原文:
【WPF】右下角弹出自定义通知样式(Notification)——简单教程
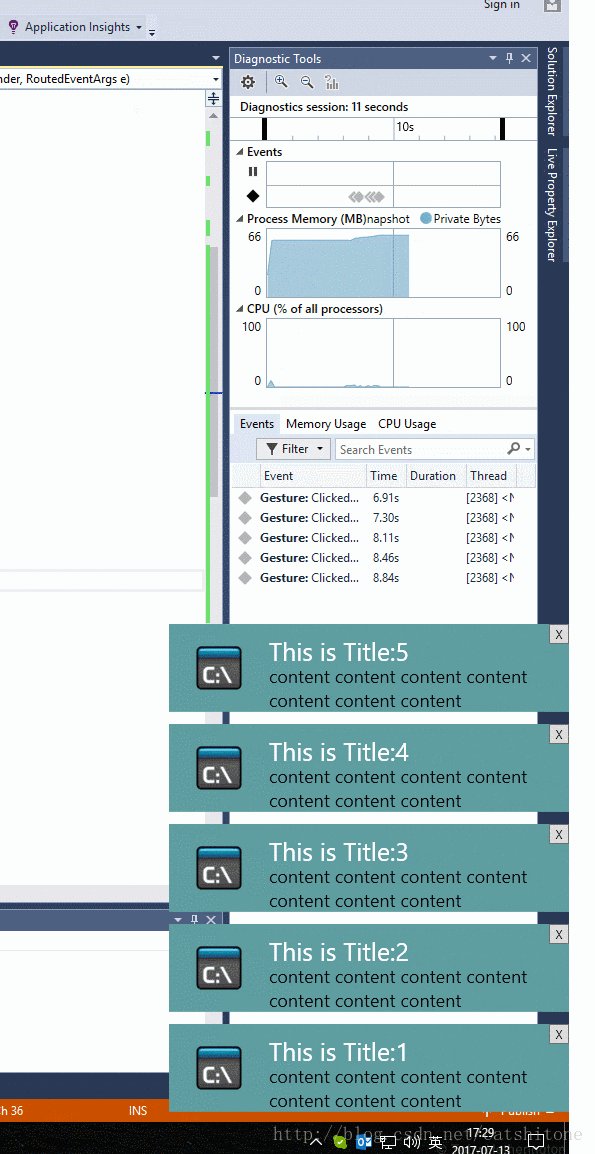
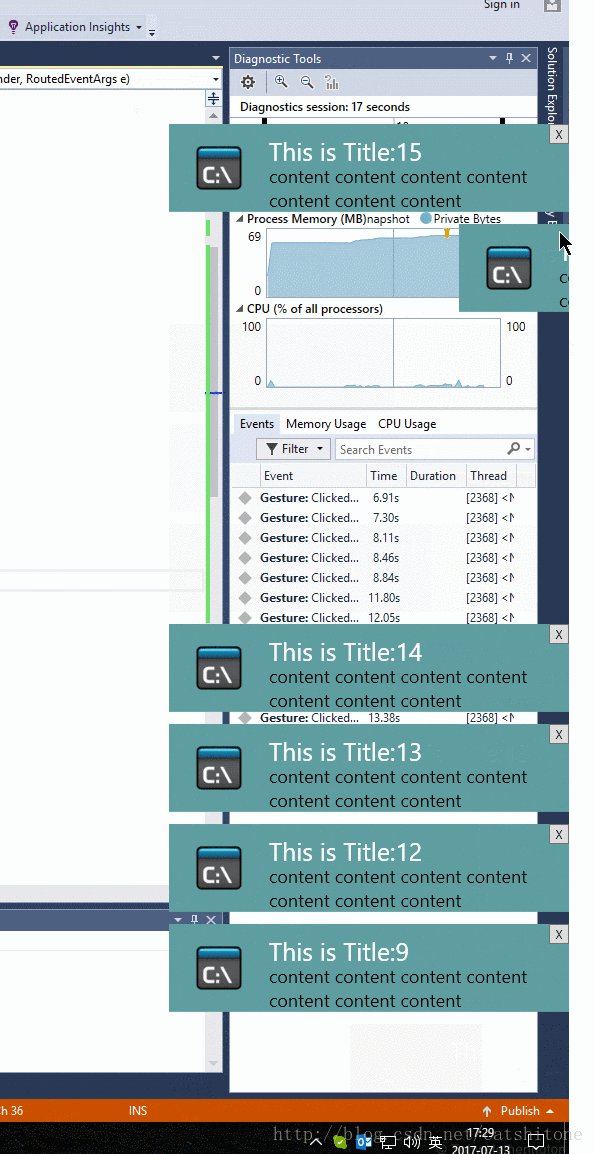
1.先看效果

