嘿嘿,上篇文章因为在火车上写的,偷懒了,心存愧疚,还是补发一篇吧!
这次嘞,我们聊聊开发上老生常谈的话题,前后端分离。在文章第一篇里,我用了一张我的架构图,这里我把关于OSS的这部分抽出来。
可以看到这种图上,我的docker是只有restful api的作用,在web端应用,客户访问我的网站的时候,是跳转到OSS上的。没错,没错,在我这里,没有使用类似jsp、asp、ejs这些动态页面。先不说两者的优劣,我这里使用的方案,其实蛮有趣的,而且非常的高效实用!对于中型项目是完全行得通的,大型项目架构做得好的话,其实也是ok的。
敲黑板!敲黑板!
下面介绍下我的前端技术架构的实现。大家是否还记得我前面说的我的文件结构
-
-project
- -api // 项目的api
- -app // React-Native,移动端
- -www // 项目主页
- -admin // 项目后端管理系统
- -h5 // 宣传H5
- -Dockerfile // 部署api使用
好,我们的重点就是www和admin,www和admin的结构基本一致。
先列下我们会使用到的技术:
1. vue //这个不用我介绍了吧
2. vue-cli //vue项目脚手架
3. webpack-template //vue项目脚手架生成的webpack模板
嗯,我的文章前端是围绕着vue来的,react那些其实类似,感兴趣的童鞋可以自己动手试试。
流程
- 用vue-cli生成一个webpack或者其它什么模板的脚手架(因为我对其它模版没有尝试,这里就指定是webpack模板,这样让大家少走些弯路)
- 项目构建
yarn
#or
npm install- 生成生产环境代码
yarn build
#or
npm build你会在项目中得到类似这样的文件:
* -project
* -dist //生产环境代码
* -static //静态文件
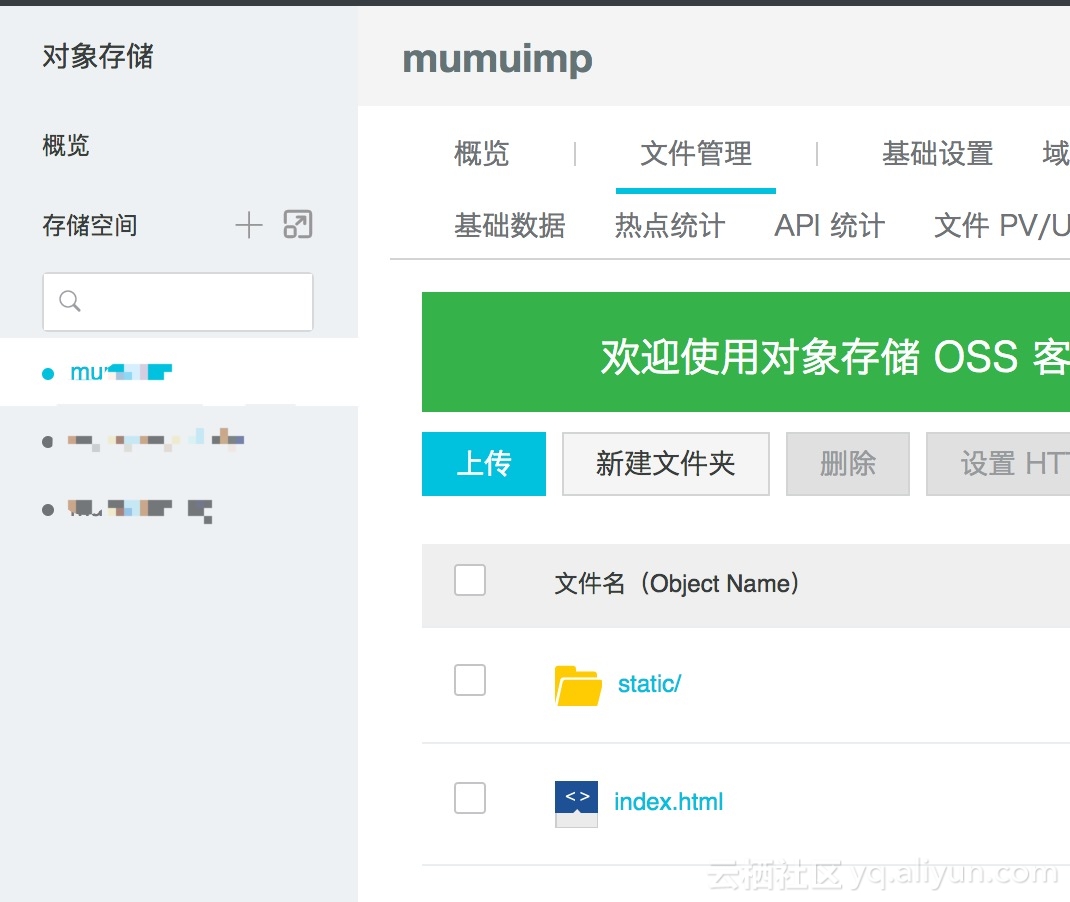
* -index.html //页面- 创建阿里云OSS的bucket,然后把dist里面的文件全部放到bucket的根目录下,类似这样。

- 在OSS基础设置那里设置默认访问页面

- 绑定域名(这里给个建议,最好域名和oss都在同个账号下,可以省很多时间,阿里可以自动挂上,如果想让自己网站是https访问的,绑定时勾选开启CDN,也可以自己后期手动开)

- 给自己的网站挂上https,进到CDN管理界面,点击域名管理,在https设置里面,修改配置,如果是阿里云上下发的证书是可以直接勾选的,不过这里要@阿里云 ,为啥上面没名字的,竟然是"cert-"后面跟着一串码,我怎么记得嘛!

- 进阶篇-自动上传前端代码到OSS
好啦,到这里,你已经可以直接访问 http://www.xxxxxx.com或https://www.xxxxxx.com 来访问我的主页了。
嗯,这下估计有同学会问了,为什么要这样做,这是静态页面!!!
但还记得文章开头我说的吗?这是一种新的方式。
我其实之前很无聊的为了一个用vue框架写的代码,竟然启动了一个docker来让别人来访问!
然后,我发现我启动一个node竟然只是为了让别人能够访问我的静态页面和文件!
因为本身用vue搭的代码本身就不需要动态网页ejs这些类似的特性的!
所以,如果真的想体验前后端分离的好处,那就不要把鉴权这些繁琐的业务放在动态jsp、asp、ejs这些地方,而更应该是放在api上做好鉴权,说句不好听的话,你就算在动态网页上做了鉴权,权限较低的就不能访问某些页面,但是那样有意义吗?
1. api上还是要做鉴权,这是浪费劳动力
2. 动态构建增加资源的损耗,这个最简单的体现是OSS的流量价格和ECS或者负载均衡的带宽,还有CDN什么的(公司太有钱另说)
要我说,计算和逻辑这些核心的东西,才是最应该放到ECS或Docker上,其它的就应该服务商托管。
今天刚到家,明天看看有没有空,来聊聊前后端分离的请求封装,实际使用效果非常的棒!,另外也想寻有相关经验的高手来一起探讨下应用型公司的技术实践。






















 5757
5757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








