在项目中几次都遇到了同样的问题,现在都不知道怎样解决了!
路过的朋友们帮我看看嘛!谢谢了!
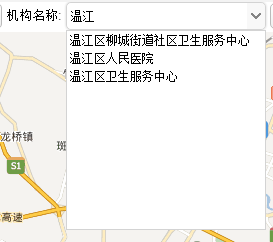
最后我想要实现的效果是这样的。
 在下拉列表中不存在值。(这里的是下拉列表中存在值的!)
在下拉列表中不存在值。(这里的是下拉列表中存在值的!)
 但是在我输入值的时候可以左匹配模糊查询。(我要在输入框里一直可以输入值)。
但是在我输入值的时候可以左匹配模糊查询。(我要在输入框里一直可以输入值)。
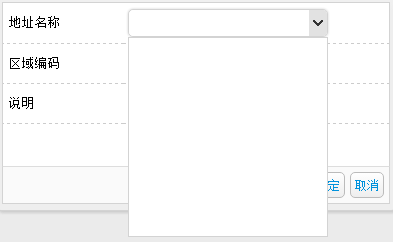
但是现在的问题是这样的。
 下拉列表不存在值,这是我想要的。
下拉列表不存在值,这是我想要的。
但是
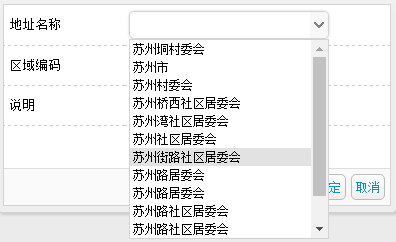
 我这个是在输入框里,我已经输入了 苏州 两个字的,但是下拉列表出现值的时候,我的输入框里就不存在值了。而且也不可以输入值了。
我这个是在输入框里,我已经输入了 苏州 两个字的,但是下拉列表出现值的时候,我的输入框里就不存在值了。而且也不可以输入值了。
在这里的写法是这样的:
html:
<tr> <td style="width: 110px;">地址名称</td> <td> <input class="easyui-combobox" name="name" id="name" style="width:200px" data-options="required:true,validType:'length[0,128]' "/> </td> </tr>
js:(当我在输入框里输入值的时候)
$('#name').combobox({
onChange:function(newValue,oldValue){
$.ajax({
type:'get',
url:'..../sysCodeRecods/'+newValue+'/listName?time='+new Date().getTime(),
success: function(data){
if(data.data){
var r = data.data.rows;rowslen = r.length;
for(var i = 0; i < rowslen; i++){
$("#name").append("<option value="+r[i].code_value+">"+r[i].code_name+"</option>");
}
$("#name").combobox({});
}
},
})
},
});
数据时查出来了。 但是下拉列表有值的时候,输入框里就不存在值了,再想输入值都输不进去了!
输入的地址名称,可能是存在码表里的,我就需要从码表里去模糊匹配值,这个码表里数据太多了,我不可能先加载了数据,放在combobox里,再去模糊匹配。
脑袋都大了,我都不知道怎么处理了!
朋友们帮帮看看嘛!




















 5770
5770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