2.实现
1.主界面是MainWindow
上面就只摆放一个Button即可。在Button的点击事件中需要new一个弹出的NotificationWindow。代码如下:
public static List<NotificationWindow> _dialogs = new List<NotificationWindow>();
int i = 0;
private void Button_Click(object sender, RoutedEventArgs e)
{
i++;
NotifyData data = new WpfApplication1.NotifyData();
data.Title = "This is Title:"+i;
data.Content = "content content content content content content content ";
NotificationWindow dialog = new NotificationWindow();//new 一个通知
dialog.Closed += Dialog_Closed;
dialog.TopFrom = GetTopFrom();
_dialogs.Add(dialog);
dialog.DataContext = data;//设置通知里要显示的数据
dialog.Show();
}
private void Dialog_Closed(object sender, EventArgs e)
{
var closedDialog = sender as NotificationWindow;
_dialogs.Remove(closedDialog);
}其中NotifyData类只有两个属性分别是Title和Content,给NotificationWindow提供所要展示的消息数据。
GetTopFrom方法用来获取弹出通知框的底部应该在WorkArea(工作区)的哪个位置:
double GetTopFrom()
{
//屏幕的高度-底部TaskBar的高度。
double topFrom = System.Windows.SystemParameters.WorkArea.Bottom - 10;
bool isContinueFind = _dialogs.Any(o => o.TopFrom == topFrom);
while (isContinueFind)
{
topFrom = topFrom - 100;//此处100是NotifyWindow的高
isContinueFind = _dialogs.Any(o => o.TopFrom == topFrom);
}
if (topFrom <= 0)
topFrom = System.Windows.SystemParameters.WorkArea.Bottom - 10;
return topFrom;
}2.弹出的通知是一个NotificationWindow
这个Window就一个Image,一个Button,两个TextBlock。
就长这个样子:

Image用来显示通知的图标,Button用来关闭当前window,两个TextBlock的Text属性分别banding到NotifyData类的Title和Content属性上,用来显示消息的标题和正文。
在NotificationWindow中添加如下代码:
public double TopFrom{get; set;}
private void NotificationWindow_Loaded(object sender, RoutedEventArgs e)
{
NotificationWindow self = sender as NotificationWindow;
if (self != null)
{
self.UpdateLayout();
SystemSounds.Asterisk.Play();//播放提示声
double right = System.Windows.SystemParameters.WorkArea.Right;//工作区最右边的值
self.Top = self.TopFrom - self.ActualHeight;
DoubleAnimation animation = new DoubleAnimation();
animation.Duration = new Duration(TimeSpan.FromMilliseconds(NotifyTimeSpan));//NotifyTimeSpan是自己定义的一个int型变量,用来设置动画的持续时间
animation.From = right;
animation.To = right - self.ActualWidth;//设定通知从右往左弹出
self.BeginAnimation(Window.LeftProperty, animation);//设定动画应用于窗体的Left属性
Task.Factory.StartNew(delegate
{
int seconds = 5;//通知持续5s后消失
System.Threading.Thread.Sleep(TimeSpan.FromSeconds(seconds));
//Invoke到主进程中去执行
Invoke(self, delegate
{
animation = new DoubleAnimation();
animation.Duration = new Duration(TimeSpan.FromMilliseconds(NotifyTimeSpan));
animation.Completed += (s, a) => { self.Close(); };//动画执行完毕,关闭当前窗体
animation.From = right - self.ActualWidth;
animation.To = right;//通知从左往右收回
self.BeginAnimation(Window.LeftProperty, animation);
});
});
}
}
static void Invoke(Window win, Action a)
{
win.Dispatcher.Invoke(a);
}上面这段代码注释已经很明白了,没什么好讲的。
- 当Button按钮点击后执行关闭窗体操作,这段代码其实跟上面的类似:
private void ButtonClose_Click(object sender, RoutedEventArgs e)
{
double right = System.Windows.SystemParameters.WorkArea.Right;
DoubleAnimation animation = new DoubleAnimation();
animation.Duration = new Duration(TimeSpan.FromMilliseconds(NotifyTimeSpan));
animation.Completed += (s, a) => { this.Close(); };
animation.From = right - this.ActualWidth;
animation.To = right;
this.BeginAnimation(Window.LeftProperty, animation);
}3.结束了,就这么简单
百度免费下载:链接: https://pan.baidu.com/s/1eSq5f8Y 密码: 5sna




















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








