
Easyui Datagrid 刷新后显示高度不正常的问题
版本:jQuery EasyUI 1.4.4
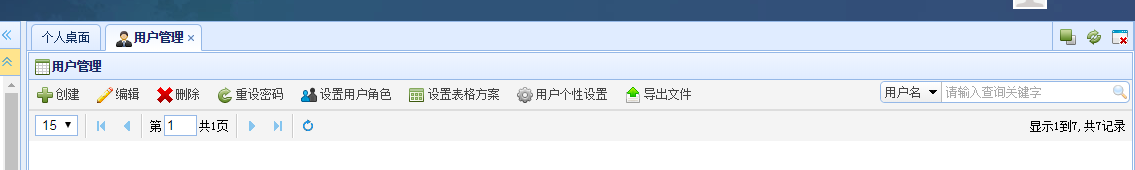
问题现象:当Datagrid 不是在当前激活(当前打开)的标签页时刷新数据或加载后显示的高度不正常,标题栏分页栏缩在一起,导致数据区域不能显示出来
问题原因:当Datagrid存在于display:none 的元素内时进行构建或刷新数据后会出现导致结构内 datagrid-view 的 Height 赋值失败为0的情况
解决方法:当点击标签切换显示时让Datagrid重设高度即,可代码如下,可按实际情况调整执行时机
$("#grid").datagrid('getPanel')
.panel('options')
.onResize(window.innerWidth, window.innerHeight);





















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








