先看实现效果图:

点击头像上传触发上传操作:

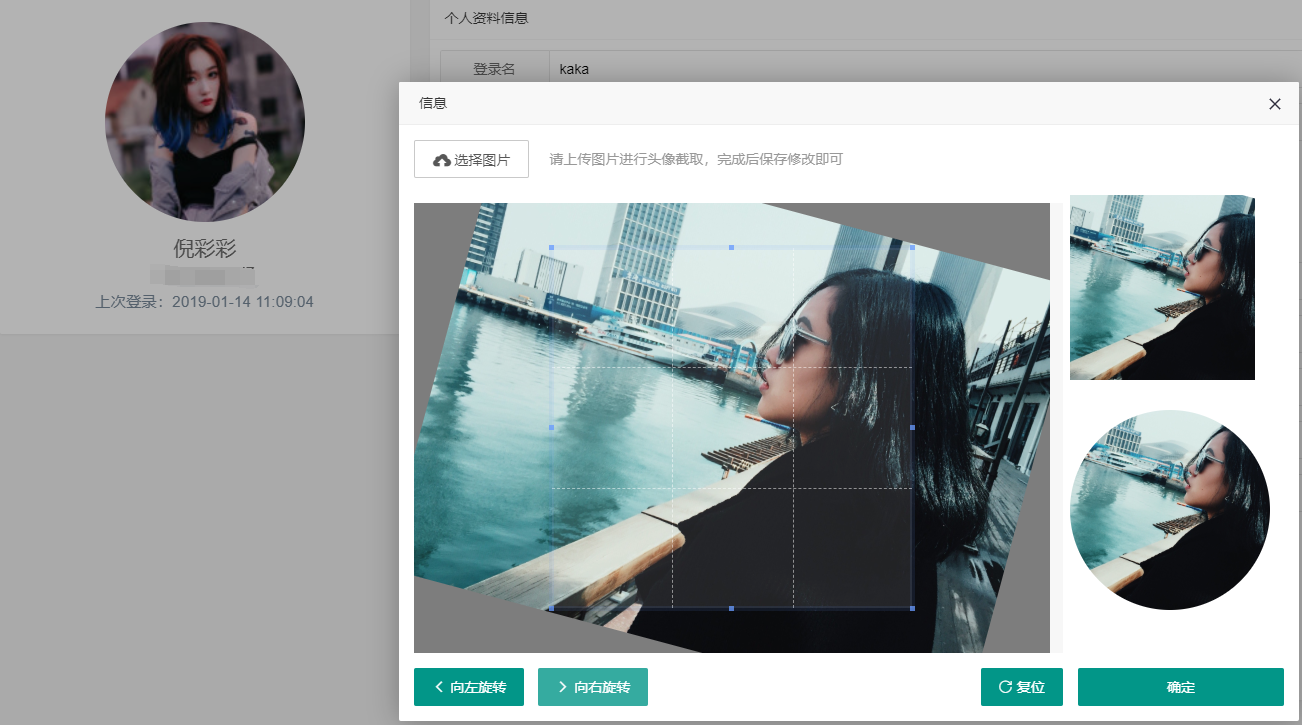
选择图片之后:旋转;复位:

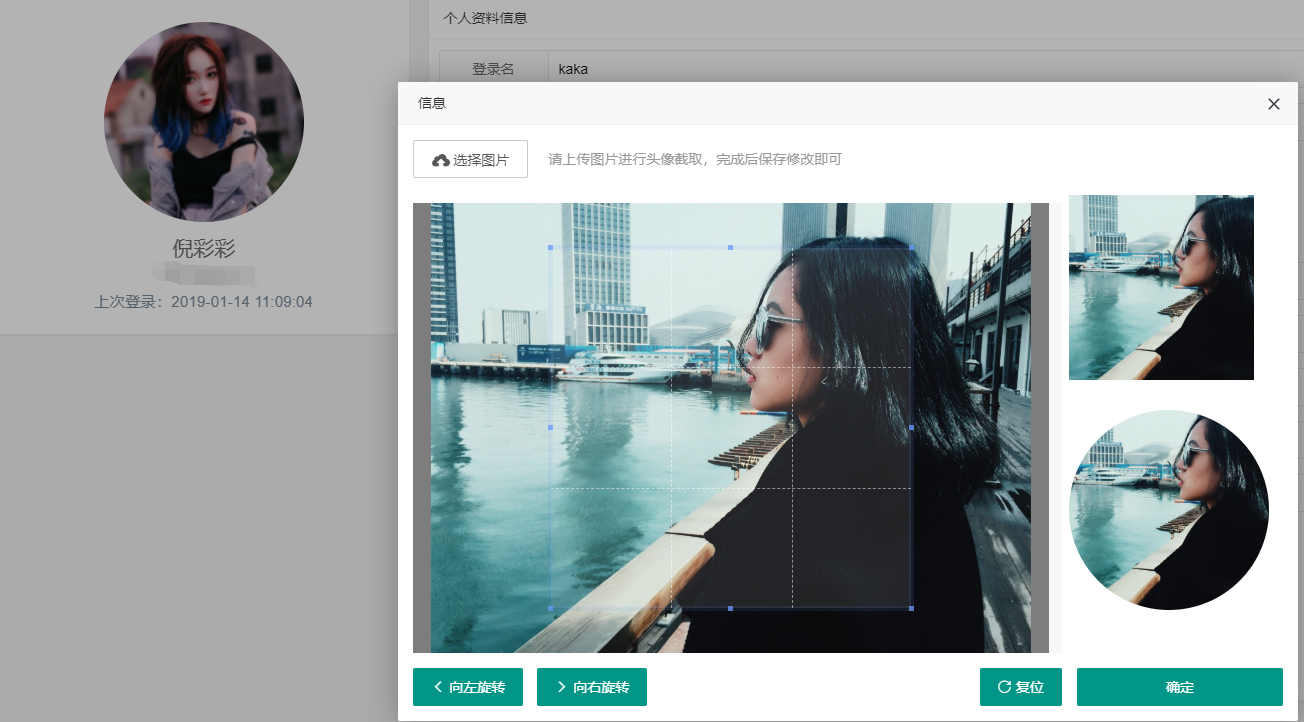
设置要截取的图片:

点击确认截取:

接下来说实现过程:
首先图片截取用的是cropper.js,这里用的是修改过的配合layui使用的,给出源码地址:
链接地址:https://pan.baidu.com/s/1TOa2CAWCcYkAhGepqnjcfQ,提取码:q6wb
接下来是代码:
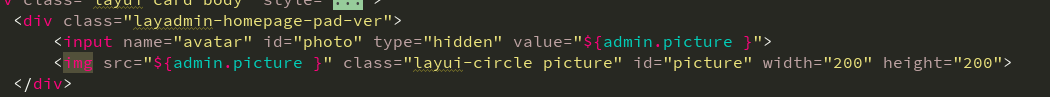
首先html代码显示要修改的头像:

然后写点击事件,写layui图片上传的方法:

把用到的cropper引入进来,然后后端接口里面处理要接收的图片(此处给出个人写的处理代码,仅供参考):









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








