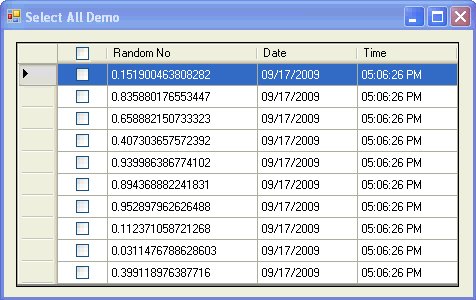
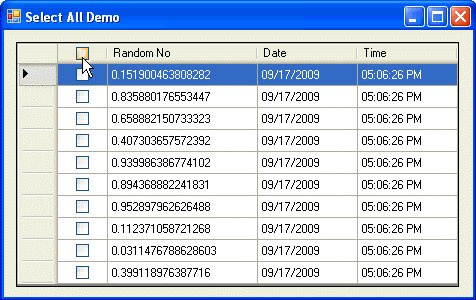
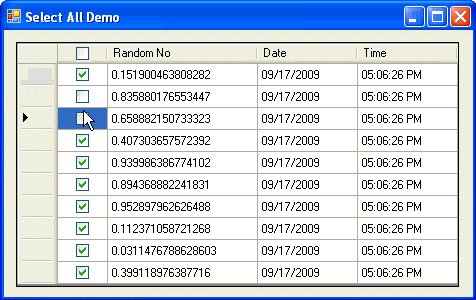
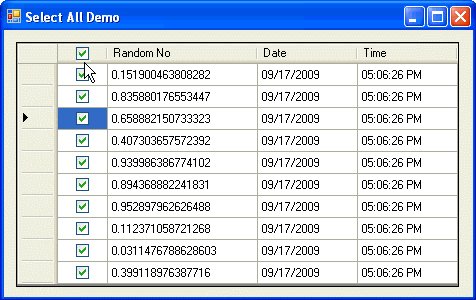
Toggling the States of all CheckBoxes Inside a DataGridView Column
本文转载http://www.codeproject.com/Articles/42437/Toggling-the-States-of-all-CheckBoxes-Inside-a-Dat
开源DataGridView扩展(1) 扩展支持全选的CheckBox列。
http://www.cnblogs.com/gxjiang/archive/2012/04/27/datagridviewex.html
开源DataGridView扩展(5) 简单实现统计行,有更好的方法吗?
http://www.cnblogs.com/gxjiang/archive/2012/05/15/2502345.html























 5810
5810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








