择器放在一起,省了很多代码。
6. 伪类选择器,如 div:first-child{},伪类选择器就好像是给元素添加了一个幻象类,并根据这个类添加相应的样式,与类选择器不同,伪类选择器的类名都是固定的,且以“ : ”开头。
7. 伪元素选择器,如 h2:first-letter{},伪元素选择器就好像是在元素中添加了一个伪元素,比如这里可以理解 成<h2><h2:first-letter>F</h2:first-letter>irst< /h2>,但实际上却是<h2>First</h2>。
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
SS的“伪类”和“伪元素”有什么区别?请举例伪元素的几种应用场景。
答案如下:
伪类和伪元素的区别在Q7也讲的差不多了,可以参见Q7。
(应用场景没找到合适的资料)






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








