HTML5 排版标记
HTML设置段落的标记主要有如下几种:<p>,<br>,<pre>,<blockquote>,<hr>,<h1>,<h6>等等。
-
设置段落样式的标记 <p>标记用来区分段落,<br>用来换行
-
设置对齐与缩进的标记 <pre>让文字按照原始方式进行显示, <blockquote>用来表示引用的文字,并且会将标记的文字换行缩进
-
添加分割线 <hr>该标记用来添加分隔线
-
设置段落的标题 <h1>,<h2>,<h3>,<h4>,<h5>,<h6>标记用来设置段落标题的大小, 其中<h1>显示的字体最大,<h6>的最小
-
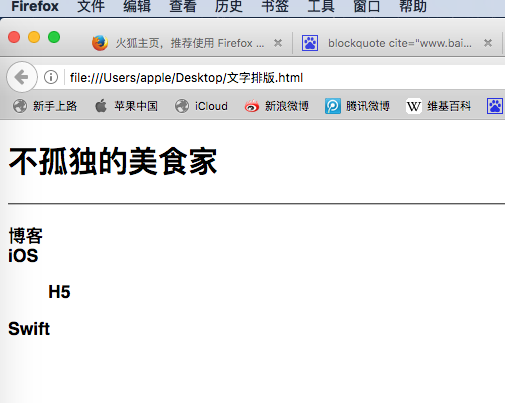
学习效果

-
代码
<!doctype html> <html> <head> <title> 我的博客首页 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <html lang="zh-CN"> </head> <body> <h1>不孤独的美食家</h1> <hr /> <h3> 博客<br /> iOS<br /> <blockquote cite="www.baidu.com"> H5<br /> </blockquote> Swift<br /> </h3> </body> </html>






















 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








