如果像https://my.oschina.net/aslanjia/blog/833733里面一样,添加了staitc路径的话,直接把js,css文件放到设置的static目录下即可。
在使用的时候,路径要写从static开始的相对路径:
<link rel="stylesheet" href="/static/css/modify_blog.css">
如果:
没有设置过上面的步骤。
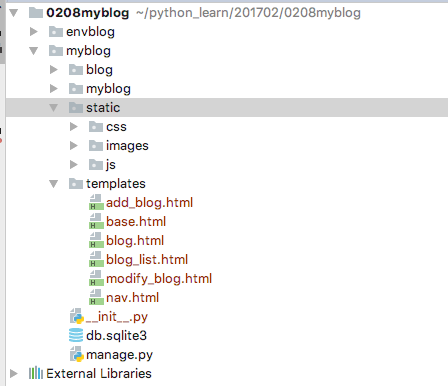
项目结构如下:

static目录存放:css js images等文件
templates目录存放的是html文件.
其实要给项目配置这些目录是很简单的,只需要在settinigs.py里面添加下面的配置即可。
(并不需要再urls.py里配置相关的东西,Django就会自动找到对的路径解析静态文件了)
#配置 templates 目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
#配置 staitc 目录
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = (
("css", os.path.join(STATIC_ROOT,'css')),
("js", os.path.join(STATIC_ROOT,'js')),
("images", os.path.join(STATIC_ROOT,'images')),
)
快到尾声的时候,讲讲正式部署环境怎么设置吧:
DEBUG=False
首先把DEBUG设置为False,告诉Django环境是正式的非调试模式下了,然后Django就不再通过自己来处理静态页面了,最后静态文件都交给Nginx Apache来处理了。
说说Nginx怎么配置,才能正确解析静态文件吧,在一个server里添加一个location静态文件处理
location /static/ {
root /home/www-data/twogoo/myproject/;
}
这个也有一个容易犯错的地方,就是路径,有的同学常常指定这样的路径:/home/www-data/twogoo/myproject/staitc/;这样Nginx应该找不到静态文件的,因为Nginx会跑到/home/www-data/twogoo/myproject/staitc/staitc/路径里找,注意这点,静态文件处理上你会顺很多。






















 1325
1325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








