使用css如何实现悬浮效果呢?
先看几个例子:
(1)回到顶部
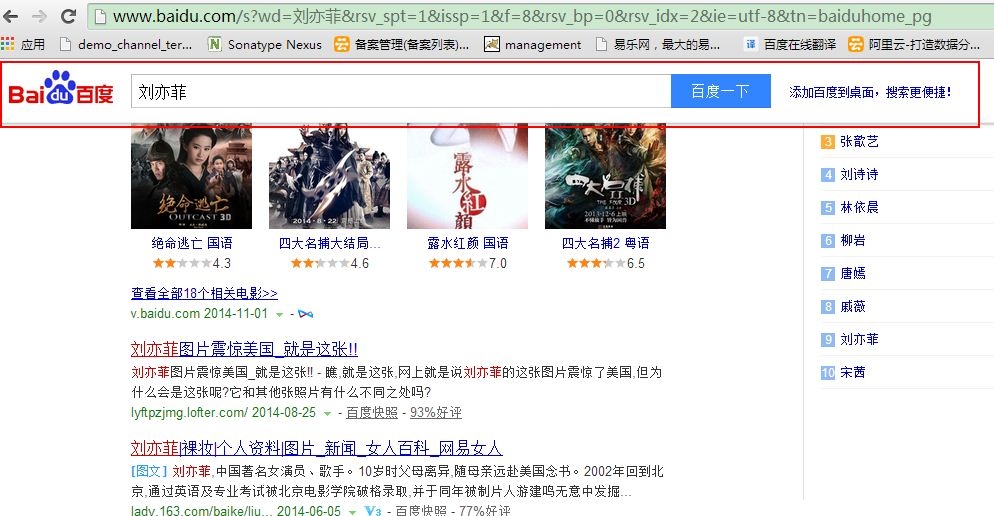
(2)百度搜索输入框
它们都有什么特点呢?
特点:始终在可视范围内,并且要么与顶部,要么与底部的距离保持不变.
这就是浮动框,如何实现呢?
例子(1)的实现:
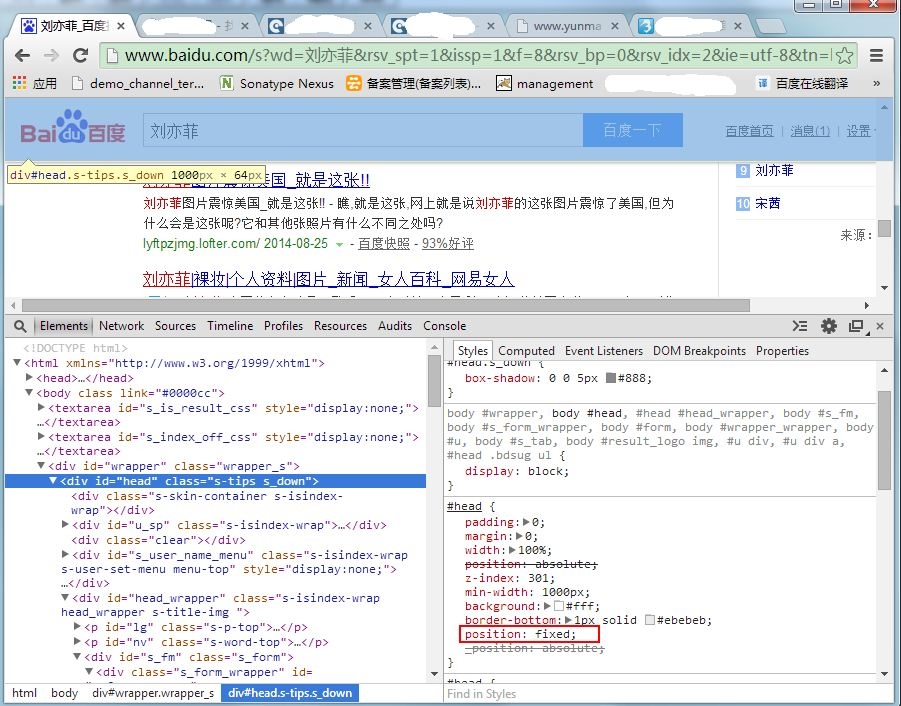
例子(2)的实现:
我们发现,它们都有一个共同点:
css样式中都包含:position: fixed;
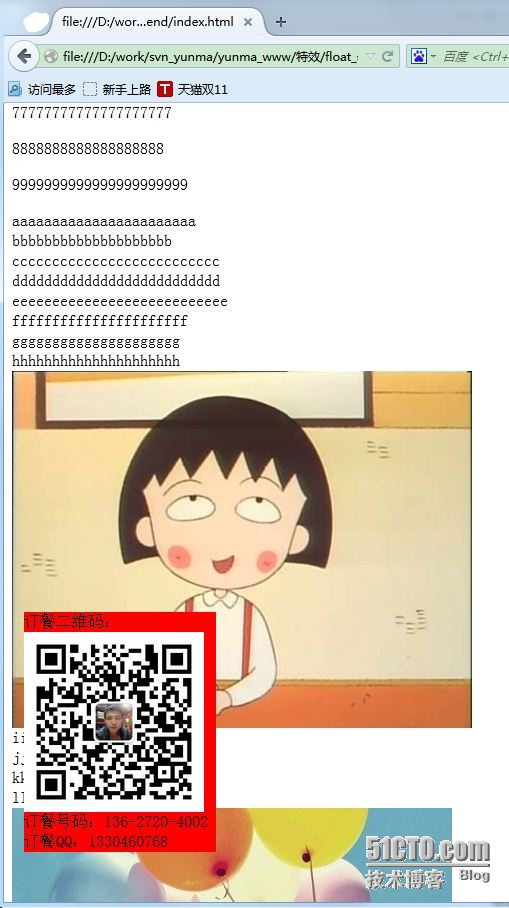
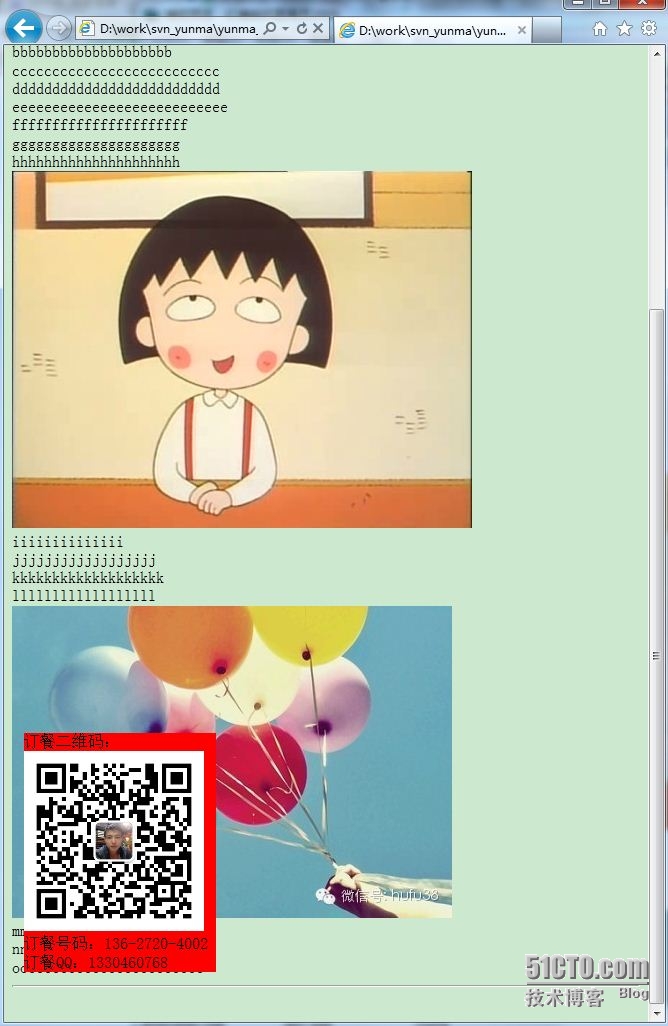
我写的一个例子
css文件:
div.suspend {
position: fixed;
background-color:red;
left: 20px;
bottom: 50px;
}html文件:
<html>
<head>
<link href="css/float.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>1111111111111111</p>
<p>2222222222222222</p>
<p>333333333333333333</p>
<p>4444444444444444</p>
<p>55555555555555555555</p>
<p>66666666666666666666</p>
<p>77777777777777777777</p>
<p>8888888888888888888</p>
<p>9999999999999999999999</p>
<div>aaaaaaaaaaaaaaaaaaaaaaa </div>
<div>bbbbbbbbbbbbbbbbbbbb </div>
<div>cccccccccccccccccccccccccc </div>
<div>dddddddddddddddddddddddddd </div>
<div>eeeeeeeeeeeeeeeeeeeeeeeeeee </div>
<div>ffffffffffffffffffffff </div>
<div>ggggggggggggggggggggg </div>
<div>hhhhhhhhhhhhhhhhhhhhh </div>
<div>
<img src="460.jpg" ></img>
</div>
<span>iiiiiiiiiiiiii </span><br />
<span>jjjjjjjjjjjjjjjjjj </span><br />
<span>kkkkkkkkkkkkkkkkkkk </span><br />
<span>llllllllllllllllll </span><br />
<div>
<img src="1033693092.jpg" ></img>
</div>
<span>mmmmmmmmmmmmmmmmmmmmmm </span><br />
<span>nnnnnnnnnnnnnnnnnnnnnnn </span><br />
<span>oooooooooooooooooooooooo </span><br />
</div>
<hr /><br />
<div class="suspend" ><span class="floatAdSpan " >订餐二维码: </span><br>
<img src="http://182.92.97.72/diaosi/img/erweima.jpg" style="width: 180px;height: 180px;"><br>
<span style="display:none" class="floatAdSpan">营业时间:12:00--21:30</span>
<span class="floatAdSpan">订餐号码:136-2720-4002</span><br>
<span class="floatAdSpan">订餐QQ:1330460768</span>
</div>
</body>
</html>运行结果:
转载于:https://blog.51cto.com/huangkunlun520/1570707


























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








